좌우 슬라이딩 문제 해결해주실 분이 없으신가요?
본문
누구도 해결하지 못하고 있는 문제네요. ㅜㅜ
현재 부족한 실력으로 여기까지 만들었습니다.

여기서 위와같이 이미지 좌우에 검은색 화살표로 되어있는 수동으로 옮길 수 있는 버튼을 만들고 싶은데 불가능할까요?
현재 http://www.namandong.co.kr 주소입니다.
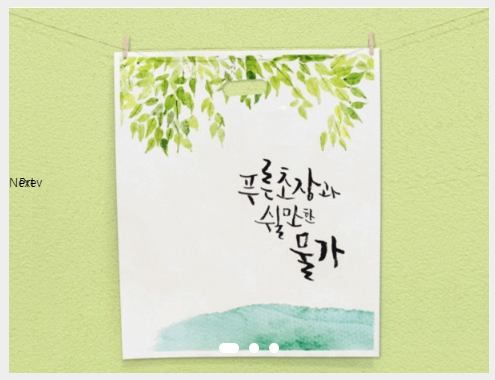
현재 메인 홈페이지 배너 왼쪽 중앙쪽에 마우스를 올려놓으면 보이지 않지만 손모양으로 끝에 앞버튼이 있고 바로뒤에 뒤로 가는 버튼이 붙어 있는 것 같습니다. 보이지 않지만 누르면 동작하거든요.
그 버튼을 보이게 하면서 좌우로 포지션이 가게 할 수 없는지 궁금합니다.
<script>
$(document).ready(function () {
$('.bxslider').bxSlider({
pager: true
, pause: 3500
, auto: true
, controls: true
});
});
</script>
어떤 분이 아래와 같이 theme/mint/js/jquery.bxslider.css 98행을 수정하면 좌우 버튼 노출 된다고 해서 했는데요.
.bx-wrapper .bx-controls-direction a {
position: absolute;
top: 50%;
margin-top: -16px;
outline: 0;
width: 32px;
height: 32px;
/* text-indent: -9999px; */ /**추가**/
z-index: 9999;
background: rgba(0,0,0, 0.5); /**추가**/
}
/**추가: 왠지 버튼을 뒤로 물리는 스크립트 같습니다**/
.bx-wrapper .bx-controls-direction a.bx-next { right:5px; }
f12 개발자 모드에서는 된다고 하는데?? 무슨 말씀인지 모르겠고.... 적용함에도 전혀 작동되지 않네요.
이분의 답변이 거의 근접하신 것 같습니다. 혹시 좀더 자세하게 말씀해주실 분 없으신가요.
---------------------------------------------------------------------------->
아래 theme/mint/js/jquery.bxslider.css 파일 내용을 다 올려드리겠습니다.
/** VARIABLES
===================================*/
/** RESET AND LAYOUT
===================================*/
.bx-wrapper {
position: relative;
margin: 0 auto ;
padding: 0;
*zoom: 1;
-ms-touch-action: pan-y;
touch-action: pan-y;
}
.bx-wrapper img {
max-width: 100%;
display: block;
}
.bxslider {
margin: 0;
padding: 0;
}
ul.bxslider {
list-style: none;
}
.bx-viewport {
/*fix other elements on the page moving (on Chrome)*/
-webkit-transform: translatez(0);
}
/** THEME
===================================*/
.bx-wrapper .bx-pager,
.bx-wrapper .bx-controls-auto {
position: absolute;
bottom: 20px;
width: 100%;
}
/* LOADER */
.bx-wrapper .bx-loading {
min-height: 50px;
height: 100%;
width: 100%;
position: absolute;
top: 0;
left: 0;
z-index: 2000;
}
/* PAGER */
.bx-wrapper .bx-pager {
text-align: center;
font-size: .85em;
font-family: Arial;
font-weight: bold;
color: #666;
padding-top: 20px;
}
.bx-wrapper .bx-pager.bx-default-pager a {
background: #fff;
text-indent: -9999px;
display: block;
width: 10px;
height: 10px;
margin: 0 5px;
outline: 0;
-moz-border-radius: 5px;
-webkit-border-radius: 5px;
border-radius: 5px;
}
.bx-wrapper .bx-pager.bx-default-pager a.active
{
background: #fff;width:20px;
}
.bx-wrapper .bx-pager-item,
.bx-wrapper .bx-controls-auto .bx-controls-auto-item {
display: inline-block;
*zoom: 1;
*display: inline;
}
.bx-wrapper .bx-pager-item {
font-size: 0;
line-height: 0;
}
/* DIRECTION CONTROLS (NEXT / PREV) */
.bx-wrapper .bx-prev {
left: 10px;
x
}
.bx-wrapper .bx-prev:hover,
.bx-wrapper .bx-prev:focus {
background-position: 0 0;
}
.bx-wrapper .bx-next:hover,
.bx-wrapper .bx-next:focus {
background-position: -43px 0;
}
.bx-wrapper .bx-controls-direction a {
position: absolute;
top: 50%;
margin-top: -16px;
outline: 0;
width: 32px;
height: 32px;
/* text-indent: -9999px; */ /**추가**/
z-index: 9999;
background: rgba(0,0,0, 0.5); /**추가**/
}
/**추가**/
.bx-wrapper .bx-controls-direction a.bx-next { right:5px; }
.bx-wrapper .bx-controls-direction a.disabled {
display: none;
}
/* AUTO CONTROLS (START / STOP) */
.bx-wrapper .bx-controls-auto {
text-align: center;
}
.bx-wrapper .bx-controls-auto .bx-start {
display: block;
text-indent: -9999px;
width: 10px;
height: 11px;
outline: 0;
margin: 0 3px;
}
.bx-wrapper .bx-controls-auto .bx-start:hover,
.bx-wrapper .bx-controls-auto .bx-start.active,
.bx-wrapper .bx-controls-auto .bx-start:focus {
background-position: -86px 0;
}
.bx-wrapper .bx-controls-auto .bx-stop {
display: block;
text-indent: -9999px;
width: 9px;
height: 11px;
outline: 0;
margin: 0 3px;
}
.bx-wrapper .bx-controls-auto .bx-stop:hover,
.bx-wrapper .bx-controls-auto .bx-stop.active,
.bx-wrapper .bx-controls-auto .bx-stop:focus {
background-position: -86px -33px;
}
/* PAGER WITH AUTO-CONTROLS HYBRID LAYOUT */
.bx-wrapper .bx-controls.bx-has-controls-auto.bx-has-pager .bx-pager {
text-align: left;
width: 80%;
}
.bx-wrapper .bx-controls.bx-has-controls-auto.bx-has-pager .bx-controls-auto {
right: 0;
width: 35px;
}
/* IMAGE CAPTIONS */
.bx-wrapper .bx-caption {
position: absolute;
bottom: 0;
left: 0;
background: #666;
background: rgba(80, 80, 80, 0.75);
width: 100%;
}
.bx-wrapper .bx-caption span {
color: #fff;
font-family: Arial;
display: block;
font-size: .85em;
padding: 10px;
}
답변 5
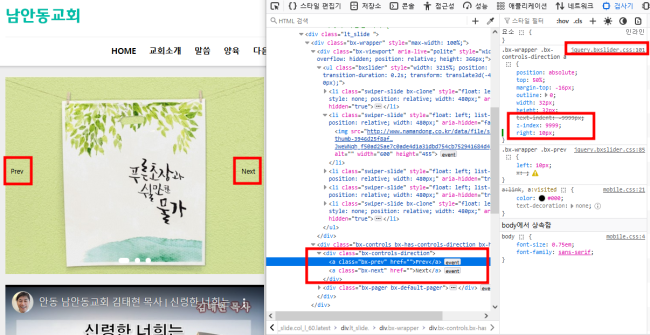
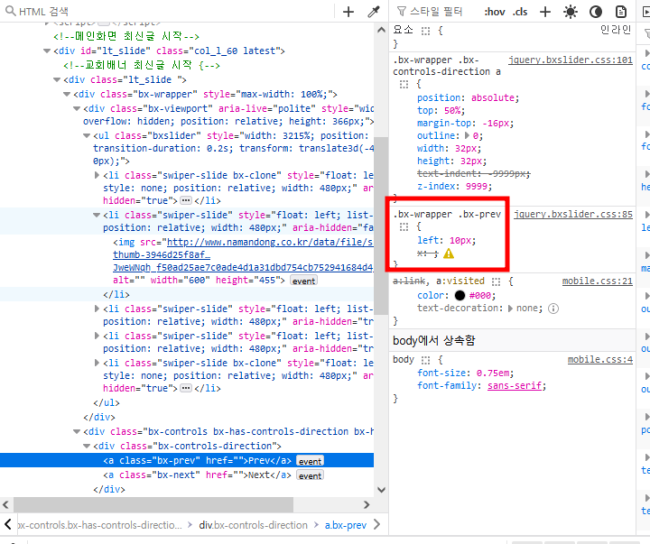
jquery.bxslider.css 에서 101 줄에 text-indent:0;
85줄 .bx-wrapper .bx-prev는 left:10px 값이 있는데 .bx-next는 값이 없네요.
.bx-wrapper .bx-next {right:10px} 추가하시면 될 듯 합니다.
이미지 넣으시려면
html
<a class="bx-prev" href=""><img src="이미지경로" alt="">Prev</a>
하고 text-indent:-99999; <- 이거 해야 이미지만 보이고 prev 텍스트가 -99999px 만큼 밀려나요
아래에 그림과 같이 버튼은 현재 표시 되고 있는데 css가 잘못되신것 입니다.
bx-prev, bx-next 를 수정하시면 됩니다.

아래와 같이 수정하면 됩니다.
<div class="bx-controls-direction">
<a class="bx-prev" href="" style="text-indent:10px;font-size:20px;"><</a>
<a class="bx-next" href="" style="text-indent:10px;font-size:20px;right:10px;">></a>
</div>
소스에 직접 수정이 안되시면 아래와 같이 css 를 수정하세요.
.bx-wrapper .bx-prev {text-indent:10px;font-size:20px;}
.bx-wrapper .bx-next {text-indent:10px;font-size:20px;right:10px}
답변 감사합니다. 안나타나네요.
메인 index.php 인데요
<script>
$(document).ready(function () {
$('.bxslider').bxSlider({
pager: true
, pause: 3500
, auto: true
, controls: true
});
});
</script>
여기에 무슨 문제 있나요?
해봤는데 똑같이 안되네요.
그냥 css 파일을 다 드릴테니 보시고 수정해주시면 안될까요 ㅜㅜ
역부족입니다.
-----------------------------------------------------------------------------
/** VARIABLES
===================================*/
/** RESET AND LAYOUT
===================================*/
.bx-wrapper {
position: relative;
margin: 0 auto ;
padding: 0;
*zoom: 1;
-ms-touch-action: pan-y;
touch-action: pan-y;
}
.bx-wrapper img {
max-width: 100%;
display: block;
}
.bxslider {
margin: 0;
padding: 0;
}
ul.bxslider {
list-style: none;
}
.bx-viewport {
/*fix other elements on the page moving (on Chrome)*/
-webkit-transform: translatez(0);
}
/** THEME
===================================*/
.bx-wrapper .bx-pager,
.bx-wrapper .bx-controls-auto {
position: absolute;
bottom: 20px;
width: 100%;
}
/* LOADER */
.bx-wrapper .bx-loading {
min-height: 50px;
height: 100%;
width: 100%;
position: absolute;
top: 0;
left: 0;
}
/* PAGER */
.bx-wrapper .bx-pager {
text-align: center;
font-size: .85em;
font-family: Arial;
font-weight: bold;
color: #666;
padding-top: 20px;
}
.bx-wrapper .bx-pager.bx-default-pager a {
background: #fff;
display: block;
width: 10px;
height: 10px;
margin: 0 5px;
outline: 0;
-moz-border-radius: 5px;
-webkit-border-radius: 5px;
border-radius: 5px;
}
.bx-wrapper .bx-pager.bx-default-pager a.active
{
background: #fff;width:20px;
}
.bx-wrapper .bx-pager-item,
.bx-wrapper .bx-controls-auto .bx-controls-auto-item {
display: inline-block;
*zoom: 1;
*display: inline;
}
.bx-wrapper .bx-pager-item {
font-size: 0;
line-height: 0;
}
/* DIRECTION CONTROLS (NEXT / PREV) */
.bx-wrapper .bx-prev {
left:10px;
background-repeat: no-repeat;
background-image: url('http://www.ssja.or.kr/Images/dimode.widget.slider.btn_prev.pn');
}
.bx-wrapper .bx-next {
right:10px;
background-repeat: no-repeat;
background-image: url('http://www.ssja.or.kr/Images/dimode.widget.slider.btn_next.png');
}
.bx-wrapper .bx-prev:hover,
.bx-wrapper .bx-prev:focus {
background-position: 0 0;
}
.bx-wrapper .bx-next:hover,
.bx-wrapper .bx-next:focus {
background-position: -43px 0;
}
.bx-wrapper .bx-controls-direction a {
position: absolute;
top: 50%;
margin-top: -16px;
outline: 0;
width: 32px;
height: 32px;
background: rgba(0,0,0,0.3);
}
.bx-wrapper .bx-controls-direction a.disabled {
display: none;
}
/* AUTO CONTROLS (START / STOP) */
.bx-wrapper .bx-controls-auto {
text-align: center;
}
.bx-wrapper .bx-controls-auto .bx-start {
display: block;
width: 10px;
height: 11px;
outline: 0;
margin: 0 3px;
}
.bx-wrapper .bx-controls-auto .bx-start:hover,
.bx-wrapper .bx-controls-auto .bx-start.active,
.bx-wrapper .bx-controls-auto .bx-start:focus {
background-position: -86px 0;
}
.bx-wrapper .bx-controls-auto .bx-stop {
display: block;
width: 9px;
height: 11px;
outline: 0;
margin: 0 3px;
}
.bx-wrapper .bx-controls-auto .bx-stop:hover,
.bx-wrapper .bx-controls-auto .bx-stop.active,
.bx-wrapper .bx-controls-auto .bx-stop:focus {
background-position: -86px -33px;
}
/* PAGER WITH AUTO-CONTROLS HYBRID LAYOUT */
.bx-wrapper .bx-controls.bx-has-controls-auto.bx-has-pager .bx-pager {
text-align: left;
width: 80%;
}
.bx-wrapper .bx-controls.bx-has-controls-auto.bx-has-pager .bx-controls-auto {
right: 0;
width: 35px;
}
/* IMAGE CAPTIONS */
.bx-wrapper .bx-caption {
position: absolute;
bottom: 0;
left: 0;
background: #666;
background: rgba(80, 80, 80, 0.75);
width: 100%;
}
.bx-wrapper .bx-caption span {
color: #fff;
font-family: Arial;
display: block;
font-size: .85em;
padding: 10px;
}