bootstrap 영향을 받아 화면이 무너집니다.
본문
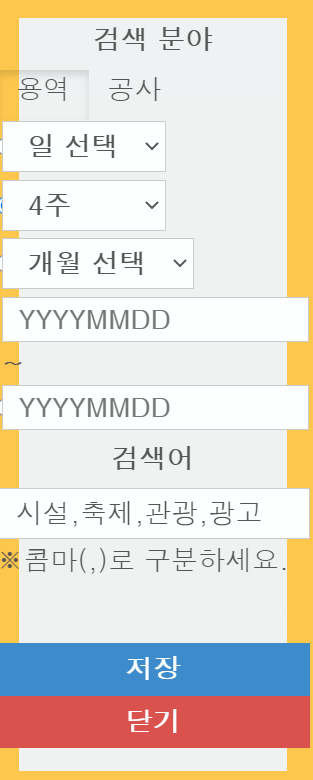
bootstrap 버전에 따라 박스가 무너집니다.
<link rel="stylesheet" href="./inc/bootstrap.css"> 를 적용하면
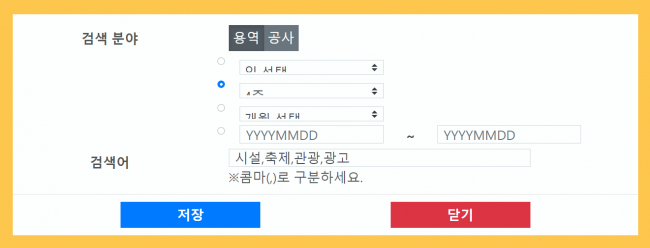
상단 메뉴 박스가 무너지고 노란 상자는 정상으로 보입니다.
반대로
<!-- link rel="stylesheet" href="./inc/bootstrap.css" --> 주석처리하면
상단 메뉴바는 정상으로 한줄메뉴가 표현되고 아래 노란 박스가 무너집니다.

아래는 해당 css입니다.
<!-- link rel="stylesheet" href="./inc/bootstrap.css" --> 주석처리한 상태에서
아래 CSS를 수정하여 속성이 안 무너지게 표현할 수 없을까요?
nav { z-index: 999; }
nav.drop-down {
background-color: #FFC650;
text-align: center;
top: -100vh;
left: 0;
height: 100vh;
width: 100vw;
position: fixed;
display: flex;
justify-content: center;
align-items: center;
flex-wrow: column;
}
table { max-width: 430px; width: 430px; font-size: 12px; }
span.keyword { font-size: 18px; }
div.loader { top: 40%; left: 550px; margin: auto; display: block; }
.button-reload { cursor: pointer; }
.progress_bar { height: 3px; }
.bidclass { width: 40px; }
.bidname { max-width: 430px; width: 430px !important; overflow: hidden; text-overflow: ellipsis; white-space: nowrap; }
.price { width: 90px; }
.contracttype { max-width: 200px; width: 200px !important; overflow: hidden; text-overflow: ellipsis; white-space: nowrap; }
.enddate { width: 140px; }
.demandorg { max-width: 180px; width: 180px !important; overflow: hidden; text-overflow: ellipsis; white-space: nowrap; }
div[id^='pagination_'] { height: 35px; }
답변을 작성하시기 전에 로그인 해주세요.