계속된 답변 정말 감사합니다.
그런데 이번에 알려주신 걸 적용하면 클릭해도 열리질 않네요.
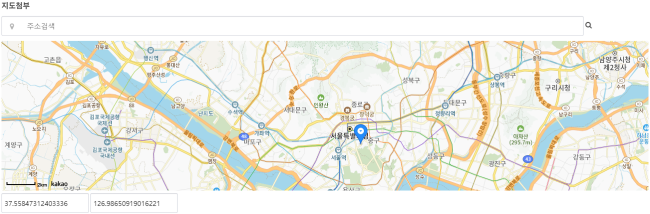
제가 클릭시 보여주고 싶은 내용은 아래와 같은데,
기존에 알려주신 소스와 제가 본문에 적은 소스 두번째것은 처음 클릭시 열면 지도가 제대로 안 나오고,
주소로 검색을 해야만 제대로 열리는 문제가 있습니다.
아... 다시 테스트해보니 처음 열었을때는 지도가 안보이는데,
모바일에서는 스크롤을 위아래로해서 지도를 안보이게 벗어났다가 돌아오면 지도가 보이고,
PC 크롬에서는 F12눌렀다 끄니 지도가 보여지곤 하네요.
<div class="bo_w_link write_div">
<label for="wr_7"><i class="fa fa-map-marker" aria-hidden="true"></i><span class="sound_only">주소<strong>필수</strong></span></label>
<input type="text" name="wr_7" value="<?php echo $write['wr_7']?>" id="wr_7" class="frm_input full_input" placeholder="주소검색" style="width:90%;" readonly>
<a href="javascript:void(0);" class="ser_bbt" id="ser_bbt"><i class="fa fa-search" aria-hidden="true"></i></a>
</div>
<div style="background-color:#f9f9f9;width:100%;margin-top:5px;margin-bottom:5px;height:300px;border-radius:4px;" id="map"></div>
<div style="margin-bottom:20px;">
<input type="text" name="wr_5" value="<?php echo $write['wr_5']; ?>" id="wr_5" class="frm_input winp" readonly>
<input type="text" name="wr_6" value="<?php echo $write['wr_6']; ?>" id="wr_6" class="frm_input winp" readonly>
</div>
<div id="clickLatlng"></div>
<script type="text/javascript" src="https://t1.daumcdn.net/mapjsapi/bundle/postcode/prod/postcode.v2.js"></script>
<script type="text/javascript" src="//dapi.kakao.com/v2/maps/sdk.js?appkey=<?php echo $board['bo_1'] ?>&libraries=services"></script>
<script>
var mapContainer = document.getElementById('map'), // 지도를 표시할 div
mapOption = {
center: new daum.maps.LatLng(<?php echo $write['wr_5']?>, <?php echo $write['wr_6']?>), // 지도의 중심좌표
level: 6 // 지도의 확대 레벨
};
// 지도를 생성합니다
var map = new daum.maps.Map(mapContainer, mapOption);
// 주소-좌표 변환 객체를 생성합니다
var geocoder = new daum.maps.services.Geocoder();
// 지도를 클릭한 위치에 표출할 마커입니다
var marker = new daum.maps.Marker({
map: map,
// 지도 중심좌표에 마커를 생성합니다
position: map.getCenter()
});
function getLByAddress(address) {
// 주소로 좌표를 검색합니다
geocoder.addressSearch(address, function(result, status) {
// 정상적으로 검색이 완료됐으면
if (status === daum.maps.services.Status.OK) {
var coords = new daum.maps.LatLng(result[0].y, result[0].x);
marker.setPosition(coords);
// 지도에 마커를 표시합니다
marker.setMap(map);
// 지도의 중심을 결과값으로 받은 위치로 이동시킵니다
map.setCenter(coords);
document.getElementById('wr_5').value = coords.getLat();
document.getElementById('wr_6').value = coords.getLng();
}
});
}
// 지도에 클릭 이벤트를 등록합니다
// 지도를 클릭하면 마지막 파라미터로 넘어온 함수를 호출합니다
daum.maps.event.addListener(map, 'click', function(mouseEvent) {
// 지도에 마커를 표시합니다
marker.setMap(map);
// 클릭한 위도, 경도 정보를 가져옵니다
var latlng = mouseEvent.latLng;
// 마커 위치를 클릭한 위치로 옮깁니다
marker.setPosition(latlng);
document.getElementById('wr_5').value = latlng.getLat();
document.getElementById('wr_6').value = latlng.getLng();
});
~~~
$("#ser_bbt").on("click", function() {
new daum.Postcode({
oncomplete: function(data) {
//console.log(data);
$("#wr_7").val(data.address);
//$("#road").val(data.roadAddress);
//$("#sido").val(data.sido);
//$("#gugun").val(data.sigungu);
//$("#dong").val(data.bname);
geocoder.addressSearch(data.address, function(results, status) {
// 정상적으로 검색이 완료됐으면
if (status === daum.maps.services.Status.OK) {
//첫번째 결과의 값을 활용
var result = results[0];
// 해당 주소에 대한 좌표를 받아서
var coords = new daum.maps.LatLng(result.y, result.x);
// 지도를 보여준다.
map.relayout();
// 지도 중심을 변경한다.
map.setCenter(coords);
// 좌표값을 넣어준다.
document.getElementById('wr_5').value = coords.getLat();
document.getElementById('wr_6').value = coords.getLng();
// 마커를 결과값으로 받은 위치로 옮긴다.
marker.setPosition(coords);
}
});
}
}).open();
});
});
</script>