SIR과 같은 코드 하이라이트를 설치해봅시다! 정보
SIR과 같은 코드 하이라이트를 설치해봅시다!
본문

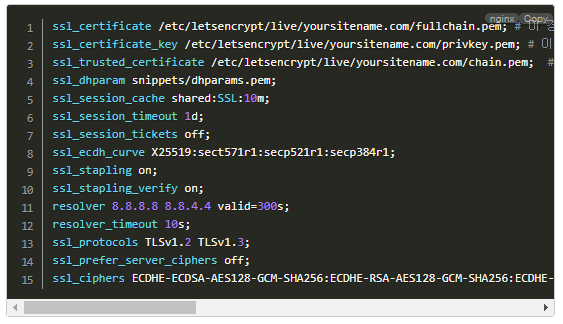
PrismJS로 표현된 Nginx 설정
SIR은 현재 PrismJS syntax highlighter를 쓰고 있습니다
얼마 전에 제가 추천드렸더니 바로 적용하셨더라구요. ㅎㅎ
그누보드 5.4에서도 head.sub.php와 view.skin.php 파일을 수정하면 바로 적용 가능합니다.
여기에 채택된 답변을 보시면 바로 적용 가능할거예요!
-------------------------------------------------------------
그래서 저는 아미나, 나리야 빌더에 적용하는 방법에 대해 글을 적어보았습니다.
이게 알면 쉬운데, 모르면 정말 어렵더라구요 ㅠㅠㅠㅠ
http://amina.co.kr/bbs/board.php?bo_table=tip&wr_id=5815
그래서 저는 다 뿌립니다. ㅎㅎㅎ
코드 이쁘게 표현하세요~~ 정말 좋아요!
추천
2
2
댓글 34개

지금 보니 무조건 php로 변경 되네요. [code]로 되다 보니 언어를 지정할 수가 없네요.
[code "랭귀지"] 식으로 처리하면 어떨까요?
[code "랭귀지"] 식으로 처리하면 어떨까요?

@마젠토 넵. 첫번째 링크, 두번째 링크 모두 그에 대한 해답이 담겨있습니다 ^^

@우성짱 처음만 보고 끝까지 안 읽었네요.

@마젠토 글의 내용이 너무 길어서 그럴 수 있다고 생각합니다!

제가 쓰고 있는 에디터는 highlight.js 를 쓰고 있는데, 이것이 더 좋아 보이는데.. 이것도 한번 적용해 보시면 어떨까요?

@마젠토
[code]
<link rel="stylesheet" href="//cdnjs.cloudflare.com/ajax/libs/highlight.js/9.12.0/styles/agate.min.css">
<script src="//cdnjs.cloudflare.com/ajax/libs/highlight.js/9.12.0/highlight.min.js"></script>
<script>hljs.initHighlightingOnLoad();</script>
[/code]
이렇게 적용하면 되더라구요.
이것도 언어 적용 가능한가요?
[code]
<link rel="stylesheet" href="//cdnjs.cloudflare.com/ajax/libs/highlight.js/9.12.0/styles/agate.min.css">
<script src="//cdnjs.cloudflare.com/ajax/libs/highlight.js/9.12.0/highlight.min.js"></script>
<script>hljs.initHighlightingOnLoad();</script>
[/code]
이렇게 적용하면 되더라구요.
이것도 언어 적용 가능한가요?

@우성짱 지원되는 언어가 꽤 많습니다. 굳이 언어를 배열로 지정안해 놔도 매칭이 안되면 디폴트로 알아서 보여주고, 매칭되면 그 언어로 표시해 주는 것 같습니다.


@우성짱 지금부터 쓰시면 됩니다. ㅎㅎ


@우성짱 에디터에서 자동으로 지원되어서 몰랐는데.. 검색을 해보니 다음과 같이 나오네요.
https://weblog.west-wind.com/posts/2019/Dec/30/A-HighlightJs-Copy-Code-Badge-Component
https://weblog.west-wind.com/posts/2019/Dec/30/A-HighlightJs-Copy-Code-Badge-Component



@마젠토 훨씬 다양하네요 ㅋㅋㅋㅋ 대박이네요

@우성짱 https://github.com/highlightjs/highlight.js/tree/master/src/styles
이것 같은데.. 많아도 쓰는 것은 한두개 정도 입니다.
보여주는 테마를 만들어 보고 있는데, 거기에 맞게 세팅을 할 수 있어서 조금 도움이 됩니다.
mdnice.com 이나 typora 테마를 참조해서 보고 있습니다.
이것 같은데.. 많아도 쓰는 것은 한두개 정도 입니다.
보여주는 테마를 만들어 보고 있는데, 거기에 맞게 세팅을 할 수 있어서 조금 도움이 됩니다.
mdnice.com 이나 typora 테마를 참조해서 보고 있습니다.


@우성짱 참 댓글도 되게 하셨나요?

@마젠토 아미나에서는 자동으로 되네요 ㅎㅎ


@우성짱 예.. 감사합니다.

@마젠토 나리야에 먼저 적용해봐야겠습니다!


음.. 파일 자체가 불러와지지 않네요.. 무슨 일인지 모르겠네요.. 내일 해봐야겠네요 ㅠㅠ

아 .. 잘못해서 다시.. 도전!

@마젠토 어라.. 저는 복사 버튼이 안보여요 ㅠㅠ 최신버전 깔았는데 ㅠㅠ

음 잘 나오는데 이상하게 첫번째 칸이 줄바꿈이 되네요 -_-;;;

@마젠토
나리야에서는
$str = preg_replace("/(<p>)/i", "\n", $str);
$str = preg_replace("/(<br>|<br \/>|<br\/>|<div>|<\/div>|<\/p>)/i", "", $str);
이런 식으로 들여쓰기를 바꿔주는데요.
처음에 [ c o d e ] 를 넣고 엔터치면
실제 에디터에서는
< p > [ c o d e ] < / p > < p > 내용 시작
이런 식으로 인식이 되어 첫번째 코드가 줄바꿈이 이루어지더라구요.
혹시 어떻게 처리하셨는지 알 수 있을까요?
나리야에서는
$str = preg_replace("/(<p>)/i", "\n", $str);
$str = preg_replace("/(<br>|<br \/>|<br\/>|<div>|<\/div>|<\/p>)/i", "", $str);
이런 식으로 들여쓰기를 바꿔주는데요.
처음에 [ c o d e ] 를 넣고 엔터치면
실제 에디터에서는
< p > [ c o d e ] < / p > < p > 내용 시작
이런 식으로 인식이 되어 첫번째 코드가 줄바꿈이 이루어지더라구요.
혹시 어떻게 처리하셨는지 알 수 있을까요?

@마젠토
https://aced.ga/free/%EC%8D%B8%EB%A8%B8%EB%85%B8%ED%8A%B8-%ED%85%8C%EC%8A%A4%ED%8A%B8/
이렇게 나옵니다 흑흑
자동으로 언어를 잡아주니깐 좋은데
아쉬운건 라인 넘버 잡기가 번거롭고, Copy 버튼이 없는 것 ㅠㅠ
https://aced.ga/free/%EC%8D%B8%EB%A8%B8%EB%85%B8%ED%8A%B8-%ED%85%8C%EC%8A%A4%ED%8A%B8/
이렇게 나옵니다 흑흑
자동으로 언어를 잡아주니깐 좋은데
아쉬운건 라인 넘버 잡기가 번거롭고, Copy 버튼이 없는 것 ㅠㅠ

팁으로 날려 버리고 싶습니다...
자랑질이 부럽습니다...
팁은 피드백이 어려우니...
자게에 사람이 많은 이유도 있고...
뿌림 굿 ^^;;;
자랑질이 부럽습니다...
팁은 피드백이 어려우니...
자게에 사람이 많은 이유도 있고...
뿌림 굿 ^^;;;

@as12as 자랑질이라기보다는... 정보의 나눔으로 하시죠 ㅎㅎ

@우성짱 copy버튼은 https://github.com/RickStrahl/highlightjs-badge 이것을 설치해서 처리해야 된다는 것 같습니다.










