그누보드에 있는 스마트 에디터를 일반 사이트에 적용할때 이미지 업로드 문제
본문
먼저 file_uploader.php 을 아래와 같이 수정하고
// default redirection
$url = $_REQUEST["callback"].'?callback_func='.$_REQUEST["callback_func"];
$bSuccessUpload = is_uploaded_file($_FILES['Filedata']['tmp_name']);
$data_dir = "mydir";
$data_url = "myurl";
// SUCCESSFUL
if(bSuccessUpload) {
$tmp_name = $_FILES['Filedata']['tmp_name'];
$name = $_FILES['Filedata']['name'];
$filename_ext = strtolower(array_pop(explode('.',$name)));
if (!preg_match("/(jpe?g|gif|bmp|png)$/i", $filename_ext)) {
$url .= '&errstr='.$name;
} else {
$file_name = sprintf('%u', ip2long($_SERVER['REMOTE_ADDR'])).'_'.time().".".$filename_ext;
$save_dir = sprintf('%s/%s', $data_dir, $file_name);
$save_url = sprintf('%s/%s', $data_url, $file_name);
@move_uploaded_file($tmp_name, $save_dir);
$url .= "&bNewLine=true";
$url .= "&sFileName=".$name;
$url .= "&sFileURL=".$save_url;
}
}
// FAILED
else {
$url .= '&errstr=error';
}
header('Location: '. $url);
다음 file_uploader_html5.php 파일을 아래와 같이 수정하였습니다.
$data_dir = "mydir";
$data_url = "myurl";
$sFileInfo = '';
$headers = array();
foreach($_SERVER as $k => $v) {
if(substr($k, 0, 9) == "HTTP_FILE") {
$k = substr(strtolower($k), 5);
$headers[$k] = $v;
}
}
$file = new stdClass;
//$file->name = str_replace("\0", "", rawurldecode($headers['file_name']));
$file->name = str_replace("\0", "", rawurldecode($headers['file_name']));
$file->size = $headers['file_size'];
$file->content = file_get_contents("php://input");
$filename_ext = strtolower(array_pop(explode('.',$file->name)));
if (!preg_match("/(jpe?g|gif|bmp|png)$/i", $filename_ext)) {
echo "NOTALLOW_".$file->name;
exit;
}
//$file_name = iconv("utf-8", "cp949", $file->name);
$file_name = sprintf('%u', ip2long($_SERVER['REMOTE_ADDR'])).'_'.time().".".$filename_ext;
$newPath = $data_dir."/".$file_name;
$save_url = sprintf('%s/%s', $data_url, $file_name);
if(file_put_contents($newPath, $file->content)) {
$sFileInfo .= "&bNewLine=true";
$sFileInfo .= "&sFileName=".$file->name;
$sFileInfo .= "&sFileURL=".$save_url;
}
echo $sFileInfo;
그리고 php폴더에 있는 index.php 파일을 아래와 같이 수정하였습니다.
/*
* jQuery File Upload Plugin PHP Example 5.14
* https://github.com/blueimp/jQuery-File-Upload
*
* Copyright 2010, Sebastian Tschan
* https://blueimp.net
*
* Licensed under the MIT license:
* http://www.opensource.org/licenses/MIT
*/
include_once("./_common.php");
@include_once("./JSON.php");
if( !function_exists('json_encode') ) {
function json_encode($data) {
$json = new Services_JSON();
return( $json->encode($data) );
}
}
@ini_set('gd.jpeg_ignore_warning', 1);
$data_dir = "mydir";
$data_url = "myurl";
require('UploadHandler.php');
$options = array(
'upload_dir' => $data_dir,
'upload_url' => $data_url,
// This option will disable creating thumbnail images and will not create that extra folder.
// However, due to this, the images preview will not be displayed after upload
'image_versions' => array()
);
$upload_handler = new UploadHandler($options);
결론적으로 3개의 파일속 소스에서 $data_dir , $data_url 의 경로만 바꾼상태입니다.
그리고 사진 업로드 테스트 하면 해당 경로에 파일은 정상적으로 올라가는 상태입니다.
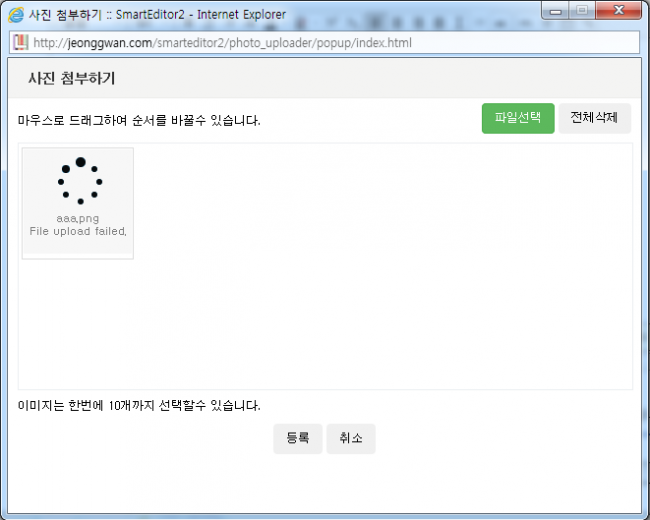
그러나 화면에는 아래와 같은 에러가 나네요

그누보드가 아닌 다른 일반 사이트에 쓸려면 또 수정해야되는 파일이 있는지요?
버전이라든지 알라봐야 할 부분좀 알려주시면 감사하겠습니다.
집에 가고 싶습니다. ㅠㅠ
답변 3
http://lovelydoll.tistory.com/35
참고해 보시구요..
기억으로는 실제업로드는
UploadHandler.php
에서 실행되는거로 알고 있습니다.
개발자도구 네트워크 탭열어놓으시고 테스트해보세요
화면에 나오지 않는 에러가 보일수도 있습니다.
네이버 스마트에디터는
그누에서 시작된게 아니기 때문 에러부분 캐치되시면 검색통해 해결하실 수 있으세요..
그나저나...아직도 집에 못가시면..ㅜ.ㅜ
집에 들어가셔서 쉬시고 내일 해결하시는게 빠를수도 있습니다....
그누보드5 배포에 포함된 스마트에디터의 사진 첨부하기 창은 네이버에서 배포하는 소스랑 틀립니다.
사진 올리는 부분은
https://github.com/blueimp/jQuery-File-Upload 에서 배포하는 것을 조금 수정해서 만든거에요.
위 스샷의 사진 첨부하기 창의 파일첨부를 수정하실려면,
php폴더에 있는 index.php, UploadHandler.php 를 수정하시면 됩니다.
file_uploader.php, file_uploader_html5.php 는 사용하고 있지 않습니다.( 위의 파일첨부창과 아무런 상관이 없음 )
$data_dir = "mydir";
$data_url = "myurl";
위의 $data_dir 은 절대 경로로 적어주시는게 좋습니다. ( 쓰기 권한 주셔야 합니다 )
예) /home/내계정/www/파일저장되는폴더/
$data_url 은 url 형식으로 해줘야 합니다.
예) http://www.도메인.com/파일저장되는폴더/
안녕하세요? 해결하셨나요? 저도 동일한 부분 진행중인데 서로 도움이 될까해서요




