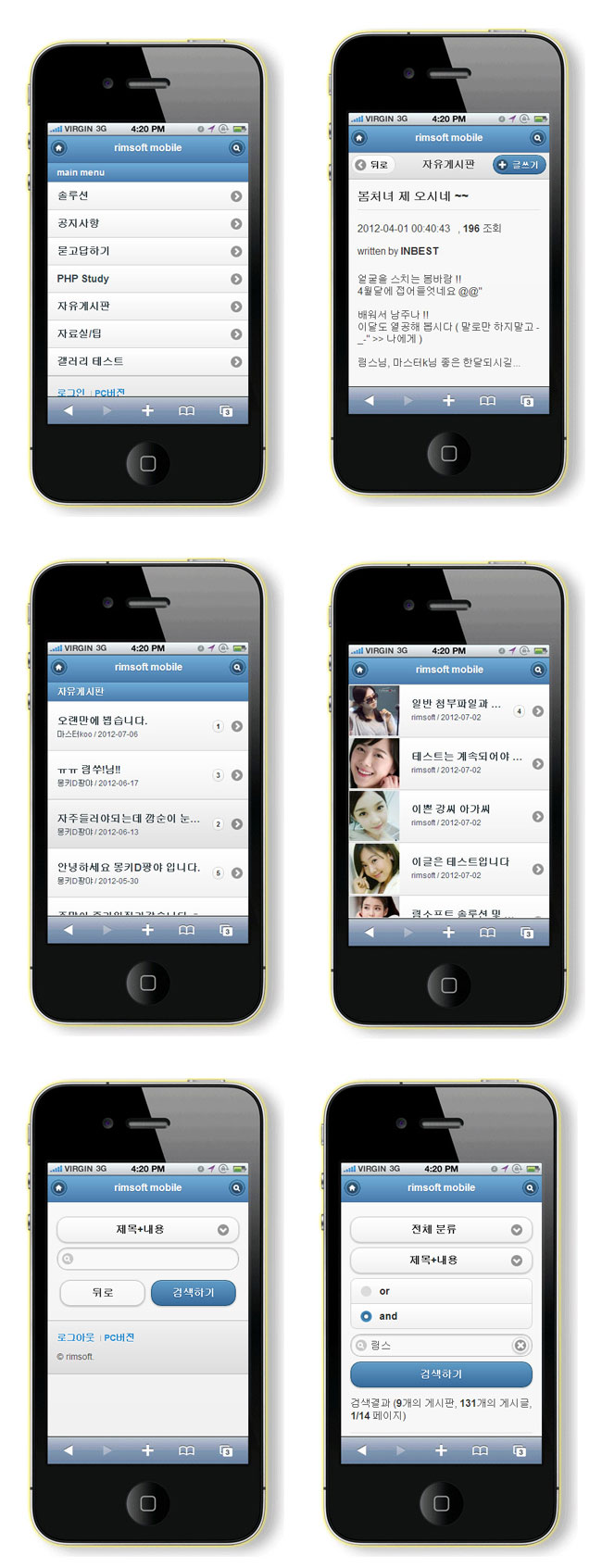
림스 모바일 빌더 2.4.2 - jquery mobile framework 정보
림스 모바일 빌더 2.4.2 - jquery mobile framework
관련링크
http://www.rimsoft.co.kr/m/
727회 연결
http://bit.ly/NIYFqQ
406회 연결
본문
안녕하세요. 림스입니다.
본 프로그램은, 기본적으로 그누보드로 운영중인 홈페이지이어야만 사용가능합니다.
- 배포후에도 별도 업데이트가 이루어질수 있습니다.
- 업데이트 : http://bit.ly/NIYFqQ
- 업데이트 요약 [2.3.1 이후 내용]
1. 스킨을 리스트외 내용보기 및 글쓰기부분도 스킨화 함
2. 특정 경로에서 로그인시 /m 으로 이동되는 것을 원래 경로로 이동되도록 수정
3. 스킨화에서 업데이트에서 생성된 skin/write.skin.basic.php , skin/view.skin.basic.php 소스중 일부 소스제거
내용보기시 하단에 목록이 나오도록 추가
4. config.php 에서 $g4['url'] 변수 추가된 부분을 $g4['m_url']도 변경 - $g4[url]변수를 사용으로 소스를 수정한 경우 $g4[m_url]로 대체해야 합니다.
- 머리말
기존의 1.1.1에서 jquery mobile framework(이하 JM)와 합쳐진 림스 모바일 빌더 2.x 버젼 배포합니다.
기존의 버젼은, jquery가 아닌, 순수코딩으로 만들어진 놈이었습니다만, JM의 장점을 충분히 고려하여 업그레이드하였습니다.
JM의 장점으로는, 아래 링크에서 직접 확인하실 수 있습니다.
http://jquerymobile.com/
http://jquerymobile.com/demos/1.1.1/
[참고] 위 경로는, 설치된 m/jquery.mobile.index.php 와 같습니다.
Overview, Components, API까지 필요에 따라 자유자재로 적용이 가능하다는 장점이 있습니다.
jquery 목록 지원 : http://jquerymobile.com/demos/1.1.1/docs/lists/
[참고] Nested list, Thumbnails 가 m/skin/ 기본 포함되어있습니다. 기본 포함된 skin을 기초로, 다른 원하는 목록형태를 간단히 추가할수가 있습니다.
그외, 그라데이션 색상, 버튼형태등 여려가지들을 바꿔보실 수 있습니다.
단점은, 기존버젼에서 속도에서 개선이 된 jquery mobile 1.1.1을 포함하였습니다만, 림스 모바일 이전 버젼(1.1.1) 과 비교하여 약간 무거운 감은 있습니다. 비교후 사용하시면 될것 같습니다.
만약, 게시물이 많은 경우 적용후 알려주시면 참고가 되겠습니다.
ver 1.1.1 : http://www.rimsoft.co.kr/m2/
다운로드 : http://bit.ly/PG4JT7
ver 2.x : http://www.rimsoft.co.kr/m/
- 라이센스 (License)
GPL
2012.7.9
- 사용방법
가. 처음 사용자
1. 압축 푼 폴더명을 m으로 변경, 전체를 그누보드 설치된 루트에 m폴더 그대로 업로드합니다.
2. 그누보드 설치된 경로에 confing.php 파일에서 $g4[m_path]=$g4[path]."/m"; 을 추가합니다.
3. 그누보드 설치된 경로에 head.sub 파일에서 자바스크립트내 var g4_m = "<?=$g4['m_path']?>"; 을 추가합니다.
4. 업로드 된 m 폴더내 config.php 파일에서 설정값들을 홈페이지에 맞게 수정합니다.
5. 리스트 스킨은 기본 2가지가 포함되어있습니다. basic(일반리스트), thumbnails(썸네일 갤러리용)
6. 홈페이지/m 경로로 접속합니다.
나. 기존 사용자
1. 원본 수정이 없는 경우 전체를 덮으시거나, 아래 업데이트 경로를 통해 업데이트를 진행합니다.
http://bit.ly/NIYFqQ
:)
본 프로그램은, 기본적으로 그누보드로 운영중인 홈페이지이어야만 사용가능합니다.
- 배포후에도 별도 업데이트가 이루어질수 있습니다.
- 업데이트 : http://bit.ly/NIYFqQ
- 업데이트 요약 [2.3.1 이후 내용]
1. 스킨을 리스트외 내용보기 및 글쓰기부분도 스킨화 함
2. 특정 경로에서 로그인시 /m 으로 이동되는 것을 원래 경로로 이동되도록 수정
3. 스킨화에서 업데이트에서 생성된 skin/write.skin.basic.php , skin/view.skin.basic.php 소스중 일부 소스제거
내용보기시 하단에 목록이 나오도록 추가
4. config.php 에서 $g4['url'] 변수 추가된 부분을 $g4['m_url']도 변경 - $g4[url]변수를 사용으로 소스를 수정한 경우 $g4[m_url]로 대체해야 합니다.
- 머리말
기존의 1.1.1에서 jquery mobile framework(이하 JM)와 합쳐진 림스 모바일 빌더 2.x 버젼 배포합니다.
기존의 버젼은, jquery가 아닌, 순수코딩으로 만들어진 놈이었습니다만, JM의 장점을 충분히 고려하여 업그레이드하였습니다.
JM의 장점으로는, 아래 링크에서 직접 확인하실 수 있습니다.
http://jquerymobile.com/
http://jquerymobile.com/demos/1.1.1/
[참고] 위 경로는, 설치된 m/jquery.mobile.index.php 와 같습니다.
Overview, Components, API까지 필요에 따라 자유자재로 적용이 가능하다는 장점이 있습니다.
jquery 목록 지원 : http://jquerymobile.com/demos/1.1.1/docs/lists/
[참고] Nested list, Thumbnails 가 m/skin/ 기본 포함되어있습니다. 기본 포함된 skin을 기초로, 다른 원하는 목록형태를 간단히 추가할수가 있습니다.
그외, 그라데이션 색상, 버튼형태등 여려가지들을 바꿔보실 수 있습니다.
단점은, 기존버젼에서 속도에서 개선이 된 jquery mobile 1.1.1을 포함하였습니다만, 림스 모바일 이전 버젼(1.1.1) 과 비교하여 약간 무거운 감은 있습니다. 비교후 사용하시면 될것 같습니다.
만약, 게시물이 많은 경우 적용후 알려주시면 참고가 되겠습니다.
ver 1.1.1 : http://www.rimsoft.co.kr/m2/
다운로드 : http://bit.ly/PG4JT7
ver 2.x : http://www.rimsoft.co.kr/m/
- 라이센스 (License)
GPL
2012.7.9
- 사용방법
가. 처음 사용자
1. 압축 푼 폴더명을 m으로 변경, 전체를 그누보드 설치된 루트에 m폴더 그대로 업로드합니다.
2. 그누보드 설치된 경로에 confing.php 파일에서 $g4[m_path]=$g4[path]."/m"; 을 추가합니다.
3. 그누보드 설치된 경로에 head.sub 파일에서 자바스크립트내 var g4_m = "<?=$g4['m_path']?>"; 을 추가합니다.
4. 업로드 된 m 폴더내 config.php 파일에서 설정값들을 홈페이지에 맞게 수정합니다.
5. 리스트 스킨은 기본 2가지가 포함되어있습니다. basic(일반리스트), thumbnails(썸네일 갤러리용)
6. 홈페이지/m 경로로 접속합니다.
나. 기존 사용자
1. 원본 수정이 없는 경우 전체를 덮으시거나, 아래 업데이트 경로를 통해 업데이트를 진행합니다.
http://bit.ly/NIYFqQ
:)
추천
4
4
댓글 전체
퀄리티 좋네요~~ 좋아요!!
모바일에서는 아직 안해봤는데 아주 좋네요! Gooooooood!!!
깔끔하네요 ㄷㄷ

외부 차단이 되어있는 홈페이지에서는 사용이 어려운가요?
접속 방법이 궁금합니다
접속 방법이 궁금합니다

m 폴더로 전체 업로드되고 설치개념이 아닌 업로드 후 링크만으로 사용이 가능합니다.

깔끔하고 너무 좋은데요 ^^

잘됩니다. 근데 에디터에서 올린 이미지는 볼 수 없나요 ㅡㅡ;

이후 패치 항목(2.x?)입니다.
에디터 업로드 된 이미지 썸네일 생성등이 추가 됩니다.
에디터 업로드 된 이미지 썸네일 생성등이 추가 됩니다.

멋지네요~
림스 모바일빌더 기대됩니다.
결재 모듈은 지원이 안되는거겠죠?? 차기 버전에서 추가해 주실 수 없나요?
결재 모듈은 지원이 안되는거겠죠?? 차기 버전에서 추가해 주실 수 없나요?

아쉽지만, 모바일 빌더에 결재 모듈은 추가 되지 않습니다.

모바일 특성상 필요한 정보만 전해주는 것이 좋은 것이지만
거의 150개 정도 게시판이 있다보니
최근게시물 또는 전체 목록 으로 들어가는 루트도 있으면 좋을 것 같습니다.
정말 좋은 스킨 감사합니다. 가볍게 잘 돌아가네요 ^^
감하합니다 ^^
거의 150개 정도 게시판이 있다보니
최근게시물 또는 전체 목록 으로 들어가는 루트도 있으면 좋을 것 같습니다.
정말 좋은 스킨 감사합니다. 가볍게 잘 돌아가네요 ^^
감하합니다 ^^

게시판이 많은 경우, 가능하면 그룹별로 먼저 노출을 하거나,
아니면 전체 게시판을 노출한다는 것은 무리가 있어 보이므로 특정 게시판만 지정하여 노출해보시길 권해드립니다.
아니면 전체 게시판을 노출한다는 것은 무리가 있어 보이므로 특정 게시판만 지정하여 노출해보시길 권해드립니다.

감사합니다. ^^
감사 합니다 ...오늘밤 작업

그냥 낮에 하셔도 똑같지 않을까요...조크입니다. 닉네임보고 ㅜ
아 너무 깔끔하고 좋습니다; 근데 제가 뭘 잘못이해한건지 몰라도
처음 설치하는 방법 그대로 하고나니
최상위의 head와 tail을 건드려서 /m가 아니어도 모바일로 접속해버리는 현상이 있던데
이거 제가 뭘 잘못한건가요? 분명 m폴더로 업로드해서 head는 제가 건든부분이 없는데;;;
처음 설치하는 방법 그대로 하고나니
최상위의 head와 tail을 건드려서 /m가 아니어도 모바일로 접속해버리는 현상이 있던데
이거 제가 뭘 잘못한건가요? 분명 m폴더로 업로드해서 head는 제가 건든부분이 없는데;;;

설치된 그누보드가 아닌 m 폴더도 head, tail이 있어 혼돈 없이 잘 수정을 해야합니다.
그리고, 제대로 업로드 후 수정하셨다면 문제가 없습니다.
그리고, 제대로 업로드 후 수정하셨다면 문제가 없습니다.

깔끔하니 좋습니다. 수고하셨내요. 그리고 감사합니다.
감사합니다....잘 사용하겠습니다

안녕하세요 rims님 질문이 있습니다.
아 그런데 문제가 발생햇습니다.
기존의 댓글에서 보면
<div> 감사합니다. 정말로 </div>
<div>테크가 붙어서 보입니다.
왜 그런거죠 어떻게 해야 되나요?
아 그런데 문제가 발생햇습니다.
기존의 댓글에서 보면
<div> 감사합니다. 정말로 </div>
<div>테크가 붙어서 보입니다.
왜 그런거죠 어떻게 해야 되나요?

안녕하세요.
작성된 글이 html적용되어 작성된 것인지, 에디터로 작성이 된것인지등 알려주시면 참고하겠습니다.
작성된 글이 html적용되어 작성된 것인지, 에디터로 작성이 된것인지등 알려주시면 참고하겠습니다.

안녕하세요. rims님
배추게시판인데요 에디터를 사용합니다.
신경써주셔서 감사합니다. ^^
배추게시판인데요 에디터를 사용합니다.
신경써주셔서 감사합니다. ^^
멋집니다.한번 올리고 싶은데 동영상관련 처리를 어떻게 궁금합니다

동영상관련 처리는 어떤걸 말씀하시는지요?
<object등으로 등록된 플래쉬 동영상 게시글 경우 스마트폰에서는 실행이 안되는 경우가 있는데, 관련 검색을 하시면 스마트폰에서 설정 또는 플래쉬 플레이어 설치등이 필요할겁니다.
<object등으로 등록된 플래쉬 동영상 게시글 경우 스마트폰에서는 실행이 안되는 경우가 있는데, 관련 검색을 하시면 스마트폰에서 설정 또는 플래쉬 플레이어 설치등이 필요할겁니다.
이거 써야지.! 감사합니다.
너무 좋은 기능과 디자인 감사합니다...근데 모바일에서 글쓰기 후 삭제를 하는데 글 삭제가 안되네요...

혹 오류가 나면, 상세히 알려주시면 참고가 되겠습니다.
좋은 자료 감사합니다 ^^
찾던 자료입니다. 감사합니다. ^^
이거그냥 덮어쓰기 하면 되나요?

수정하신게 없으면 원래의 config.php 만 뒤로 빼놓으시고 덮으시면 됩니다.
감사합니다. 잘쓰겠습니다.
참고로
-----------------------
- 사용방법
가. 처음 사용자
1. 압축 푼 폴더명을 m으로 변경, 전체를 그누보드 설치된 루트에 m폴더 그대로 업로드합니다.
2. 그누보드 설치된 경로에 confing.php 파일에서 $g4[m_path]=$g4[path]."/m"; 을 추가합니다.
3. 그누보드 설치된 경로에 head.sub 파일에서 자바스크립트내 var g4_m = "<=$g4['m_path']?>"; 을 추가합니다.
----------------------------
여기에서
3번에서 ?자 빠졌습니다.
var g4_m = "<?=$g4['m_path']?>
요렇게.
참고로
-----------------------
- 사용방법
가. 처음 사용자
1. 압축 푼 폴더명을 m으로 변경, 전체를 그누보드 설치된 루트에 m폴더 그대로 업로드합니다.
2. 그누보드 설치된 경로에 confing.php 파일에서 $g4[m_path]=$g4[path]."/m"; 을 추가합니다.
3. 그누보드 설치된 경로에 head.sub 파일에서 자바스크립트내 var g4_m = "<=$g4['m_path']?>"; 을 추가합니다.
----------------------------
여기에서
3번에서 ?자 빠졌습니다.
var g4_m = "<?=$g4['m_path']?>
요렇게.

수정했습니다.
지적감사합니다.
지적감사합니다.
좋은 자료공유 감사합니다.
그누보드 설치폴더에 m폴더 생성하고 적용하면 아주 잘 됩니다. 아무 이상없이 그런데 그 m폴더를
서브도메인으로 설정하고 http://m.xxx.com 으로 연결하면 css도 안먹고, 메뉴 클릭하면 http://m.xxx.com/m 이런식으로 호출이되어 링크가 깨집니다.
혹시 서브도메인으로 연결하신분 있으시면 어느부분을 수정해야 하는지 도움 부탁드립니다.
서브도메인으로 설정하고 http://m.xxx.com 으로 연결하면 css도 안먹고, 메뉴 클릭하면 http://m.xxx.com/m 이런식으로 호출이되어 링크가 깨집니다.
혹시 서브도메인으로 연결하신분 있으시면 어느부분을 수정해야 하는지 도움 부탁드립니다.

서브도메인을 이용하실려면 그누보드도 마찬가지지만, 경로와 관련되는 부분을 수정하셔야 합니다.
급히 오픈을 해야해서 서브도메인으로 사용하는 m폴더는 그냥 리플레시를 사용해 림스빌더가 설치된 곳으로 이동해서 사용하고 있습니다

저렇게하면 스마트폰으로 접속시 자동으로 모바일로 넘어가는건가요?
select count(wr_id) as cnt from g4_write_rpb_notice where wr_is_comment=0 and wr_datetime>='2012-09-19 23:51:06' order by wr_datetime desc
1146 : Table 'board2.g4_write_rpb_notice' doesn't exist
error file : /board2/m/index.php
에라가 뜨는데 뭘 잘못한거나요 ㅜㅜ
1146 : Table 'board2.g4_write_rpb_notice' doesn't exist
error file : /board2/m/index.php
에라가 뜨는데 뭘 잘못한거나요 ㅜㅜ

rpb_notice 아이디로 게시판이 없어 그렇습니다.
아니면 해당부분에서 rpb_notice 을 사용안하실려면 주석/제거 하시면됩니다.
아니면 해당부분에서 rpb_notice 을 사용안하실려면 주석/제거 하시면됩니다.

잘 쓰고 있습니다만, 한 가지 문제점이 있네요 'ㅅ';
기기에서 뒤로 가기를 하면 이상하게 작동되는데, 해결책이 있는지 확인바랍니다 ㅠㅠ
기기에서 뒤로 가기를 하면 이상하게 작동되는데, 해결책이 있는지 확인바랍니다 ㅠㅠ

확인 결과 일부 스맛폼에서 그런걸로 보입니다.
추측에 이건 손으로 터치할때 터치효과가 오히려 문제가 되는게 아닌가 싶습니다.
좀더 살펴봐야 할 부분인것 같습니다.
추측에 이건 손으로 터치할때 터치효과가 오히려 문제가 되는게 아닌가 싶습니다.
좀더 살펴봐야 할 부분인것 같습니다.
저도 테스트중이예요 갤은 이상작동이 발생하는데 아이폰이나 패드는 문제없네요;;
좋은 빌더감사합니다. 잘 안풀리는 부분이 있어 글 남깁니다...
main menu 항목이 많아서 줄인 후, 각 list 페이지에서, config에 선언되지 않은 테이블로 링크를 걸때에 $type 은 어떤 식으로 넘겨줘야 하는지 모르겠습니다. 목록타입이 비어있으면 basic 으로 자동 선언되는 쪽에 if 문으로 임시방편을 써야할지...답변 부탁드릴께요
main menu 항목이 많아서 줄인 후, 각 list 페이지에서, config에 선언되지 않은 테이블로 링크를 걸때에 $type 은 어떤 식으로 넘겨줘야 하는지 모르겠습니다. 목록타입이 비어있으면 basic 으로 자동 선언되는 쪽에 if 문으로 임시방편을 써야할지...답변 부탁드릴께요

정확히 무슨말씀이신지 모르겠지만, 화이팅입니다.
password.php 에서 비회원이 패스워드 입력하면 undefined 에러가 발생합니다.
<form name="fboardpassword" method="post" onsubmit="return fboardpassword_submit(this);">을
<form name="fboardpassword" method="post" onsubmit="return fboardpassword_submit(this);" data-ajax="false">으로 바꿔주었더니 해결되었습니다. 참고하세요. 림스 빌더 쓰시는 분들 ^^
<form name="fboardpassword" method="post" onsubmit="return fboardpassword_submit(this);">을
<form name="fboardpassword" method="post" onsubmit="return fboardpassword_submit(this);" data-ajax="false">으로 바꿔주었더니 해결되었습니다. 참고하세요. 림스 빌더 쓰시는 분들 ^^

이부분은 이후 배포시 포함하고 받으신분, 받으시는 분들은 위와 같이 적용하시면 되고, 비회원 글작성기능이 본 버젼에서는 적용이 안되어있으며 적용을 원하실 경우 아래 부분의 업데이트내용을 참고하시면 됩니다.
http://www.rimsoft.co.kr/update_view.php?sol_up_idx=51
지적감사합니다.
http://www.rimsoft.co.kr/update_view.php?sol_up_idx=51
지적감사합니다.
크헉;; 진작에 들어가볼걸 ㅜㅜ 지금이라도 감사합니다.
감사합니다
회원가입도 가능하게 되면 좋겠네요. ^^;;

회원가입은, 검토 후 반영하겠습니다.
사용해 보겠습니다. 감사 합니다.
정말 좋은 것 같습니다. 덕분에 저희 회사 홈페이지 만들기가 수월해 졌습니다.
하지만, 썸네일 게시판 사용시 이미지가 없으면 위에 오류가 나오네요.
Warning: getimagesize() [function.getimagesize]: Filename cannot be empty in /home/happybri/public_html/main/m/lib/m.lib.php on line 228
이건 잡아야 할 것 같습니다.
하지만, 썸네일 게시판 사용시 이미지가 없으면 위에 오류가 나오네요.
Warning: getimagesize() [function.getimagesize]: Filename cannot be empty in /home/happybri/public_html/main/m/lib/m.lib.php on line 228
이건 잡아야 할 것 같습니다.

감사합니다. 잘쓰겠습니다.
와우~멋집니다. 잘 사용하겠습니다.^^
근데 설치를 했는데 동영상 링크(유투브)건건 어떻게 해야 나오는지 궁금합니다.
감사합니다..

우왕 완전 좋아요 감사합니다 ㅎㅎ

감사합니다.

하나 질문있습니다.
모바일페이지 적용 제대로 잘했고 스마트폰에서 접속하면 모바일페이지가 보이고
웹에서 접속하면 웹페이지가 보이는데 스마트폰에서 모바일 페이지 접속하고 pc화면 보기 누르면 계속 모바일페이지로 넘어옵니다. 어딜 수정해야 하는지 모르겠습니다.ㅠㅠ
모바일페이지 적용 제대로 잘했고 스마트폰에서 접속하면 모바일페이지가 보이고
웹에서 접속하면 웹페이지가 보이는데 스마트폰에서 모바일 페이지 접속하고 pc화면 보기 누르면 계속 모바일페이지로 넘어옵니다. 어딜 수정해야 하는지 모르겠습니다.ㅠㅠ

가. 처음 사용자
1. 압축 푼 폴더명을 m으로 변경, 전체를 그누보드 설치된 루트에 m폴더 그대로 업로드합니다.
2. 그누보드 설치된 경로에 confing.php 파일에서 $g4[m_path]=$g4[path]."/m"; 을 추가합니다.
3. 그누보드 설치된 경로에 head.sub 파일에서 자바스크립트내 var g4_m = "<?=$g4['m_path']?>"; 을 추가합니다
이부분때문인것같은데... 2번과 3번에 그누보드 설치된 경로 라고 되어있는데 M 폴더가 아닌 그누보드 동작하는 파일을 말씀하시는거죠? m에있는거 수정하니까 작동이 안되더라구요 그냥 모바일 페이지가 main 이라고만 나와서요.. 답답하네요.^^;
1. 압축 푼 폴더명을 m으로 변경, 전체를 그누보드 설치된 루트에 m폴더 그대로 업로드합니다.
2. 그누보드 설치된 경로에 confing.php 파일에서 $g4[m_path]=$g4[path]."/m"; 을 추가합니다.
3. 그누보드 설치된 경로에 head.sub 파일에서 자바스크립트내 var g4_m = "<?=$g4['m_path']?>"; 을 추가합니다
이부분때문인것같은데... 2번과 3번에 그누보드 설치된 경로 라고 되어있는데 M 폴더가 아닌 그누보드 동작하는 파일을 말씀하시는거죠? m에있는거 수정하니까 작동이 안되더라구요 그냥 모바일 페이지가 main 이라고만 나와서요.. 답답하네요.^^;

좀더 면밀히 확인해보니.. 웹페이지에서 주소 뒤에 m붙여서 접속후 pc버전 누르면 잘넘어가는데 스마트폰에서 누르면 안넘어가네요..
스마트폰에서 림스님 모바일페이지에서 같은현상이 있는지 눌러봤는데 림스님꺼는 잘 작동하네요^^
제가 작업한거에서는 모바일로 접속후 pc버전 누르면 계속 모바일페이지만 보입니다.ㅠ
스마트폰에서 림스님 모바일페이지에서 같은현상이 있는지 눌러봤는데 림스님꺼는 잘 작동하네요^^
제가 작업한거에서는 모바일로 접속후 pc버전 누르면 계속 모바일페이지만 보입니다.ㅠ
오늘부터 저도 적용을 했습니다. 참 좋네요..^^
그런데, 저한테서는 모바일 홈에서 통합최신글이 없네요.
어덯게 하면 통합최신글을 불러올수 있는지요?
그런데, 저한테서는 모바일 홈에서 통합최신글이 없네요.
어덯게 하면 통합최신글을 불러올수 있는지요?

모바일은 다 좋은데 회원가입이..안보이네요.?

게시판을 링크로 바꿀수는 없는건가요?