버튼 내부 좌우 여백을 동일하게 설정하는 방법
본문
아래와 같이 코드를 짰는데 버튼 내부 좌우 여백이 안 맞는데 어떻게 해결할 수 있을까요?
<?php if ($scrap_href) { ?>
<a href="<?php echo $scrap_href; ?>" target="_blank" class="btn_scrap" onclick="win_scrap(this.href); return false;" title="스크랩">
<span class="material-symbols-outlined keep">keep</span>스크랩<span class="sound_only">스크랩</span>
</a>
<?php } ?>
.btn_scrap {
display: inline-flex;
background-color: #f2f2f2;
width: auto;
padding: 3px 15px;
height: auto;
border-radius: 30px;
align-items: center; /* 수직 중앙 정렬 */
justify-content: center; /* 수평 중앙 정렬 */
white-space: nowrap; /* 텍스트를 한 줄로 유지 */
}
.btn_scrap .keep {
margin-right: 2px;
}

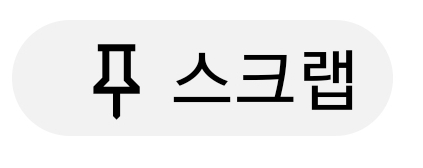
위에가 pc로 봤을 때고요.

위에가 모바일로 봤을 때 인데 좌우 여백이 안 맞아서요.
개발자도구로 버튼, 아이콘, 텍스트 요소 하나하나 선택해봐도 pc에서는 괜찮은 거 같은데
모바일에서만 저러네요. ㅠㅠ
어떻게 해야 아이콘과 텍스트를 버튼 딱 가운데로 정렬시켜서 버튼 내부 좌우 여백을 동일하게 할 수 있을까요?
답변 2
미디어쿼리로 모바일 조건일때 폰트크기 변경한번 해보세요.
목차 1번 중앙정렬 원리를 공부해 보세요.
https://homzzang.com/b/css-254
ps.
모바일에서만 그런 거면, 모바일 쪽 다른 선택자의 영향을 받아서 그런 것일테니 f12 개발자창 띄워 창크기를 모바일 크기로 줄인 후 영향 주는 선택자를 찾아보세요.
답변을 작성하시기 전에 로그인 해주세요.
