그누보드M, 그누보드 5.3 이상 사용 가능
빌더에 상관없이 사용 가능합니다.
## 관리자 화면
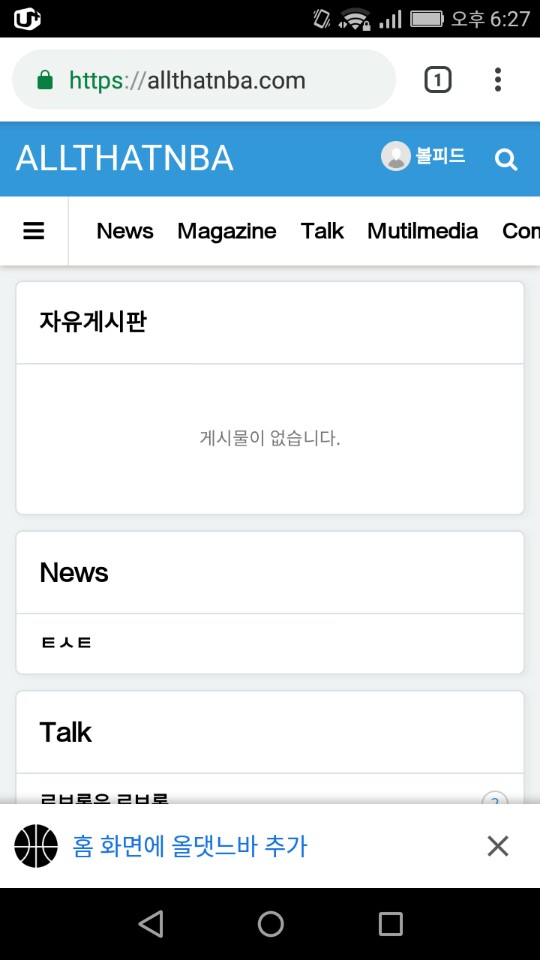
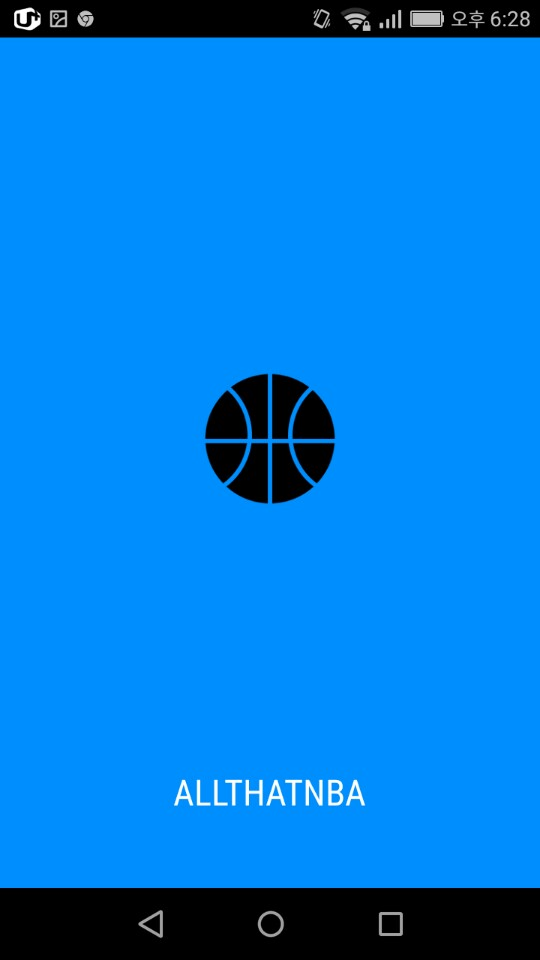
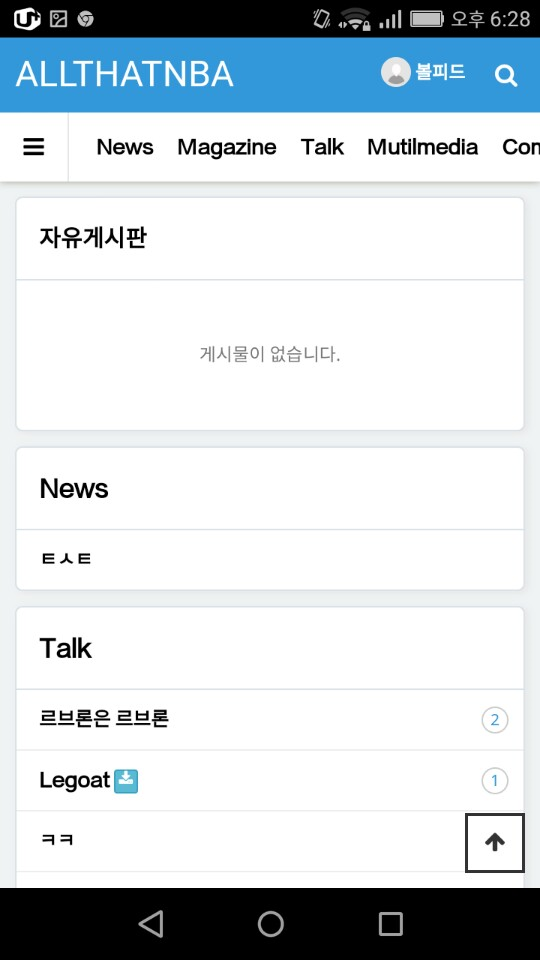
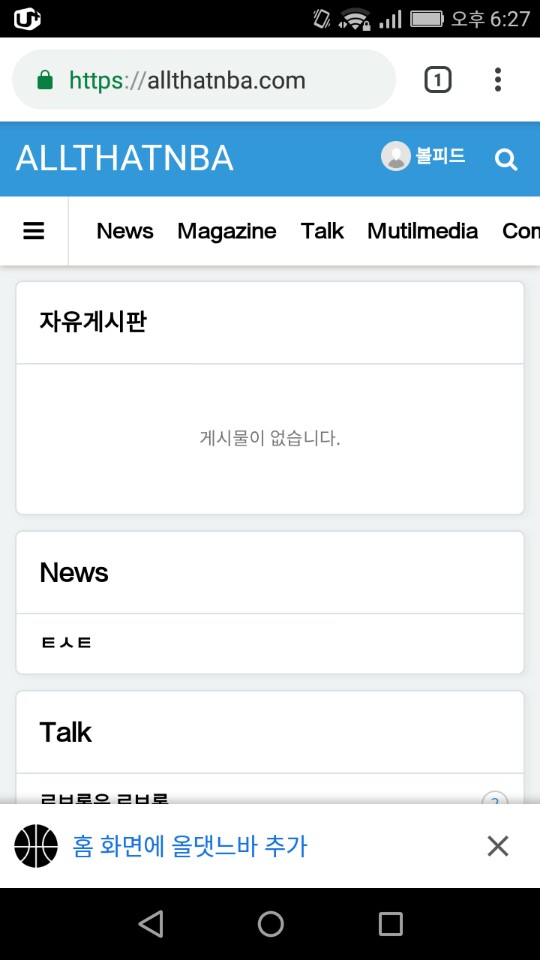
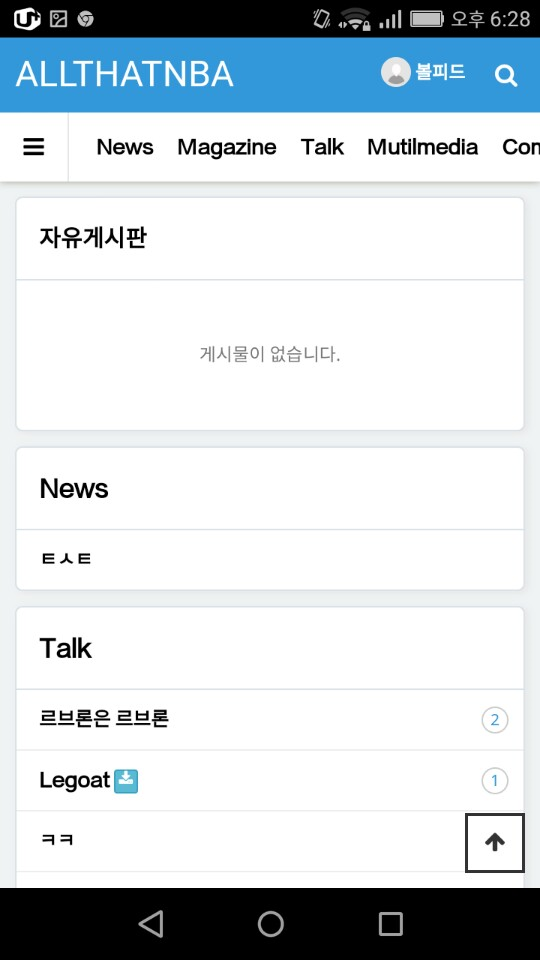
## 실행 화면



## 요구사항
- SSL 인증 사이트
- Chrome 또는 Firefox
- PHP 7.1+
- gmp
- mbstring
- curl
- openssl
- IOS 11.3 이상, 12버전 이후부터 사용 가능. IOS 푸쉬 알림 메시지 지원 안됨.
- Andorid Chrome 70 이상
IOS, Android에서 pwa에 관한 지원을 계속 확장하고 있습니다.
네이티브어플에 비해 설치에 부담이 없고, 하이브리드앱, 네이티브웹앱의 대체기술이며
IOS용, Android용 따로 개발 필요 없이 이미 개발된 홈페이지만 있으면 바로 설치 할 수 있습니다.
## 사용한 라이센스
web-push-php(MIT)
## 라이센스
1 COPY 1 DOMAIN.
## 체험하기
test/test로 로그인하여 알림받기를 눌러 알림을 허용 한 후 글 작성, 로그 아웃 후 해당 글에 댓글을 작성해보세요.
관리자데모
해당 사이트에서 체험해보세요.
## 설치하기
압축을 푼 후 pwa폴더를 plugin에 업로드합니다.
app.js,serviceWorker.js, menifest.json는 해당 홈페이지 또는 그누보드 루트 폴더에 업로드 해주세요.
manifest.json 폴더를 열어
"name": "앱 이름 입력",
"short_name": "짧은 이름 입력",
이 두 부분을 수정하세요. name은 어플의 이름,
short_name 출력화면이 작아 어플의 이름이 길어 출력하지 못하는 경우에 출력되는 어플의 이름입니다.
images/icons 폴더에서 사이트 로고이미지를 넣어주세요.
예제이미지처럼 크기별로 이미지가 있어야 합니다.
$publicKey = "";
$privateKey = "";
pwa_config.php 파일을 열어 해당 키값과 주석을 참조하여 해당 사이트 설정에 맞게 값을 입력하십시오.
http://사이트주소/plugin/pwa/install.php
을 실행하여 플러그인을 설치해주세요. 설치 후 다시 실행하면 db정보가 리셋됩니다.
설치가 된 경우에 파일명의 뒤에 .bak을 붙이시거나 이름을 바꾸거나 삭제하여 실행 할 수 없게 해주세요.
사용중인 테마, 사용중인 테마가 없다면 루트폴더의 head.sub.php에서
<meta charset="utf-8">
부분을 찾아 해당 라인 밑에
<?php include G5_PLUGIN_PATH."/pwa/header.php"?>
를 넣어주세요.
## 개발하기
1 CPOY 1 DOMAIN이 원칙입니다.
테스트 사이트도 SSL 인증은 되어있어야 합니다.
## 사용하기
해당 웹앱은 회원 사용자가 홈페이지에서 알림에 동의하여야 푸쉬메시지를 보낼 수 있으며,
홈페이지에서 설치 버튼을 보여 줄 수 있습니다.
운영자가 필요한 알림(영카트 사용시 상품구매나 문의, 커뮤니티 사용시 질문답변 게시판의 문의) 등을 푸쉬 알림으로 받을 수도 있으며,
해당 사이트의 알림에 동의한 사용자에게도 특정하여 보내는것이 가능합니다.
자세한 기능은 데모사이트를 확인하세요.
1. 앱설치 버튼 및 푸쉬알림 허용 버튼 추가하기.
아래의 알림 버튼은 모든 페이지에서 항상 보여야 합니다.
head.php나 tail.php에 추가해주세요.
<?php if($is_member){?>
<button id="push-subscription-button">알림받기</button>
<?php }else{
<button id="push-subscription-button" style="display"none";>알림취소</button>
}
?>
<button class="add-button">홈버튼 추가</button>
<script>
let deferredPrompt;
const addBtn = document.querySelector('.add-button');
addBtn.style.display = 'none';
window.addEventListener('beforeinstallprompt', (e) => {
e.preventDefault();
deferredPrompt = e;
addBtn.style.display = 'block';
addBtn.addEventListener('click', (e) => {
addBtn.style.display = 'none';
// Show the prompt
deferredPrompt.prompt();
deferredPrompt.userChoice.then((choiceResult) => {
if (choiceResult.outcome === 'accepted') {
console.log('User accepted the A2HS prompt');
} else {
console.log('User dismissed the A2HS prompt');
}
deferredPrompt = null;
});
});
});
</script>
커스텀을 원하신다면 plugin/pwa/button.php소스를 참조하세요.
2. 지정한사용자, 또는 푸쉬메시지 허용을 한 유저에게 알림을 보내는 방법.
http://도메인/plugin/pwa/ 접속하여 설정.
3. 게시글 작성, 답글 또는 특정유저가 글을 작성하였을 때, 상품 구매 등 홈페이지에서 특정한 이벤트가 발생하였을 때 알림을 보내는 방법.
사용하고자 하는 페이지에 해당 php코드 삽입
<?php
include G5_PLUGIN_PATH."/pwa/push.php";
send_push("admin", "test","제목","테스트","free");
//send_push('보낸ID','보낼ID','제목','내용','주소')
?>
주소는 ex)https://allthatnba.com/pwa/ 의 경우
도메인 뒤의 주소만 입력하시면됩니다. ex) pwa/
4. exapmle폴더의 예제파일을 확인해보세요.
## 문의하기
bookyoon173@gmail.com








 판매자
판매자
 판매자
판매자
 실구매자
실구매자
 판매자
판매자