db에서 나온 텍스트를 표로 만들때는 어떻게 해야 하나요?
본문
상품을 골라서 db에 넣은것을 가져오려고 합니다.
다른사람이 만든 프로그램을 수정하려고 하니 어렵네요.
db안에는 아래와 같이 입력되어 있습니다.
상품이 많아지면 {} 사이의 제품이 계속 늘어나겠지요
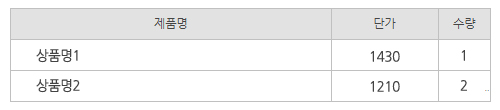
원하는 것은 선택한 상품이 위 그림처럼 표로 나오게 하고 싶습니다.
어떻게 하면 이렇게 죽 나열된 텍스트를
표의 형태로 나타낼수 있을까요?
product:[{"productName":"상품명1","quantity":1,"price":1430},{"productName":"상품명2","quantity":1,"price":1210}]

답변 2
<!DOCTYPE html>
<html>
<head>
<title>상품 목록</title>
<style>
table {
border-collapse: collapse;
width: 100%;
}
th, td {
border: 1px solid black;
padding: 8px;
text-align: left;
}
</style>
</head>
<body>
<h2>선택한 상품 목록</h2>
<table>
<tr>
<th>상품명</th>
<th>수량</th>
<th>가격</th>
</tr>
<tbody id="productTable"></tbody>
</table>
<script>
// 상품 정보를 가져와서 표로 나타내는 함수
function showProducts() {
var productData = '[{"productName":"상품명1","quantity":1,"price":1430},{"productName":"상품명2","quantity":1,"price":1210}]';
var products = JSON.parse(productData);
var tableBody = document.getElementById("productTable");
for (var i = 0; i < products.length; i++) {
var product = products[i];
var row = document.createElement("tr");
var productNameCell = document.createElement("td");
var quantityCell = document.createElement("td");
var priceCell = document.createElement("td");
productNameCell.textContent = product.productName;
quantityCell.textContent = product.quantity;
priceCell.textContent = product.price;
row.appendChild(productNameCell);
row.appendChild(quantityCell);
row.appendChild(priceCell);
tableBody.appendChild(row);
}
}
// 페이지 로드 시 상품 목록을 표로 표시
window.onload = showProducts;
</script>
</body>
</html>




