추가 질문 드립니다 ㅠ
본문
안녕하세요.
https://sir.kr/qa/531755?s_tag=%EA%B7%B8%EB%88%84%EB%B3%B4%EB%93%9C5
문의를 드렸는데,
추가로 문의드립니다
지금상황이 모바일 환경에서 햄버거 버튼을 누르면 #gnb 나옵니다.
문제는 위 소스코드를 응용해서
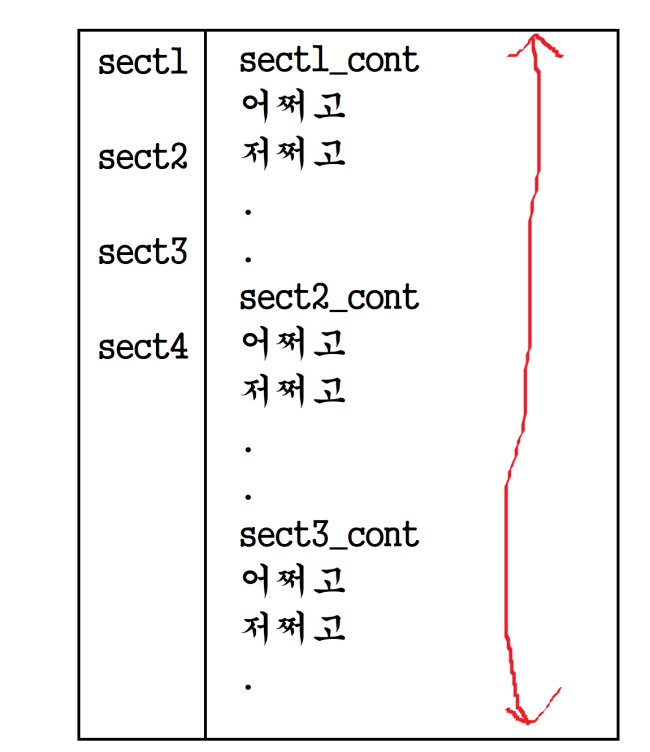
sect1~4가 있는 버튼을 누르면
sect1_cont ~ cont4_cont 을 div 감쌌는데
감싼 div 내에서만 스크롤을 움직이게 하고 싶은데 어떻게 하나요?
제가 지금 하고 싶은게
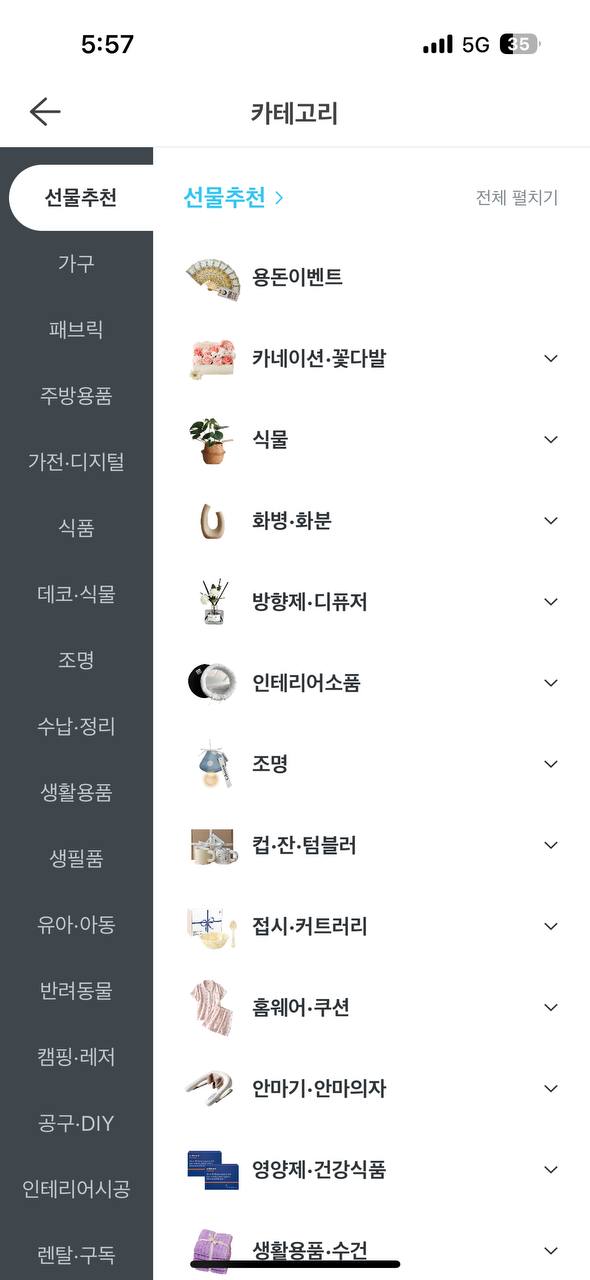
오늘의 집 앱! 에서 쇼핑을 누르면 메인에 카테고리가 있는데
비슷하 기능을 하고 싶습니다 ㅠ

답변 1
sect1_cont ~ cont4_cont 을 div 감쌌는데
감싼 div 내에서만 스크롤을 움직이게 하고 싶은데 어떻게 하나요?
감싼 div 에 overflow:hidden; overflow-y:auto; (max-)height:100vh; 주시면 되지 않을까요?? max 를 주게되면 유동적인 높이가 되고 최대 뷰팟 높이값만큼만 커지게 됩니다. max 를 안줄경우 높이(height)를 강제로 100vh 로 잡아도 됩니다.
그러면 감싼 div 안에 요소들이 넘치지 않으면 스크롤이 안생기고, 넘치면 스크롤이 생겨서 가능하게 됩니다.
답변을 작성하시기 전에 로그인 해주세요.