Jelly Theme 정보
Jelly Theme
관련링크
첨부파일
테스트한 버전5.4.2.7.1
호환 가능 버전5.4 이상
본문
테마적용방법 : http://sir.kr/faq/57
*반응형 테마는 mobile 파일을 수정하셔야합니다.
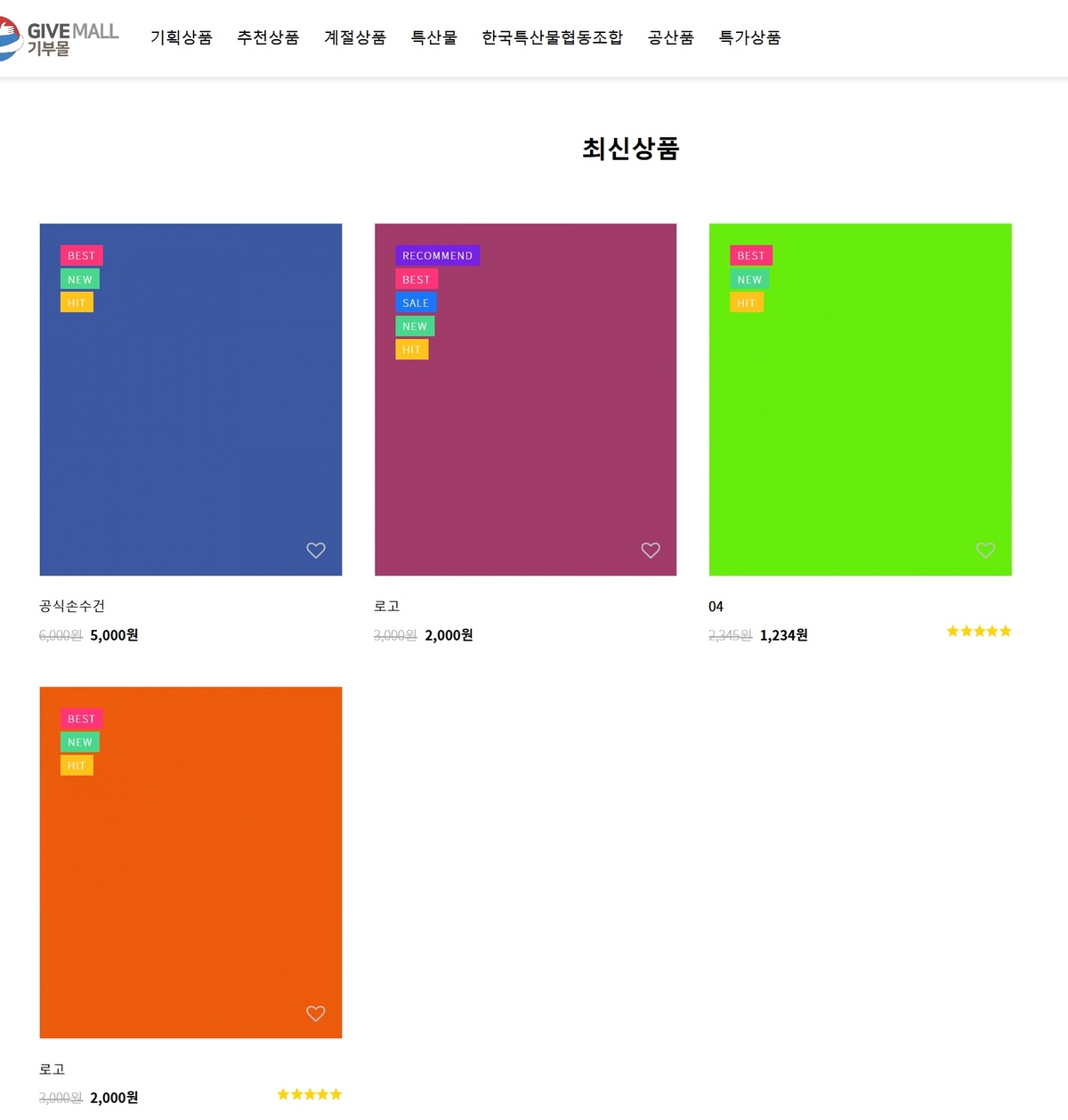
1. 메인배너
관리자 - 배너관리 - 접속관리 : 모바일 / 출력위치 : 메인 / 이미지설명에 배너문구를 입력하세요
2. 이벤트
관리자 - 이벤트관리
3. 왼쪽배너
관리자 - 배너관리 - 접속관리 : 모바일 / 출력위치 : 왼쪽 / 이미지설명에 배너문구를 입력하세요
4. 인기검색어
테마관리-인기검색어(하단정보부터 입력해야 적용됩니다)

5. 하단정보
테마관리-하단정보

추천
11
11
댓글 전체
좋은테마 공유해주셔서 감사합니다.
혹시 고객센터 전화번호 등은 어디서 수정해야 되나요?
shop.tail.php 파일을 수정해도 바뀌지가 않아서요
혹시 고객센터 전화번호 등은 어디서 수정해야 되나요?
shop.tail.php 파일을 수정해도 바뀌지가 않아서요

관리자 로그인 후,
메인페이지에서..
좌측 하단의 [테마관리] 버튼을 클릭한 뒤,
jelly 테마관리 하단정보, 인기검색어 정보에서 저장/수정하시면 됩니다.
메인페이지에서..
좌측 하단의 [테마관리] 버튼을 클릭한 뒤,
jelly 테마관리 하단정보, 인기검색어 정보에서 저장/수정하시면 됩니다.
공개해 주셔서 감사합니다.
진심으로 감사드립니다 ㅠㅠ
멋지네요
멋지네요

잘만들어네요.
근데 장바구니 그 부분만 조금 수정해야할것 같은데요..
근데 장바구니 그 부분만 조금 수정해야할것 같은데요..

카이루님
저도 장바구니부분이 깨져서 그러는데
이 부분 수정할 페이지가 '스킨테마/mobile/shop/basic/'안에 없던데
혹시 페이지경로 알려주시면 감사하겠습니다
저도 장바구니부분이 깨져서 그러는데
이 부분 수정할 페이지가 '스킨테마/mobile/shop/basic/'안에 없던데
혹시 페이지경로 알려주시면 감사하겠습니다
감사합니다~
예쁘네요.^^
테마 잘 사용하고 있습니다^^
아이폰만 그러는지 아직 확인을 하지 못했습니다.
모바일에서 로그인시 사진처럼 잘려나오네요.

아이폰만 그러는지 아직 확인을 하지 못했습니다.
모바일에서 로그인시 사진처럼 잘려나오네요.


저도 이문제가 생겨서 알아봤는데 모바일 메뉴컨테이너가 포지션 픽스이고 이 팝업 컨테이너도 포지션 픽스여서 생기는 문제였습니다. 팝업 컨테이너를 앱솔루트로 바꿔보시면 이해가 빠를겁니다. 포지션 문제라 해결은 못하고 그냥 로그인 팝업 대신 로그인 페이지로 넘기는것으로 대체하였습니다.

좋은테마 공유해주셔서 감사합니다^^

좋은테마 공유 감사합니다! 한가지 질문드릴게요,
데모버전에서는 메인배너가 가로 풀사이즈인데,
설치해서 보면 가로 1200정도로 보이네요. 이거는 설정 어떻게 해야하나요?
데모버전에서는 메인배너가 가로 풀사이즈인데,
설치해서 보면 가로 1200정도로 보이네요. 이거는 설정 어떻게 해야하나요?

mobile_shop.css 가서 수정했네요 ㅎ;


크롬에서는 제대로 보이는데 익스에서는 사진처럼 이미지 정렬이 안되는데 이거 해결할수 있는 방법이 없을까요,..?ㅠ
이 테마을 적용하면 추가옵션에 재고가 없다고 0으로 나오는데 어디서 수정해야 하나요..
영카트 새로깐상테에서 바로 테마적용후 추가옵션만 테스트 해봐도 안되네요..
영카트 새로깐상테에서 바로 테마적용후 추가옵션만 테스트 해봐도 안되네요..

해당사항 이슈 해결했습니다.
\js\shop.override.js
이부분에
var item = $el.closest(".sit_option").find("label").eq(eq).text();
=>
var item = $el.closest(".sit_option_wr").find("label").eq(eq).text();
이렇게 수정하니 해결되었습니다.
추가옵션부분 이슈는 테스트 해보니 해결이 되네요
\js\shop.override.js
이부분에
var item = $el.closest(".sit_option").find("label").eq(eq).text();
=>
var item = $el.closest(".sit_option_wr").find("label").eq(eq).text();
이렇게 수정하니 해결되었습니다.
추가옵션부분 이슈는 테스트 해보니 해결이 되네요
item.form.skin 여기 부분 수정하니까 일단 되긴하는데... 맞게 한건지 몰겠네요..
반응형 테마는 mobile을 수정해야 한다고 본문에 쓰여 있는데
혹시 어떤 부분을 수정해야 하는건지 알 수 있을까요?
처음으로 테마를 적용해 보려니 모르는 부분이 많아 이렇게 질문 드려봅니다
혹시 어떤 부분을 수정해야 하는건지 알 수 있을까요?
처음으로 테마를 적용해 보려니 모르는 부분이 많아 이렇게 질문 드려봅니다
상품목록 4줄인데 3줄로 나오게 할려면 어디를 봐야 하나요? 아무리 해도 안되네요...
테마의 분류메뉴만 출력되는것같습니다.
게시판메뉴를 출력하여, 2차메뉴 도 만들고싶은데 어떻게 해야하나요?
게시판메뉴를 출력하여, 2차메뉴 도 만들고싶은데 어떻게 해야하나요?

감사합니다

테마를 사용해보니 아래 장바구니 페이지가 깨지는데요
아래 폴더에 order관련된 페이지가 없어서 종일 찾고있습니다 ㅠㅠ
혹시 페이지 경로 아시는 분 좀 알려주시면 고맙겠습니다
스킨테마/mobile/shop/basic/
https://theme.sir.kr/youngcart53/shop/orderform.php?sw_direct=1

아래 폴더에 order관련된 페이지가 없어서 종일 찾고있습니다 ㅠㅠ
혹시 페이지 경로 아시는 분 좀 알려주시면 고맙겠습니다
스킨테마/mobile/shop/basic/
https://theme.sir.kr/youngcart53/shop/orderform.php?sw_direct=1


수정하는 사람들 고민들이 어찌 똑 같은지.... 저도 파일 찾는 중 입니다... 카트 결재..
좋은 자료 감사합니다. ^^
쇼핑몰

공유 감사합니다!!!
정말 잘만드셨네요. 감탄하고 갑니다.

이쁜 테마 만들어주셔서 고맙습니다! : )
멋진테마 정말 잘 사용하고 있습니다. 한가지 문의 드립니다.
상품정보에서 미리보기 사진 자동으로 넘어가는 부분 속도를 좀더 빠르게 조정하려면 어떻게 해야하나요?
item.form.skin.php 을 열어
<script>
$(document).ready(function(){
$('#sit_pvi_big').show().bxSlider({
speed:800,
pagerCustom: '.sit_pvi_thumb',
controls:false,
auto: true,
mode: 'fade'
});
});
</script>
speed:800, 이부분을 수정하면 될까해서 수정해 봤지만 변화가 없네요...
어떻게 해야할지...
고마운 답변 부탁합니다.
상품정보에서 미리보기 사진 자동으로 넘어가는 부분 속도를 좀더 빠르게 조정하려면 어떻게 해야하나요?
item.form.skin.php 을 열어
<script>
$(document).ready(function(){
$('#sit_pvi_big').show().bxSlider({
speed:800,
pagerCustom: '.sit_pvi_thumb',
controls:false,
auto: true,
mode: 'fade'
});
});
</script>
speed:800, 이부분을 수정하면 될까해서 수정해 봤지만 변화가 없네요...
어떻게 해야할지...
고마운 답변 부탁합니다.
좋은 테마 감사 합니다.

좋은정보 감사드립니다.








