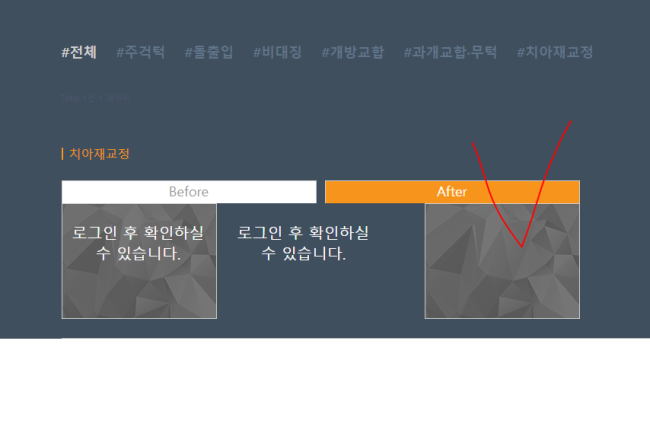
전후사례 게시판 중 후 사진이 안보입니다
본문
안녕하세요 ㅠㅠㅠㅠㅠ
게시판에 안되는게 있어서 문의 드립니다 ㅠ
후의 사진을 로그인 유무와 상관없이 보이게 할려고 합니다
lib > thumbnail.lib.php
// 게시글리스트 썸네일 생성
function get_list_thumbnail($bo_table, $wr_id, $thumb_width, $thumb_height, $is_create=false, $is_crop=true, $crop_mode='center', $is_sharpen=false, $um_value='80/0.5/3', $option=0)
{
global $g5, $config;
$filename = $alt = "";
$edt = false;
$sql = " select bf_file, bf_content from {$g5['board_file_table']}
where bo_table = '$bo_table' and wr_id = '$wr_id' and bf_type between '1' and '3' order by bf_no limit $option, 1 ";
$row = sql_fetch($sql);
이렇게 수정했고
<div class="gall_img" style="">
<a href="<?php echo $list[$i]['href'] ?>">
<em class="gall_before gall_badge">Before</em>
<em class="gall_after gall_badge">After</em>
<?php
if ($list[$i]['is_notice']) { // 공지사항 ?>
<strong style="width:<?php echo $board['bo_gallery_width'] ?>px;height:<?php echo $board['bo_gallery_height'] ?>px">공지</strong>
<?php } else {
$thumb = get_list_thumbnail($board['bo_table'], $list[$i]['wr_id'], $board['bo_gallery_width'], $board['bo_gallery_height']);
$thumb2 = get_list_thumbnail($board['bo_table'], $list[$i]['wr_id'], $board['bo_gallery_width'], $board['bo_gallery_height'], 'false', 'true', 'center', 'false', '80/0.5/3', 1);
$thumb3 = get_list_thumbnail($board['bo_table'], $list[$i]['wr_id'], $board['bo_gallery_width'], $board['bo_gallery_height'], 'false', 'true', 'center', 'false', '80/0.5/3', 2);
if($thumb['src']) {
$img_content = '<img src="'.$thumb['src'].'" alt="'.$thumb['alt'].'" width="'.$board['bo_gallery_width'].'" height="'.$board['bo_gallery_height'].'">';
$img_mosaic = '<img id= "bo_w_mosaic" src="'.$board_skin_url.'/img/mosaic.jpg" />';
$img_text = '<div id="bo_w_txt">로그인 후 확인하실 수 있습니다.</div>';
$img_content .= '<img src="'.$thumb2['src'].'" alt="'.$thumb2['alt'].'" width="'.$board['bo_gallery_width'].'" height="'.$board['bo_gallery_height'].'">';
$img_mosaic .= '<img id= "bo_w_mosaic" src="'.$board_skin_url.'/img/mosaic.jpg" />';
$img_text .= '<div id="bo_w_txt">로그인 후 확인하실 수 있습니다.</div>';
} else {
$img_content = '<span style="width:'.$board['bo_gallery_width'].'px;height:'.$board['bo_gallery_height'].'px">no image</span>';
}
if($is_member){
echo $img_content;
}else{
echo $img_mosaic;
echo $img_text;
}
}
?>
</a>
</div>
list.skin.php 부분에는 위와 같이 뒀습니다.
혹시 어떻게 하면 after사진을 보이게 할 수 있는지 문의드립니다.
감사합니다 ㅠ.
답변 1
다음과 같이 해보시는건 어떨까 합니다.
if ($list[$i]['is_notice']) { // 공지사항
?>
<strong style="width:<?php echo $board['bo_gallery_width'] ?>px;height:<?php echo $board['bo_gallery_height'] ?>px">공지</strong>
<?php
} else {
if ($thumb['src']) {
$img_content = '<img src="'.$thumb['src'].'" alt="'.$thumb['alt'].'" width="'.$board['bo_gallery_width'].'" height="'.$board['bo_gallery_height'].'">';
$img_mosaic = '<img id="bo_w_mosaic" src="'.$board_skin_url.'/img/mosaic.jpg" />';
$img_text = '<div id="bo_w_txt">로그인 후 확인하실 수 있습니다.</div>';
echo $img_content; // "Before" 이미지 출력
// "After" 이미지 출력
echo '<img src="'.$thumb2['src'].'" alt="'.$thumb2['alt'].'" width="'.$board['bo_gallery_width'].'" height="'.$board['bo_gallery_height'].'">';
} else {
$img_content = '<span style="width:'.$board['bo_gallery_width'].'px;height:'.$board['bo_gallery_height'].'px">no image</span>';
echo $img_content;
}
}
이렇게 하면 로그인과 상관없이 After의 이미지가 출력하게 됩니다.