[UX]고정식 헤더를 개선하는 5가지 방법 정보
[UX]고정식 헤더를 개선하는 5가지 방법관련링크
본문
고정식 헤더를 개선하는 5가지 방법
요약: 고정식 헤더가 방해되지 않고, 대비가 높고, 애니메이션이 최소화 되었으며, 사용자 요구에 적합하다면 사용자에게 유용할 수 있습니다.
페이지 라브하이머, 2021년 4월 4일
정의
고정식 헤더는 사용자가 페이지를 스크롤하는 동안 웹사이트나 앱의 헤더를 화면의 같은 위치에 유지하는 일반적인 패턴입니다. 사용자가 스크롤을 올리자마자 페이지 상단에 나타나는 부분적인 고정식 헤더는 이 패턴의 변형입니다.
고정식 헤더를 적절하게 사용하면 사용자는 페이지 맨 위로 스크롤하지 않아도 탐색, 검색과 유틸리티 메뉴 요소에 빠르게 접근할 수 있습니다. 헤더에 있는 요소를 검색할 가능성과 사용자가 요소를 활용할 가능성을 높여줍니다.
https://media.nngroup.com/media/editor/2021/03/16/accenture-fixed-nav.mp4
액센츄어 데스크톱 사이트는 사이트 탐색, 검색 및 유틸리티 탐색을 포함하는 고정식 헤더를 사용합니다. 사용자가 스크롤하는 동안 헤더는 제자리를 유지합니다.
그러나 제대로 구현되지 않으면 고정식 헤더는 짜증을 일으키고 산만하며 페이지 컨텐츠를 방해합니다.
고정식 헤더의 디자인이 사용자를 방해하지 않고 도움이 되도록 하는 5가지 팁을 소개합니다.
1. 작게 유지해서 콘텐츠 대 크롬 비율을 최대화합니다.
고정식 헤더는 원래 컨텐츠에 사용될 수 있는 화면의 공간을 차지하므로 해당 공간을 주의깊게 사용하는 것이 중요합니다. 이 요소는 화면의 크기가 작다는 점을 고려할 때 모바일 기기에서 훨씬 더 중요합니다. 콘텐츠 대 크롬 비율을 극대화하려면, 고정식 헤더가 여전히 적절하게 읽을 수 있는 텍스트와 탭이 가능한 대상 크기를 제공하는 최소한의 공간을 사용합니다.
터치 화면의 경우 모든 탭 대상이 최소 1cm x 1cm 이고, 모든 텍스트가 약 16pt인지 확인합니다 (서체의 x높이와 전체적인 글자 특성에 따라, 적절한 최소값이 약간 작거나 클 수 있음). 그런 크기를 초과하는 추가적인 수직 높이를 최소화합니다 (미적인 고려 사항을 적절하게 유지하면서).
데스크톱에서 작업할 공간이 훨씬 더 많지만, 단순히 로고를 최대한 크게 만들기 위해 헤더에 지나치게 빈 픽셀을 사용하는 것은 바람직하지 않습니다. 헤더 요소에 대해 읽을 수 있는 텍스트 크기부터 시작하여 해당 요소의 수직 높이를 다시 최소화합니다.
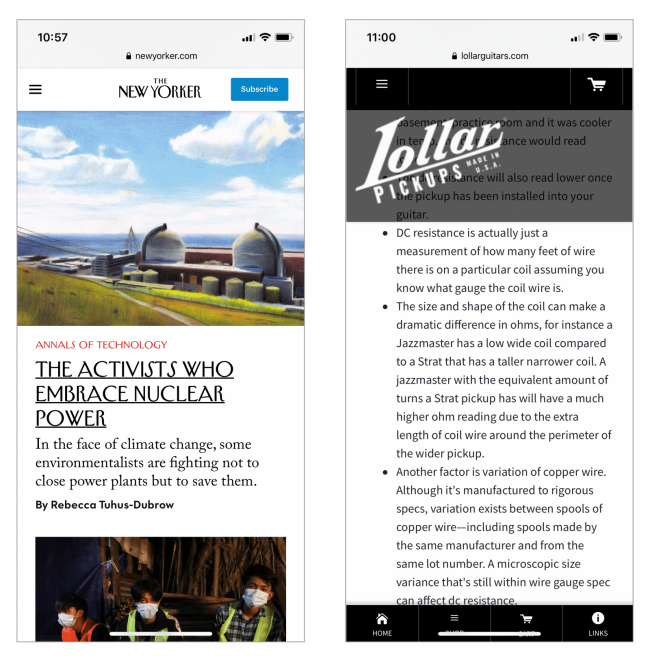
[content-to-chrome-ratio-1.png]
왼쪽: 더 뉴요커의 고정식 헤더는 아이폰11 프로에서 13:1의 콘텐츠 대 크롬 비율을 가지고 있는데, 합리적인 공간 균형입니다. (참고: 이 계산에는 브라우저의 주소 표시줄이나 iOS 상태 표시줄이 포함되지 않습니다. 둘 다 픽셀을 차지하지만 사이트 디자이너의 제어 범위를 벗어납니다.)
오른쪽: 롤라 픽업스는 컨텐츠와 대비가 충분하지 않은 지나치게 큰 반투명 로고 헤더와 페이지 하단에 불필요한 고정식 중복 탭 막대가 있는 동일한 장치에, 2:1의 컨텐츠 대 크롬 비율을 가지고 있습니다.
2. 컨텐츠 대비가 중요합니다.
고정식 헤더에 적합한 배경색을 선택하려면 페이지의 모든 위치에 헤더와 컨텐츠를 시각적으로 충분히 구분하는지 고려하십시오. 헤더는 페이지의 모든 요점 위에 나타나므로, 배경과 시각적 대비가 충분해야 눈에 띄고 읽을 수 있으며, 현재 가리키고 있는 내용과 명확하게 구별되는 것이 중요합니다. 확장된 하위 메뉴나 드롭 다운 메뉴도 배경과 명확하게 구분해야 합니다.
따라서 고정식 헤더는 주력 컨텐츠 영역의 배경과 다르게 불투명한 색이어야 합니다. 반투명 고정식 헤더를 사용하면 페이지 내용을 더 많이 볼 수 있지만 (부분적으로), 이러한 헤더에서 발생하는 낮은 대비 비율은 반투명 컨텐츠를 읽기 어렵게 만들고 사용자를 자주 성가시게 하며 주의를 분산시킵니다.
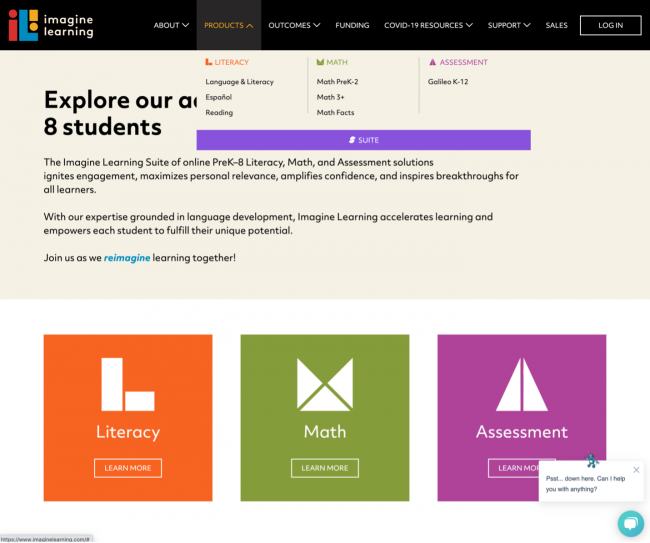
[low-contrast-ratio-header.png]
이매진 러닝의 주요 고정식 헤더 (검은색 배경 포함)이 페이지 컨텐츠 (베이지색 배경 포함)과 높은 대비를 이룹니다. 그러나 네비게이션의 두번째 계층 하위 메뉴는 페이지 배경과 동일한 베이지색을 사용하여 섞입니다. 하위 메뉴 주위에 테두리가 없으면 혼란이 일어납니다.
3. 움직임을 최소화하고, 자연스럽고, 반응성 있게 유지합니다.
애니메이션은 사용자들에게 자주 방해가 되고 산만하며 성가시므로 고정식 헤더에 최소한으로 사용하는 것을 목표로 합니다. 일반적으로 애니메이션은 전혀 사용하지 않고 사용자가 스크롤할 때 헤더를 그대로 유지하는 것이 가장 좋습니다. 애니메이션이 필요한 경우는 두 가지가 있습니다. 즉, 큰 헤더 영역을 축소하거나 부분적으로 영구적인 헤더입니다.
매우 큰 헤더 영역은 권장되지 않지만, 가끔 UX (내부 조직 정치) 와 관련이 없는 고려사항은 페이지 상단에 큰 로고를 의무화합니다. 아래에 있는 Michigan.gov 예제처럼 사용자가 스크롤할 때 로고는 축소됩니다. 이런 애니메이션은 빠르고 매끄럽게 즉시 사용해야 합니다. 헤더는 대략 일반적인 스크롤 속도로 축소되어야 하며, 사라지거나 갑자기 움직이거나 사용자를 놀라게 하지 않아야 합니다.
https://media.nngroup.com/media/editor/2021/03/16/michigan-sticky-nav.mp4
Michigan.gov 의 고정식 헤더는 사용자가 스크롤할 때 줄어들지만, 갑작스럽게, 잠시 사라졌다가 다시 나타납니다.
고정식 헤더도 지연 후에 제자리에 고정되지 않고 브라우저 창의 상단이나 측면에 고정된 위치에 있어야 합니다 (이 패턴은 '스토커 메뉴'로 알려져 있음).
https://media.nngroup.com/media/editor/2021/03/16/stalker-nav.mp4
First Place for Youth 의 기존 디자인에는 사용자의 스크롤 위치를 따라가는 산만한 스토커 메뉴가 있었는데, 지연된 후에 과장된 애니메이션이 등장했습니다.
4. 부분적으로 지속하는 헤더를 고려하세요.
부분적으로 지속하는 헤더는 모바일 사이트에서 가장 자주 볼 수 있으며, 경우에 따라서 여러 장점을 제공합니다. 헤더를 사용하면 페이지 어디에서나 쉽게 접근할 수 있지만 페이지를 읽고 아래로 스크롤하는 동안 방해가 되지 않습니다.
이 스타일은 적당히 잘 작동합니다. 부분적으로 지속적인 헤더는 스크롤을 올리는 것이 사용자가 헤더에 접근하려는 표시라고 가정합니다. 예를 들어, 사용자는 이전 단락을 다시 읽고 싶을 수 있습니다. 이러한 경우, 부분적으로 지속적인 헤더와 관련된 애니메이션은 사용자에게 방해가 될 수 있습니다.
그렇기 때문에 애니메이션은 눈에 띄지 않아야 하고 너무 빠르거나 느리지도 않아야 합니다. 사용자가 수동으로 스크롤하여 볼 수 있지만 사용자가 몇 픽셀씩 위로 스크롤할 때 작동하는 것이 좋습니다. (즉, 사용자가 위로 스크롤하는 것을 멈추면 헤더가 계속해서 완전히 애니메이션화되어야 합니다). 약 300~400 밀리초 길이의 슬라이드 인 애니메이션은 산만하지 않고 자연스러운 느낌을 그대로 유지해야 합니다.
https://media.nngroup.com/media/editor/2021/03/16/cb2-animation.mp4
CB2 에는 부분적으로 영구적인 헤더가 있습니다. 아래로 스크롤하면 헤더가 보이지 않게 애니메이션화되고, 위로 스크롤하면 헤더가 다시 뷰로 애니메이션화됩니다.
애니메이션 속도는 사용자의 자연스러운 스크롤 속도와 비슷하기 때문에, 지나치게 산만하거나 방해하면 안됩니다. 사용자가 애니메이션을 작동하려면 어느 방향이든 몇 픽셀 이상 스크롤해야 하므로, 지나치게 민감하지 않으며 실수로 불안정한 손으로 작동되면 안됩니다.
5. 고정식 헤더가 필요한지 고려합니다.
마지막으로 고려해야 할 점은 고정식 헤더가 정말로 필요한지 여부입니다. 결국 고정식헤더를 사용하면 사이트의 모든 페이지에 일부 공간을 차지할 수 있습니다. 고정식 헤더가 사용자에게 도움이 되지 않는 경우, 디자인에 대한 다른 최적화는 고려할 가치가 없습니다. 아래 질문에 답하여 고정식 헤더의 효율을 분석하십시오.
- 헤더에 포함할 요소 종류는 무엇입니까? 메인 네비게이션인가요? 유틸리티 내비게이션인가요? 로고인가요?
- 이러한 요소가 자주 필요하나요? 아니면 기간 중에 어느 시점에 필요하나요?
예를 들어, 로그인 버튼이 헤더에 있는 경우 사용자가 사이트의 어느 페이지에서나 로그인할 가능성이 있습니까? 메인 네비게이션 카테고리가 헤더에 있는 경우 한 세션 동안 사용자가 한 카테고리에서 다음 카테고리로 이동할 수 있습니까? 아니면 전체 시간 동안 한 카테고리에 머물 가능성이 더 높습니까?
이러한 질문에 대한 답변은 사이트 종류와 사이트가 지원하는 작업 및 컨텐츠에 따라 달라집니다.
요약
고정식 헤더는 사이트에 긍정적인 추가가 될 수 있지만, 사용자가 실제로 사용할 수 있는 경우에만 해당됩니다. 고정식 헤더가 사용자에게 가치를 제공하는 경우, 가능한 한 작으며 배경과 대비가 높고 불필요한 애니메이션을 사용하지 않으며 콘텐츠를 보기 어렵게 하지 않고 사용자 주의를 분산시키지 않는지 확인합니다.
출처: 닐슨 노먼 그룹
4
댓글 2개

추천 꾹 눌러드렸어요~!