로그인줄 정렬 관련 문의 드립니다.
본문
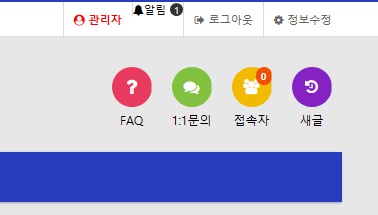
Rido님 알리미를 수정해 붙이면서 아래그림처럼 수정하는데까지 성공했습니다.

( css를 수정하는건 참 많이 힘들고 어렵네영~ ;;;;;;; )
근데 저 알림란의 글자가 그림처럼 top에 붙어서 내려오질 않습니다. ㅠㅜ
css 파일 소스는 아래와 같은데요.
/* 그누보드 홈페이지의 css를 수정해서 사용 *(기본스킨에맞춰져 있음) */
/* 알림 */
#ol_arm {z-index:10001;position:relative;cursor:pointer}
#ol_arm #arm_cnt.arm1 {font-weight:bold}
#ol_arm #arm_cnt.arm0 {padding: 0 4px;border-radius: 10px;background: #333;color: #fff;font-size: 10px;top: -5px;right: 0;}
#ol_arm dl {display:none;z-index:100;position:absolute;top:40px;left:0;margin:0;padding:0;width:198px;border:1px solid #818f98;background:#fff;list-style:none;line-height:1.2em}
#ol_arm dd {position:relative;margin:0;border:0;border-bottom:1px solid #d4dbe0;background:#fff;}
#ol_arm dd a.redirect_link {display:block;padding:5px 20px 5px 5px;background:#fff;color:#69797c;letter-spacing:-0.1em; height:50px; line-height:14px}
#ol_arm dd a.redirect_link:focus, #hd #hd_wrapper #tnb #ol_arm dd a:hover {background:#d9e1e5;color:#000}
#ol_arm .arm_time {display:block;margin:3px 0 0;color:#999}
#ol_arm dd .arm_del {display:inline-block;position:absolute;top:5px;right:5px;padding:0;width:auto;background:#ff4f91; height:15px}
#ol_arm dd .arm_del img {display:inline-block;position:relative;top:-7px;left:1px}
#ol_arm #arm_all a {display:block;padding:7px 0;background:#fff;color:#69797c;letter-spacing:-0.1em;text-align:center;margin:0;}
#ol_arm #arm_empty {padding:20px 0;width:100%;text-align:center}
여기서 수정하는거 같은데 어딜 수정하거나 추가해야 알림란의 글자도 중앙에 잘 오는지 모르겠습니다. ㅠㅜ
수정방법 아시는 분 계시면 도움 부탁드립니다.
답변 3
사이트 url알려주시면 확인해볼수 있습니다. css와 이미지만으로는 확인하기 어려울거 같습니다.
테스트위해 회원가입하였으나 인증이메일이 오지않아 로그인을 못하였습니다. 기존 아이디를 알려주시거나 test 아이디 승인해주시면 확인해볼수 있습니다.
온 css 파일을 다 헤집고 다니다보니 알리미 테마가 아닌 그누보드의 기본 테마의 defalt.css 에서 tnb 의 소스를 수정하니 중앙으로 정렬이 잡혔습니다.
tnb a 에는 line-height:35px; 이란게 있었는데
tnb 에는 없어서 추가해봤더니 가운데로 정렬이 되더군요.

css는 봐도봐도 어렵네요~ ^^;;;;;;;;;;;;;;;;;;
답변을 작성하시기 전에 로그인 해주세요.





