글씨가 안보여요
관련링크
본문
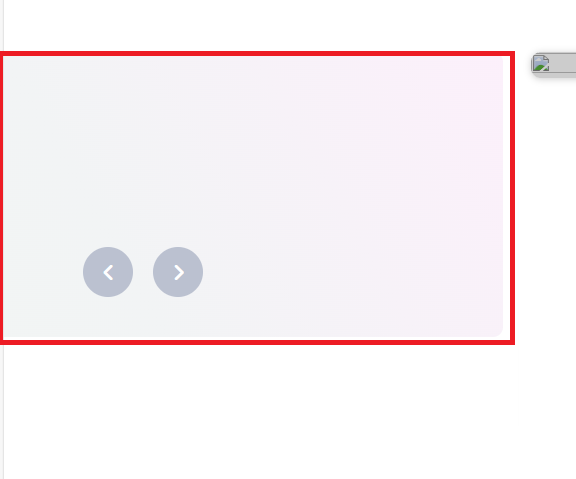
메인화면
가운데 제품소개 로딩되는곳 화살표 위에 글씨를 아무리 넣어도 안보이는데 왜 그런걸까요?
도와주세요!~~
<code><div class="main_product width">
<div class="title products_text">
<h2>Products</h2>
<p>(주)농경의 주력상품 입니다.</p>
<div class="product_btn">
<div class="product_prev"><i class="fa-solid fa-angle-left"></i></div>
<div class="product_next"><i class="fa-solid fa-angle-right"></i></div>
</div>
</div></code>
------------------------------------------------------------------------------------------------------------------
css코드 입니다.
.main_product_wrap{overflow: hidden;}
.main_product { display: flex; justify-content: space-between; align-items: flex-start; background: #fff;}
.products_text { width: 30%; padding: 60px 50px 40px 0px; position: relative; z-index: 3; }
.products_text::before { content: ''; position: absolute; width: 300%; height: 100%; top: 0; right: 0; background: linear-gradient(60deg, rgba(248,247,241,1) 0%, rgba(242,246,243,1) 35%, rgba(242,244,245,1) 65%, rgba(252,240,251,1) 100%); border-radius: 10px; z-index: 1; }
.products_text::after{content: ''; position: absolute; width: 400%; height: 200%; top: -15px; right: -15px; background: #fff; z-index: 0;}
.products_text h2 { font-size: 4.0rem; font-weight: 500; text-transform: uppercase; margin-bottom: 15px; color: #282828; }
.products_text p { font-size: 1.8rem; line-height: 120%; color: #666; }
.products_list_wrap { width: 68%;}
.product_btn{position: relative; display: flex;z-index: 2;margin-top: 40px;}
.product_btn .product_prev{width: 50px; height: 50px; border-radius: 50%; margin-right: 20px; background: #bbc1d0; color: #fff; text-align: center; line-height: 50px; font-size: 20px; margin-right: 20px; cursor: pointer;}
.product_btn .product_next{width: 50px; height: 50px; border-radius: 50%; background: #bbc1d0; color: #fff; text-align: center; line-height: 50px; font-size: 20px; cursor: pointer;}
.product_btn div:hover{background: #434a54; color: #fff; transition: 0.3s all;}
.products_list { border-radius: 10px 0px 10px 10px; overflow: hidden; box-shadow: 0px 1px 7px rgba(0, 0, 0, 0.2); position: relative;}
.products_list img { width: 100%;}
.products_list::after{content: ''; position: absolute; background: rgba(0,0,0,0.2);top: 0; left: 0; width: 100%; height: 100%; z-index: 1;}
.products_list a{position: absolute; z-index: 3; top: 0;left: 0; width: 100%; height: 100%; padding: 25px; transition: 0.3s all;}
.products_list a p{font-size: 2.8rem; color: #fff; font-weight: 500; margin-bottom: 10px;}
.products_list a span{font-size: 1.6rem; color: #fff;}
.products_list a:hover{background: rgba(0,0,0,0.3);}
@media all and (max-width: 1024px) {
.products_text{padding: 45px 0px; margin-bottom: 40px;}
.products_list a p{font-size: 2.5rem;}
.main_product{flex-direction: column;}
.products_text::after{display: none;}
.products_text{width: 100%; text-align: center;}
.products_list_wrap{width: 100% !important;}
.products_text::before{right: -20px;}
.products_text p br{display: none;}
.products_text p{margin-bottom: 35px;}
.product_btn{justify-content: center;}
}
답변 2
position:relative; z-index:10; 추가해보세요.
.products_text h2 { font-size: 4.0rem; font-weight: 500; text-transform: uppercase; margin-bottom: 15px; color: #282828; position:relative; z-index:10; }
.products_text p { font-size: 1.8rem; line-height: 120%; color: #666; position:relative; z-index:10; }
안보이는게

위 부분에 가려서 안보이는걸로 확인됩니다.
