유튜브 사이즈
본문
아미나 빌더 사용중이고요 우측 로그인 아래 반응형 구글광고 자리에 유튜브 화면을 배치하였습니다.
그런데

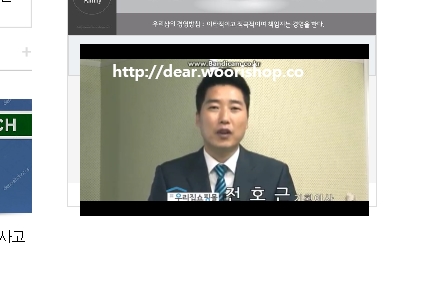
PC버전에서는 위와 같이 잘 나오는데 모바일 버전에서는

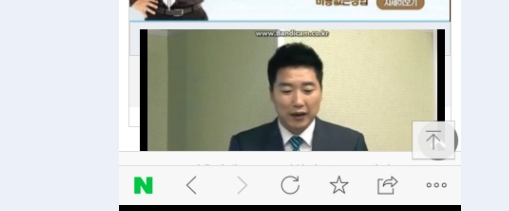
이렇게 위, 아래가 잘려 나옵니다.
소스는
유튜브 소스를 그냥 적용했더니 화면이 너무 커져서 <iframe width="560" height="415" src= class="img-responsive" frameborder="0" allow="autoplay; encrypted-media" allowfullscreen></iframe>
중에 class="img-responsive"를 추가 하였더니 PC에서는 괜찮은데
모바일에서는 위와 같이 위, 아래가 짤려 나옵니다.
어떻게 수정해야 하는지 부탁 드립니다.
답변 4
img-responsive 란 class 의 css 를 확인하셔야겠는데요~
그리고, 검색해서 알게 된 소스이고 제가 자주 써먹는...ㅋㅋ
(출처를 까먹었네요 ㅠㅠ)
<script type="text/javascript">
$(window).resize(function(){resizeYoutube();});
$(function(){resizeYoutube();});
function resizeYoutube(){ $("iframe").each(function(){ if( /^https?:\/\/www.youtube.com\/embed\//g.test($(this).attr("src")) ){ $(this).css("width","100%"); $(this).css("height",Math.ceil( parseInt($(this).css("width")) * 480 / 854 ) + "px");} }); }
</script>
이 소스를 적용시키시면 모바일기기에 맞게 비율이쁘게 잘 맞춰서 나옵니다!
아넵 소중한 답변 감사드립니다.
그런데 위 소스를 어떻게 적용해야 할지를 모르겠네요
<iframe width="560" height="315" src="https://www.youtube.com/embed/9mQk7Evt6Vs" frameborder="0" allow="autoplay; encrypted-media" allowfullscreen></iframe>
이소스를 적용하고 싶습니다.
아넵 그렇군요 소중한 답변 정말로 감사드립니다.
답변을 작성하시기 전에 로그인 해주세요.





