최상위 바로가기 아이콘 만드는 방법?
본문

안한지 너무 오래되다보니~ 아무것도 기억나질 않네요 ㅠ
간단한 페이지 제작하고 있는데 안내사항이 많아 스크롤이 많습니다.
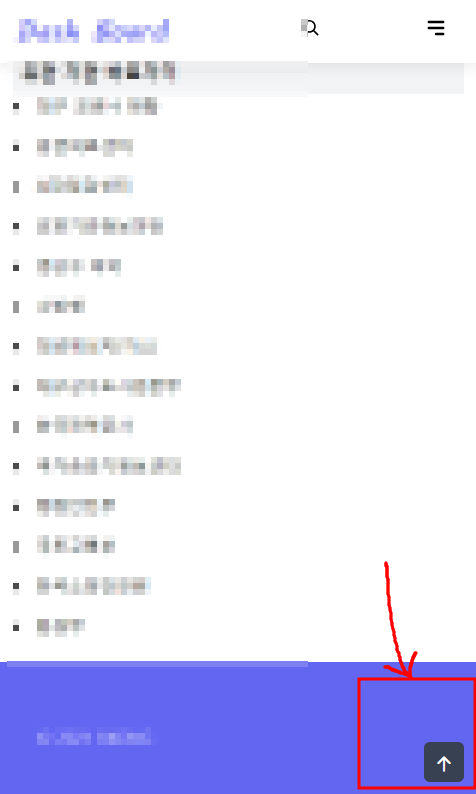
위의 사진처럼 최상위로 올라가는 아이콘 넣고 하고 싶은데 도움 받을 수 있을까요? ㅠ
답변 2
<a href="#" id="go-top">
<img src="top-arrow.png" alt="맨 위로 이동">
</a>
$(document).ready(function() {
$("#go-top").on('click', function() {
$("html, body").animate({
scrollTop: 0
}, 500);
});
});
답변을 작성하시기 전에 로그인 해주세요.
