앗? 몰랐는데 지운아빠님이 이런 요청을 하셨었네요? 정보
디자이너 앗? 몰랐는데 지운아빠님이 이런 요청을 하셨었네요?
본문
죄송.

"이미지 사용 없이 거의 흡사한 모습을 css3 로만으로 만드실 수 있습니다." 라고 말씀드렸더니 이런 부탁을 하셨던 것 같은데, 이런거야 뭐 쉽죠.

색상이나 gradient 를 100% 동일하게 만들려면 작업하신 뽀샵을 여셔서 뽀샵파일에 적용했던 동일한 색상과 동일한 gradient value 를 css 에 먹여주시면 됩니다.

"이미지 사용 없이 거의 흡사한 모습을 css3 로만으로 만드실 수 있습니다." 라고 말씀드렸더니 이런 부탁을 하셨던 것 같은데, 이런거야 뭐 쉽죠.
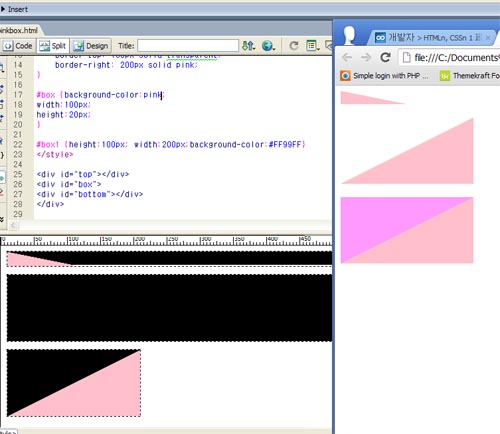
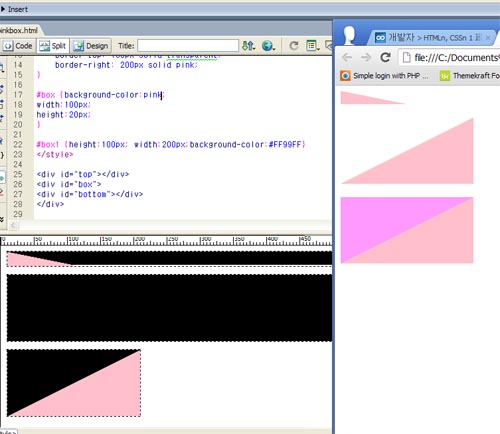
일단 직사각형을 하나 만드신후, 그 안에 삼각형을 하나 만들어 넣으시고, 색상 조정하시고, radial gradient value 를 넣으시면 됩니다. 간단합니다.
이렇게.

색상이나 gradient 를 100% 동일하게 만들려면 작업하신 뽀샵을 여셔서 뽀샵파일에 적용했던 동일한 색상과 동일한 gradient value 를 css 에 먹여주시면 됩니다.
제가 만든 이미지가 아니니 제가 그 value 들을 눈으로 맞춰가면서 match 시켜주는 거는 시간이 오래걸리고, 지운아빠님이 직접 하시면 5분이상 안걸릴텐데요?
그럼 수고하시구요, 이미지 사용은 가급적으로 하지 않는게 좋습니다. ^^
아래는 css3 패턴을 공부/참조할 수 있는 css3 패턴 갤러리 입니다.
댓글 전체

지운아빠님이 직접 하시면 5분이상 안걸릴텐데요?
이건 오해십니다. ㅎㅎㅎ 예제 하나만 짜주시면 감사하겠습니다. 굽신굽신
이건 오해십니다. ㅎㅎㅎ 예제 하나만 짜주시면 감사하겠습니다. 굽신굽신

에이.. 프로분께서 저같은 위크엔드 워리어 (주말짜집퍼) 한테 왜 이러십니까? ^^ 그냥 사각형 div 안에 삼각형 두개를 넣으시던가 아니면 윗쪽은 비우고 삼각형 하나만 넣으시던가 하시면 되는건데...
지운아빠님 말고 다른분들을 위해서:
사각형은 자동으로 만들어지는거고 (width+height) 삼각형은 모르시는 분들이 좀 계실 것 같네요. 근데 삼각형도 아주 간단합니다. 예제라고 할만한 것도 아닙니다.
#triangle {
width: 0;
height: 0;
border-left: 100px solid pink;
border-top: 50px solid transparent;
border-bottom: 50px solid transparent;
}
이렇게만 하믄 삼각형이 만들어 집니다. 이걸 약간만 응용하면 카카오톡에 보면 보이는 텍스트 풍선, 같은 것 도 만들수 있겠죠?
그리고 radial gradient 는 사람이 그걸 다 외워서 코딩하기는 현실적으로 힘들구요, css tool 들이 몇개 있는데, 저는 radial gradient 는 이런 툴 사용으로 해결합니다.
http://www.visualcsstools.com/
css 도 좀 하다보면 생각보다 꽤 재미있습니다. (중독증 조심)
http://css3.zxq.net/doraemon/doraemon_css3.html (이건 도라에몽)
지운아빠님 말고 다른분들을 위해서:
사각형은 자동으로 만들어지는거고 (width+height) 삼각형은 모르시는 분들이 좀 계실 것 같네요. 근데 삼각형도 아주 간단합니다. 예제라고 할만한 것도 아닙니다.
#triangle {
width: 0;
height: 0;
border-left: 100px solid pink;
border-top: 50px solid transparent;
border-bottom: 50px solid transparent;
}
이렇게만 하믄 삼각형이 만들어 집니다. 이걸 약간만 응용하면 카카오톡에 보면 보이는 텍스트 풍선, 같은 것 도 만들수 있겠죠?
그리고 radial gradient 는 사람이 그걸 다 외워서 코딩하기는 현실적으로 힘들구요, css tool 들이 몇개 있는데, 저는 radial gradient 는 이런 툴 사용으로 해결합니다.
http://www.visualcsstools.com/
css 도 좀 하다보면 생각보다 꽤 재미있습니다. (중독증 조심)
http://css3.zxq.net/doraemon/doraemon_css3.html (이건 도라에몽)
헐.. css만으로 도라에몽을 그린겁니까? 멋지군요..




