css 메뉴 꾸미는것중에 클릭후에 색깔바뀌는것좀요?
본문
이걸 어떻게 설명해야할지도 어떻게 말해야할지도 모르겠네요

큰메뉴1 - 작은메뉴1 / 작은메뉴2 / 작은메뉴3 / 작은메뉴4
이렇게 메뉴가 있어요. 큰메뉴를 hover 하면 작은메뉴가 나오는 드롭다운식이 아니라
큰메뉴를 누르면 하단에 작은메뉴가 뜨는형식요
그런데, 작은메뉴중에 작은메뉴1을 누르면(hover 아님) 작은메뉴1 페이지로 이동하면서
작은메뉴1 이라는 글자에 효과를 주고싶어요. 가령 폰트굵기라던지, 폰트색이라던지, 폰트주위색이라던지?
설명이 어려워 ..
링크를 걸게요
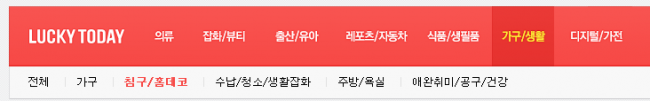
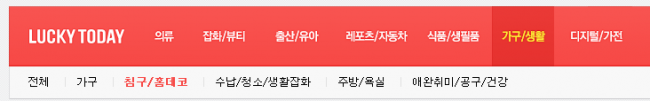
네이버 럭키투데이라는 곳인데, 오늘 방금찾았어요. 큰메뉴가 위에있고 작은메뉴가 바로 밑에있고, 그중 침구/홈데코가
on 되어있는데, 이것을 어떻게 하나요? XE나 그누보드나 킴스큐 같은것은 메뉴소스가 따로있잖아요?
이럴경우 이런걸 어떻게 적용하나요?

답변 2
작은 메뉴를 게시판이름이나 카테고리로 메뉴를 만든다고 가정할때
#current a 라는 css 응용하면 됩니다.
#menu a:hover, #menu #current a{
color: #FF3D33;
}
#current a 라는 css 응용하면 됩니다.
#menu a:hover, #menu #current a{
color: #FF3D33;
}
많은 도움이 되었습니다. 감사합니다.
답변을 작성하시기 전에 로그인 해주세요.




