외부로그인 스킨에 보유쿠폰 출력 정보
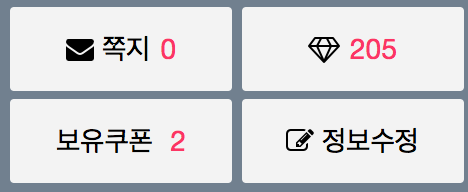
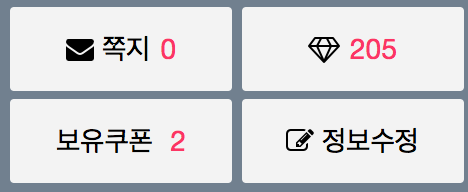
외부로그인 스킨에 보유쿠폰 출력
첨부파일
본문
외부로그인에서 로그인했을 때 스크랩 대신에 보유쿠폰을 추가하는 방법입니다.
스크랩 기능도 사용한다면 스크랩 아래에 넣어도 됩니다.
수정 파일 (영카트 원본 기준입니다. 테마 스킨 사용 중이면 테마 폴더에 있는 스킨 수정)
skin/outlogin/shop_basic/outlogin.skin.2.php
1. 파일 최상단 ?> 안쪽에 아래 내용 추가
// 쿠폰
$cp_count = 0;
$sql = " select cp_id
from {$g5['g5_shop_coupon_table']}
where mb_id IN ( '{$member['mb_id']}', '전체회원' )
and cp_start <= '".G5_TIME_YMD."'
and cp_end >= '".G5_TIME_YMD."' ";
$res = sql_query($sql);
for($k=0; $cp=sql_fetch_array($res); $k++) {
if(!is_used_coupon($member['mb_id'], $cp['cp_id']))
$cp_count++;
}
2. 스크랩 부분을 교체
<li>
<a href="<?php echo G5_BBS_URL ?>/scrap.php" target="_blank" id="ol_after_scrap" class="win_scrap">스크랩</a>
</li>
위 내용을 이렇게 수정
<li>
<a href="<?php echo G5_SHOP_URL; ?>/coupon.php" target="_blank" class="win_coupon">
보유쿠폰
<strong><?php echo number_format($cp_count); ?></strong>
</a>
</li>
3. 하단 스크립트에 아래 내용 추가
$(function() {
$(".win_coupon").click(function() {
var new_win = window.open($(this).attr("href"), "win_coupon", "left=100,top=100,width=700, height=600, scrollbars=1");
new_win.focus();
return false;
});
});
잘 모르겠으면 첨부된 파일을 참고하세요.
다른 곳에 출력하고 싶으면 비슷한 방법으로 해도 될 겁니다.
스크랩 기능도 사용한다면 스크랩 아래에 넣어도 됩니다.
수정 파일 (영카트 원본 기준입니다. 테마 스킨 사용 중이면 테마 폴더에 있는 스킨 수정)
skin/outlogin/shop_basic/outlogin.skin.2.php
1. 파일 최상단 ?> 안쪽에 아래 내용 추가
// 쿠폰
$cp_count = 0;
$sql = " select cp_id
from {$g5['g5_shop_coupon_table']}
where mb_id IN ( '{$member['mb_id']}', '전체회원' )
and cp_start <= '".G5_TIME_YMD."'
and cp_end >= '".G5_TIME_YMD."' ";
$res = sql_query($sql);
for($k=0; $cp=sql_fetch_array($res); $k++) {
if(!is_used_coupon($member['mb_id'], $cp['cp_id']))
$cp_count++;
}
2. 스크랩 부분을 교체
<li>
<a href="<?php echo G5_BBS_URL ?>/scrap.php" target="_blank" id="ol_after_scrap" class="win_scrap">스크랩</a>
</li>
위 내용을 이렇게 수정
<li>
<a href="<?php echo G5_SHOP_URL; ?>/coupon.php" target="_blank" class="win_coupon">
보유쿠폰
<strong><?php echo number_format($cp_count); ?></strong>
</a>
</li>
3. 하단 스크립트에 아래 내용 추가
$(function() {
$(".win_coupon").click(function() {
var new_win = window.open($(this).attr("href"), "win_coupon", "left=100,top=100,width=700, height=600, scrollbars=1");
new_win.focus();
return false;
});
});
잘 모르겠으면 첨부된 파일을 참고하세요.
다른 곳에 출력하고 싶으면 비슷한 방법으로 해도 될 겁니다.
추천
3
3
댓글 4개

하단 스크립트는 모르고 추가 안했는데 잘뜨는거 같은데 성공한건가용? ㅎㅎㅎ



스크립트는 클릭했을 때와 관련이 있습니다. 추가를 안 했는데도 새창으로 정상적으로 잘 뜬다면... 원본은 아니신 것 같은데 아마 어딘가에 이미 관련 코드가 적용되어 있을 수도 있고요.

네~ ㅎㅎ 테마 쓰고있어용 창뜨더라구요 ㅎㅎ 감사합니다 오늘 보유쿠폰 알아보려고 들어왔는데 팁에 딱 있네요 !!
영카트는 잘 적용 되네요 감사합니다 ^^ 이걸 그누보드5 커뮤니티에 적용할 방법이 있을까요?





