글꼴에 나눔 폰트 추가하기..
본문

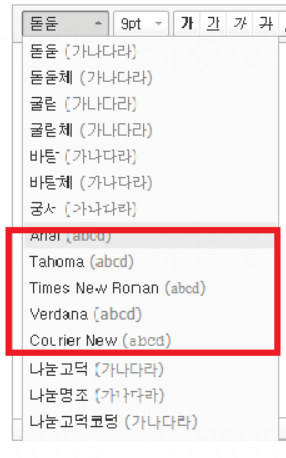
폰트에는 나눔명조만 표시되는데...
SmartEditor2Skin.html 에 보면 기본으로 5개 나눔 폰트가 있거든요.
다른 폰트 추가하다가 어떻게 하다 보니..이 5개 폰트가 추가되었는데..영문글꼴 삭제한다고 하다가

오류가 나서...원래 파일 덮었더니...다시 나눔명조만 나오네요.
나머지 4개의 나눔폰트 사용하고 싶어요.
따로 추가하는 건 아닌 것 같은데요..
답변 1
질문이 이상하네요.
다른 폰트 추가하다가 어떻게 하다 보니..이 5개 폰트가 추가되었는데..
이 과정은 어떻게 진행된건가요?
일단 아래 URL 은 스마트 에디터에 외부 글꼴을 추가하는 방법입니다.
위 팁으로 하시고 외부 글꼴은 구글폰트 검색하시면 CSS 에 추가하실수 있습니다.
답변을 작성하시기 전에 로그인 해주세요.





