지금만들고있어요! 정보
지금만들고있어요!
본문
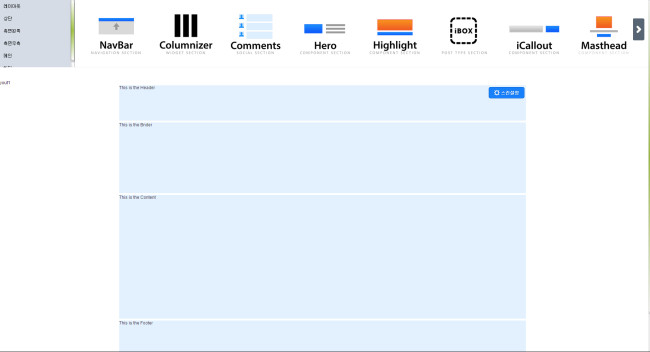
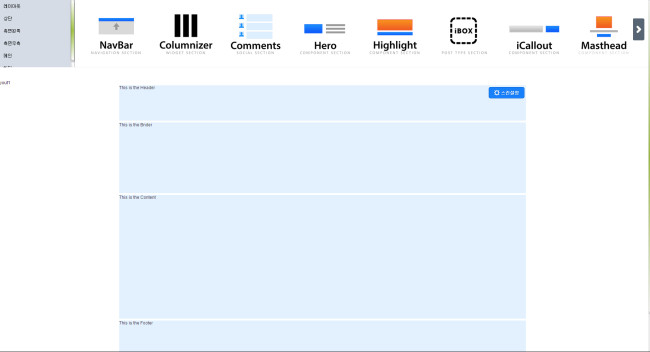
빌더하나를 만드는데 각각의 묘듈 . 상단 측면 하단 메인본문 스킨을 구성할수있는 일반적인 모든레이아웃 스킨을 만들고.

그안에들어가는 각각의 분류별로 미리만들어 놓은 레이아웃에 각각의 선택한 스킨을 불러온후
웹페이지를 만들고 마지막단계에 컴파일을누르면 그누보드/카페24/고도몰의 각각의 스킨묘듈별로 컴파일되는걸 만들어보고
있어요.
기존에 작업을 하다보면 새로운것을 만드는것도 있지만 기존에 해왔던 작업들을 반복하는 것이라 생각이들었어요.
그래서 각각의 스킨.코딩과프로그램로직을 규격화시켜 기본 베이스스킨에서 스킨의 조합으로 디자인적으로 확장이가능한
하나의 사이트가완성된다면 제작자입장이나 사용자입장에서 편할것 같다는 생각이 들더라구요.
문제는 스킨의 퀄리티라 생각이에요.
모든스킨을 조합해도 크로스브라우징이 되게하려합니다.
요렇게디자인완성된걸 회원들끼리 서로공유해서 스킨의조합만으로 전혀 새로운사이트가 될수있다는걸 보여주고싶네요 ㅎㅎ
ajax 로 ui 만들고있는데 스샷 올려봐요 ㅋ

댓글 전체

언어 장애가 있나봅니다.

참고자료 감사합니다. ㅋ 근데 제생각은 이렇게 드래그앤드롭으로 하면 패딩이난 기타 디테일한부분은 크로스브라우징 맞추게
힘들꺼란 생각이 들어요. 그래서 저는 예를들어 상단은 로고와메뉴를통합적으로 미리스킨을만들어놓고 설정할수있는건
header의 높이만 조절할수있게하려구요. 일반사람들이 봤을때 전혀어렵지않고 클릭몇번만으로 모양이나오는 그런구조요.
너무디테일하게 조정할수있게 만들면 오히려 초보자입장에서는 그것자체가 학습이 필요한구조가되버리는거같아서 그냥 상단 측면 메인 하단 에서 선택할수있는 스킨의 양을 늘리는쪽으로 해보려구요 ㅎㅎ
힘들꺼란 생각이 들어요. 그래서 저는 예를들어 상단은 로고와메뉴를통합적으로 미리스킨을만들어놓고 설정할수있는건
header의 높이만 조절할수있게하려구요. 일반사람들이 봤을때 전혀어렵지않고 클릭몇번만으로 모양이나오는 그런구조요.
너무디테일하게 조정할수있게 만들면 오히려 초보자입장에서는 그것자체가 학습이 필요한구조가되버리는거같아서 그냥 상단 측면 메인 하단 에서 선택할수있는 스킨의 양을 늘리는쪽으로 해보려구요 ㅎㅎ
아 그렇네요. 진입장벽을 낮추기 위해 만드는 툴인데 오히려 전문화로 생각한 저는 뼈속까지 뼈발자 ㅠㅠ

문제는 제가 전문적으로 만들고싶어도 그렇게 못만든다는거에요 ㅎㅎ 그래서 쉽게 쉽게
보기에 좋아보이면 그게전부잖아요 일반사람들은 ㅋ
보기에 좋아보이면 그게전부잖아요 일반사람들은 ㅋ

와우 이거 엄청 멋있어요 ㅎㅎ

저한테 댓글단건지 엔피씨님이 올려주신링크에단건지 엄청해깔리네요 ㅎㅎㅎㅎ
기대를 엄청나게 하고 있습니다 ^^!!

자체 GUI 엔진을 그누과 합치는것과
그누 업그레이드시에 좀 힘들지 않을까라는 ....
기대 하겠습니다...^--^
그누 업그레이드시에 좀 힘들지 않을까라는 ....
기대 하겠습니다...^--^

그래서 별도로 디비짜고 별도폴더로만들고있어요. 그누보드는 안건들였어요. 단지 스킨을올리는 게시판디비를
불러와서 작업하는거에요. 스킨을 조합한후 저장이되는것은 회원아이디와 디자인id 값 그리고 테이블의 게시물번호.
원본은 손안대고 플러그인형태로 제작하려구요 ㅎ
불러와서 작업하는거에요. 스킨을 조합한후 저장이되는것은 회원아이디와 디자인id 값 그리고 테이블의 게시물번호.
원본은 손안대고 플러그인형태로 제작하려구요 ㅎ

참고하시라고 말씀 드린거였어요...^-^
화이팅....^-----^
화이팅....^-----^

ㅋㅋㅋ 알아요 ㅎㅎ감사합니다 ㅋ언어장애있나봐요 ㅎㅎ

뭔가 열라 멋진 작품이 나올거 같네요
다 만드시면 구경시켜 주세요 ㅋㅋ
다 만드시면 구경시켜 주세요 ㅋㅋ

ㅋㅋㅋㅋ저도 만들면서 감탄하고있어요 ㅋㅋ좀만더만들고 테스트주소 쪽지로보내드릴께요 ㅋㅋ

와우 대박멋진 빌더가 나오겠네요!!





