레이어 달력입니다. 인풋박스에 맞게 사용하시면 됩니다. 정보
달력 레이어 달력입니다. 인풋박스에 맞게 사용하시면 됩니다.첨부파일
본문
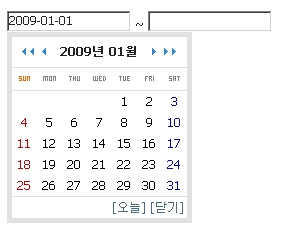
calendar.js : 빠른이동단추 없이 사용하는 달력
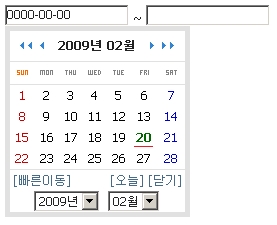
claendar2.js : 빠른이동 을 눌렀을때 셀렉트박스가 출력되는 형태
달력에 사용된 이미지는
http://sir.co.kr/bbs/tb.php/g4_skin/63244/ba397b039f738ed10dc99e16ce1b71dd
이글에서 다운받아서 사용했습니다. 이미지 문제관련은 삭제 요청즉시 삭제하겠습니다.
원글의 허락 받지 못한점 죄송합니다.
도용이미지건 : 요일표기 이미지 7건, 월-년 이동버튼 2건, 오늘날짜 뒷배경 1건, 총 10건입니다.
기능 :
-여러개의 인풋박스에서 사용할 수 있습니다.
-인풋박스에 날짜가 입력되어있으면 그 년, 월을 기준으로 달력이 출력됩니다.
-0000-00-00 의 값이나 인풋박스의 빈값일경우 현재월을 기준으로 출력됩니다.
-인풋박스의 시작위치, 높이등을 계산하여 어떤 인풋박스를 클릭하던 인풋박스 바로 아래 표시됩니다. 위치를 조정하시려면 141 142 라인근처에 -2 값을 적당한 값으로 변경하시면 됩니다.
left = XY[0] - 2;
top = XY[1] + XY[2] - 2;
-파폭에서도 정상출력됩니다.
-달력생성시 셀렉트박스를 숨겨줍니다.
-빠른이동을 눌렀을때 셀렉트박스가 출력되면서 빠르게 년,월을 이동하실 수있습니다.
잡다한:
-js파일 상단에서 대략 간단하게 레이아웃을 수정하실 수 ? 있습니다 ^^;
-[오늘]을 클릭했을때 이번년 이번달이 출력되지 않고 바로 인풋박스에 오늘 날짜를 넣고 싶으시면
179라인경 <a href='javascript:Calendar_Move_All("+Cur_Year+", "+Cur_Month+")'>[오늘]</a> 이부분을
<a href='javascript:Calendar_SetToday();'>[오늘]</a> 로 변경해주시면됩니다.
사용법은.. 우선 파일을 다운로드 받아서~
/js 폴더에 calendar.js파일 넣어주시구요
/img 폴더에 images.zip 파일들을 압축풀어 넣어주시면 됩니다.
그리고 html 코딩은 아래와 같이.
<form>
<input type=text name='start_date' id='start_date' onclick="Calendar_Create('start_date');" readonly size=10> ~ <input type=text name='end_date' id='end_date' onclick="Calendar_Create('end_date');" readonly size=10>
</form>
<script language="javascript" src="<?=$g4_path['path']?>/js/calendar.js"></script>
<script language="javascript" src="<?=$g4_path['path']?>/js/sideview.js"></script>
중요 :
id 를 적어주셔야 합니다. name값을 적으면 오류납니당.. input type=text id='aa' 일경우
onclick="Calendar_Create('aa');" 형식이 되어야 합니다.
저는 sideview.js 에 포함되어있는 selectBoxHidden(); 과 selectBoxVisible(); 를 common.js에 옮겨서 사용하고 있습니다만.. 위 html소스대로 사용하시면되고 common.js파일에 옮기시면 sideview.js는 불러오지 않아도 됩니다.
2월 20일 10:26분 파이어폭스 미작동 부분 해결하였으며 파폭에서 나는 오류 모두 처리되었습니다.
소스가 10라인가량 수정되었으므로 이전에 받으신분은 새로 받아서 사용해주시기 바랍니다.
불편드려 죄송합니다~
*오류처리사항-----------------------------------------------
파폭에서 달력이 제대로 출력되지 않음
파폭에서 년도가 제대로 출력되지 않음
파폭에서 달력 사이즈가 조절되지 않음
파폭에서 날짜칸에 마우스가 오버했을시 커서 포인트 변하지 않음
구형 함수 제거.
claendar2.js : 빠른이동 을 눌렀을때 셀렉트박스가 출력되는 형태
달력에 사용된 이미지는
http://sir.co.kr/bbs/tb.php/g4_skin/63244/ba397b039f738ed10dc99e16ce1b71dd
이글에서 다운받아서 사용했습니다. 이미지 문제관련은 삭제 요청즉시 삭제하겠습니다.
원글의 허락 받지 못한점 죄송합니다.
도용이미지건 : 요일표기 이미지 7건, 월-년 이동버튼 2건, 오늘날짜 뒷배경 1건, 총 10건입니다.
기능 :
-여러개의 인풋박스에서 사용할 수 있습니다.
-인풋박스에 날짜가 입력되어있으면 그 년, 월을 기준으로 달력이 출력됩니다.
-0000-00-00 의 값이나 인풋박스의 빈값일경우 현재월을 기준으로 출력됩니다.
-인풋박스의 시작위치, 높이등을 계산하여 어떤 인풋박스를 클릭하던 인풋박스 바로 아래 표시됩니다. 위치를 조정하시려면 141 142 라인근처에 -2 값을 적당한 값으로 변경하시면 됩니다.
left = XY[0] - 2;
top = XY[1] + XY[2] - 2;
-파폭에서도 정상출력됩니다.
-달력생성시 셀렉트박스를 숨겨줍니다.
-빠른이동을 눌렀을때 셀렉트박스가 출력되면서 빠르게 년,월을 이동하실 수있습니다.
잡다한:
-js파일 상단에서 대략 간단하게 레이아웃을 수정하실 수 ? 있습니다 ^^;
-[오늘]을 클릭했을때 이번년 이번달이 출력되지 않고 바로 인풋박스에 오늘 날짜를 넣고 싶으시면
179라인경 <a href='javascript:Calendar_Move_All("+Cur_Year+", "+Cur_Month+")'>[오늘]</a> 이부분을
<a href='javascript:Calendar_SetToday();'>[오늘]</a> 로 변경해주시면됩니다.
사용법은.. 우선 파일을 다운로드 받아서~
/js 폴더에 calendar.js파일 넣어주시구요
/img 폴더에 images.zip 파일들을 압축풀어 넣어주시면 됩니다.
그리고 html 코딩은 아래와 같이.
<form>
<input type=text name='start_date' id='start_date' onclick="Calendar_Create('start_date');" readonly size=10> ~ <input type=text name='end_date' id='end_date' onclick="Calendar_Create('end_date');" readonly size=10>
</form>
<script language="javascript" src="<?=$g4_path['path']?>/js/calendar.js"></script>
<script language="javascript" src="<?=$g4_path['path']?>/js/sideview.js"></script>
중요 :
id 를 적어주셔야 합니다. name값을 적으면 오류납니당.. input type=text id='aa' 일경우
onclick="Calendar_Create('aa');" 형식이 되어야 합니다.
저는 sideview.js 에 포함되어있는 selectBoxHidden(); 과 selectBoxVisible(); 를 common.js에 옮겨서 사용하고 있습니다만.. 위 html소스대로 사용하시면되고 common.js파일에 옮기시면 sideview.js는 불러오지 않아도 됩니다.
2월 20일 10:26분 파이어폭스 미작동 부분 해결하였으며 파폭에서 나는 오류 모두 처리되었습니다.
소스가 10라인가량 수정되었으므로 이전에 받으신분은 새로 받아서 사용해주시기 바랍니다.
불편드려 죄송합니다~
*오류처리사항-----------------------------------------------
파폭에서 달력이 제대로 출력되지 않음
파폭에서 년도가 제대로 출력되지 않음
파폭에서 달력 사이즈가 조절되지 않음
파폭에서 날짜칸에 마우스가 오버했을시 커서 포인트 변하지 않음
구형 함수 제거.
추천
13
13
댓글 전체

감사합니다..^^
2월 20일 오전 10시 37분 이전에 받으신분은 다시 받으셔야 파폭에서도 제대로 작동합니다. 미흡한점 죄송합니다.;;
대단히 감사합니다..군데 시간을 나오게 할려면..복잡한감요?

오+_+ 머쪄요~ 함 써봐야 겟어요 흐흐
환경설정의 sp 값이 변경되었거나 혹은 기존 입력값이 date형식이 아닌경우 sp값으로 분리를 했을때 날짜값이 아니거나 형식이 어긋나는경우 스크립트에러가 납니다.
아래 부분을 찾아 수정해 주시기 바랍니당.. 죄송합니다..
if((Fld_Obj.value && Fld_Obj.value != ('0000'+Calendar_Config('sp')+'00'+Calendar_Config('sp')+'00')) && !move){
var tmp = Fld_Obj.value.split(Calendar_Config('sp'));
Cal_Year = parseInt(tmp[0]);
Cal_Month = parseInt(tmp[1]);
} else if(!move){
Cal_Year = parseInt(Cal_Today.getFullYear());
Cal_Month = parseInt(Cal_Today.getMonth())+1;
}
이부분을 찾아 다음과 같이 수정해주세요..
if((Fld_Obj.value && Fld_Obj.value != ('0000'+Calendar_Config('sp')+'00'+Calendar_Config('sp')+'00')) && !move){
var tmp = Fld_Obj.value.split(Calendar_Config('sp'));
if(isNaN(tmp[0])){
Cal_Year = parseInt(Cal_Today.getFullYear());
Cal_Month = parseInt(Cal_Today.getMonth())+1;
} else {
Cal_Year = parseInt(tmp[0]);
Cal_Month = parseInt(tmp[1]);
}
} else if(!move){
Cal_Year = parseInt(Cal_Today.getFullYear());
Cal_Month = parseInt(Cal_Today.getMonth())+1;
}
아래 부분을 찾아 수정해 주시기 바랍니당.. 죄송합니다..
if((Fld_Obj.value && Fld_Obj.value != ('0000'+Calendar_Config('sp')+'00'+Calendar_Config('sp')+'00')) && !move){
var tmp = Fld_Obj.value.split(Calendar_Config('sp'));
Cal_Year = parseInt(tmp[0]);
Cal_Month = parseInt(tmp[1]);
} else if(!move){
Cal_Year = parseInt(Cal_Today.getFullYear());
Cal_Month = parseInt(Cal_Today.getMonth())+1;
}
이부분을 찾아 다음과 같이 수정해주세요..
if((Fld_Obj.value && Fld_Obj.value != ('0000'+Calendar_Config('sp')+'00'+Calendar_Config('sp')+'00')) && !move){
var tmp = Fld_Obj.value.split(Calendar_Config('sp'));
if(isNaN(tmp[0])){
Cal_Year = parseInt(Cal_Today.getFullYear());
Cal_Month = parseInt(Cal_Today.getMonth())+1;
} else {
Cal_Year = parseInt(tmp[0]);
Cal_Month = parseInt(tmp[1]);
}
} else if(!move){
Cal_Year = parseInt(Cal_Today.getFullYear());
Cal_Month = parseInt(Cal_Today.getMonth())+1;
}
아래 부분으로 할 필요없이...
Cal_Month = parseInt(tmp[1]); -> Cal_Month = parseInt(tmp[1], 10);
이렇게 하시는 것이 더 나을 듯 합니다.
구분자의 문제가 아닌
자바스크립트의 parseInt의 문제 입니다....
좋은 스크립트 감사드립니다...^^
Cal_Month = parseInt(tmp[1]); -> Cal_Month = parseInt(tmp[1], 10);
이렇게 하시는 것이 더 나을 듯 합니다.
구분자의 문제가 아닌
자바스크립트의 parseInt의 문제 입니다....
좋은 스크립트 감사드립니다...^^

멋집니다.
날짜 입력시 2009-03-09 이렇게 입력이 되야 하는데 2009-03-9 이렇게 9가 09가 아닌 9로 한자리로만 입력됩니다. 확인해 보니 9일은 전부 그렇습니다. 어디를 손봐야 하는지 알려주시면 감사하겠습니다.
/* 날짜클릭으로 인풋박스에 값 넣기 */
function Calendar_SetValue(date){
var sp = Calendar_Config('sp');
Fld_Obj.value = Cal_Year + sp + (Cal_Month < 9 ? '0'+Cal_Month : Cal_Month) + sp + (date < 9 ? '0'+date : date);
Calendar_Reset();
}
이부분을 찾아서
(Cal_Month < 9 ? '0'+Cal_Month : Cal_Month) + sp + (date < 9 ? '0'+date : date); 의 내용을
(Cal_Month < 10? '0'+Cal_Month : Cal_Month) + sp + (date < 10 ? '0'+date : date); 으로 수정해주시면 됩니다. 죄송합니다.
파일 수정후 업로드 했습니다.
function Calendar_SetValue(date){
var sp = Calendar_Config('sp');
Fld_Obj.value = Cal_Year + sp + (Cal_Month < 9 ? '0'+Cal_Month : Cal_Month) + sp + (date < 9 ? '0'+date : date);
Calendar_Reset();
}
이부분을 찾아서
(Cal_Month < 9 ? '0'+Cal_Month : Cal_Month) + sp + (date < 9 ? '0'+date : date); 의 내용을
(Cal_Month < 10? '0'+Cal_Month : Cal_Month) + sp + (date < 10 ? '0'+date : date); 으로 수정해주시면 됩니다. 죄송합니다.
파일 수정후 업로드 했습니다.

FF에서 작동 하지 않습니다. 어째든 멋있네요. ㅎㅎ
파폭 3.0에서 확인했으나 정상적으로 작동합니다. ^^;; 파폭 버전이 어떻게 되시는지 알려주시면 감사하겠습니다.

## 눈까리님의 정정 내용 (FF 확인버젼 3.0.7 & 3.0.8) ##
파폭에도 된다고 하셔서 이래저래 삽질하다 답답해서 조언을 부탁드렸는데 너무나 자세하게(전 절대 그렇게 안되던데..ㅡㅡ;;) 답변 주셨네요. ^^*
다른분들도 픽스하셔서 써야 할상황이라면 참고하세요.
~~~~~~~~~~~~~~~~~~~~~~~~~~~~
if(!document.getElementById('Calendar_Div')){
//생성된 레이어가 없다면 레이어 생성
if(document.layers){
document.layers['Calendar_Div'] = new Layer(1);
} else if (document.all){
document.body.insertAdjacentHTML("BeforeEnd","<div id='Calendar_Div'></div>");
}
}
~~~~~~~~~~~~~ 상기 부분을 대체 ~~~~~~~~~~~~~~~~~~
if(!document.getElementById('Calendar_Div')){
//생성된 레이어가 없다면 레이어 생성
if(document.layers){ // isNS4
document.layers['Calendar_Div'] = new Layer(1);
} else if (document.all){ // isIE
document.body.insertAdjacentHTML("BeforeEnd","<DIV ID='Calendar_Div'></DIV>");
} else { // etc
Make_Div = document.createElement('div');
Make_Div.setAttribute("id", "Calendar_Div");
document.body.appendChild(Make_Div);
}
}
~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~
파폭에도 된다고 하셔서 이래저래 삽질하다 답답해서 조언을 부탁드렸는데 너무나 자세하게(전 절대 그렇게 안되던데..ㅡㅡ;;) 답변 주셨네요. ^^*
다른분들도 픽스하셔서 써야 할상황이라면 참고하세요.
~~~~~~~~~~~~~~~~~~~~~~~~~~~~
if(!document.getElementById('Calendar_Div')){
//생성된 레이어가 없다면 레이어 생성
if(document.layers){
document.layers['Calendar_Div'] = new Layer(1);
} else if (document.all){
document.body.insertAdjacentHTML("BeforeEnd","<div id='Calendar_Div'></div>");
}
}
~~~~~~~~~~~~~ 상기 부분을 대체 ~~~~~~~~~~~~~~~~~~
if(!document.getElementById('Calendar_Div')){
//생성된 레이어가 없다면 레이어 생성
if(document.layers){ // isNS4
document.layers['Calendar_Div'] = new Layer(1);
} else if (document.all){ // isIE
document.body.insertAdjacentHTML("BeforeEnd","<DIV ID='Calendar_Div'></DIV>");
} else { // etc
Make_Div = document.createElement('div');
Make_Div.setAttribute("id", "Calendar_Div");
document.body.appendChild(Make_Div);
}
}
~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~
감사합니다.^^;;

감사합니다.^^
깔끔하고 기능도 많고 정말 짱이네요

너무 멋집니다 ㅠㅠ 감동 추천 ~~!!
정말깔끔하여 추가 수정없이 잘사용하고 있습니다! 다만 한가지 입력이벤트킬되면 창이닫히게할수는 없을까요??? 아시는분 도와주세요!
감사합니다..
잘 사용하겠습니다.
잘 사용하겠습니다.
감사합니다.
좋은 소스 감사합니다.
근데 sideview.js 파일은 없네요?
이 안의 selectBoxHidden(); 과 selectBoxVisible(); 호출하는 부분을 주석처리해도
문제없는거 같긴 한데..
어떤 기능을 하는 함수인가요?
근데 sideview.js 파일은 없네요?
이 안의 selectBoxHidden(); 과 selectBoxVisible(); 호출하는 부분을 주석처리해도
문제없는거 같긴 한데..
어떤 기능을 하는 함수인가요?
고생하셨어요~

예약폼만들때 쓰면 될것 같음
감사합니다. 잘 적용해서 사용하고 있습니다.~~~