[css] 부모dom 의 넓이에 따라 자동으로 넓이 조절하기 정보
[css] 부모dom 의 넓이에 따라 자동으로 넓이 조절하기
본문

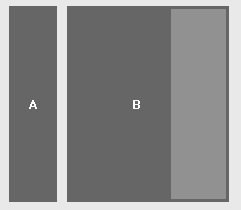
A : 좌측 메뉴(넓이고정)
B : 본문 내용(부모dom 의 사이즈에 따라 가변적으로 변할경우)
jy관리자스킨, 아이콘샵에 보면 좌측 메뉴바 또는 검색영역이 있습니다.
제사이트에만 쓰려면 사이즈를 고정하여 사용하면 상관이 없겠지만,
배포해야하는경우에 설치하는 사이트에 따라 사이즈가 틀리므로 B 영역의 사이즈가 가변적이어야 합니다.
html
<div>
<div class='A'></div>
<div class='B'></div>
<div>
css
.A {float:left; width:200px;}
.B {margin-left:220px;}
A 의 사이즈는 고정이며
B 의 사이즈는 부모 dom 의 사이즈에 따라 따라 꽉차게 됩니다.
B 에는 float 요소가 none 이어야 합니다.
A 에 position:absolute 를 주고
B 에 margin-left:220px; 을 줘도 똑같은 효과를 볼 수있습니다.
220 픽셀을 준것은 A,B 사이의 여백입니다.
간단하지만 사이즈를 일일이 조절해야 하는 불편함을 덜고자 적어 봤습니다.
추천
8
8
댓글 7개

감사합니다.
도움이되었습니다.

감사합니다
감사합니다
좋은데요.
감사합니다.
감사합니다..추천해요^^




