[펄스나인] 반응형 슬라이드 최신글 (행, 열 조정) 정보
최신글 [펄스나인] 반응형 슬라이드 최신글 (행, 열 조정)
관련링크
첨부파일
본문
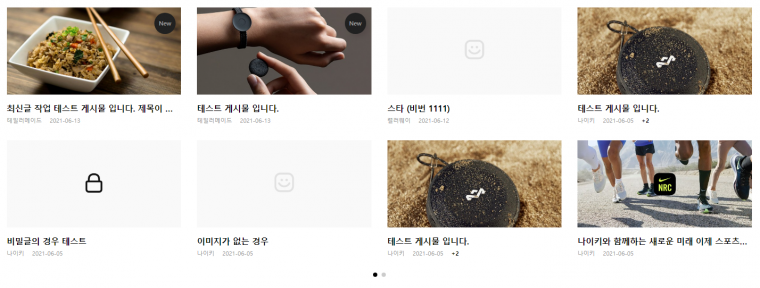
반응형 슬라이드 최신글 스킨 입니다.
쉬운 반응형 처리를 위해 Swiper 5.4.3 플러그인을 채용 했습니다.
출력될 게시물의 가로갯수와 세로갯수, 반응형 구간 등을
숫자변경으로 쉽게 처리가 가능합니다. 슬라이더의 기본 옵션은 아래와 같습니다.
slidesPerView: 4, // 가로갯수
slidesPerColumn: 2, // 세로갯수
spaceBetween: 30, // 간격
touchRatio: 1, // 드래그 가능여부(1, 0)
autoplay: {
delay: 4000 // 자동롤링 딜레이 (1000 = 1초)
},
추출갯수를 20으로 하고 slidesPerView: 4, / slidesPerColumn: 1,
로 했을때 보여지는 갯수는 4개 이니 나머지 16개는 자동 페이징(슬라이드) 처리 됩니다.
게시판관리에서 가로이미지 크기를 600 이상으로 해주셔야
썸네일이미지가 뭉개지지 않습니다.
사용방법은 기존 최신글스킨과 동일 합니다.
/theme/basic/skin/latest/ 경로에 폴더를 업로드 하신 후
출력될 위치에 <?php echo latest('theme/slide_thumb', '게시판ID', 추출갯수, 99); ?>
넣어주시면 되고 width:100% 로 자동조절 됩니다.
끝에 99는 제목 글자수 이며,
모바일을 고려해서 css로 % 로 잘라주고 있기때문에 99로 두시면 됩니다.
썸네일이미지 비율은 latest.skin.php 파일의 7~8라인
$thumb_height = 300;
위 두부분을 변경해주시면 됩니다.
25
댓글 전체
복받으실거에요 항상 행복하세요























이모지들은 직접 만드신건가요??







게시판관리에서 가로이미지 크기를 600 이상으로 해주셔야
썸네일이미지가 뭉개지지 않습니다.
여기서 말하는 가로 이미지 크기는
갤러리 이미지 폭
인가요?
이미지 폭 크기
인가요?

게시판 설정에 있는 썸네일 가로사이즈 입니다!


latest.skin.php 파일 상단에
$thumb_width = 600;
$thumb_height = 300;
위 부분 변경해주시면 되겠습니다~


매번 감사드립니다 ^^

불금 되십시요 테루님 ^^



잘 써주십시요 ^^





댓글 감사합니다!


스킨 사용중에 한가지 수정해서 사용하고 싶은 부분이 있어서 문의 드립니다.
점(●)으로 표시되는 슬라이드 인덱스의 기본값은 왼쪽이 가장 최신글로 되어 있는데요.
이를 반대로 오른쪽이 가장 최신글이 되고, 왼쪽으로 넘겨가며 볼수 있게 할 수 있을까요?
좀더 보충설명 드리면 매월 바탕화면을 올리고,
9월~5월까지 5개를 불러온다면 최신글에서는 9월이 최신글이니까
현재는
9월이 제일먼저 보이고, 오른쪽으로 넘기면서 9-8-7-6-5 순으로 보이는데요.
수정해서 적용 하고싶은 내용은
처음에는 똑같이 최신글(9월) 이 보이되
5<=6<=7<=8<=9(최신글초기값) 순으로 가장 최신글이 오른쪽으로 오고,
좌측으로 넘기면서 보이게 할 수 있을까요?
혹시 답변 가능하시다면 도움 부탁 드립니다.
감사합니다.

pagination: { 안에 한번 추가해보세요.
페이지네이션을 반대로 하는 방법 입니다!
pagination: { // 페이징
el: '.swiper-pagination-slide',
clickable: true,
//추가하실 부분
renderBullet: function (index, className) {
const totalEl = (document.getElementsByClassName("swiper-slide")).length;
return '<span class="' + className + '">' + (-1*(index - totalEl)) + '</span>';
},
},
아니면 최신글 추출을 반대로(거꾸로) 해주면 해결이 되실것같습니다~

추출자체를 반대로 하시는게 제일 빠른방법일것 같습니다.
아니면 swiper reverse 로 구글링해보세요~
만약 추출자체를 반대로 한다면 어느 부분을 봐야 할까요?
바쁘신데 거듭 질문드려 죄송하네요.

https://muut.com/i/swiper/questions:slide-from-right-to-left-r
친절한 답변 정말 감사 드립니다.



올려주신 스킨 중 https://sir.kr/g5_skin/44965?sca=%EA%B0%A4%EB%9F%AC%EB%A6%AC&page=1 이 스킨을 유튜브용 게시판으로 쓰고 있습니다.
해당 게시판을 메인에서 최신글로 보려고 하니 썸네일이 noimage 처리가 되서 문의드립니다.
유튜브 썸네일을 최신글로 가지고 올 수 있는 방법이 없을까요?

for문 안에 추출되는 부분을 해당 게시판
list.skin.php 의 추출되는 부분과 똑같이 넣어주시면 될것 같습니다.
동영상 ID입력 필드가 wr_10 이라고 가정하고
아래 코드로 테스트 해보세요.
latest.skin.php 파일의 33라인 } else { 바로 아래쪽에
if($thumb['src']) {
$img = $thumb['src'];
} else {
$img = $latest_skin_url.'/img/noimg.png';
$thumb['alt'] = '이미지가 없습니다.';
}
이부분을 지우시고 아래 코드로 대체해보세요.
if($thumb['src']) {
$img = $thumb['src'];
} else if ($list[$i]['wr_10']){
$img = 'https://img.youtube.com/vi/'.$list[$i]['wr_10'].'/0.jpg';
} else {
$img = $latest_skin_url.'/img/noimg.png';
$thumb['alt'] = '이미지가 없습니다.';
}
감사합니다!

편안한 한주 되십시요~


저는 1230px 메인에 저렇게 작게 나옵니다. 강력새로고침을 몇번해야 제대로 나옵니다. 문제가 뭔가요 ㅜㅜ 스킨 공유해주셔서 감사드려요.

보통 저런 형태는 우측에 공간이 있는걸로보아 우측영역이 잡혀있는것으로 보이는데 음,
사용자의 환경을 알 수 없어서 정확한 답변이 어렵네요ㅠ




잘 써주시니 감사할 따름입니다~!
복받으세요 ~~




이미지 정렬이 위쪽부터 최신글이 나오고 아래쪽으로 이어져서
1, 2, 3 / 4, 5, 6
7, 8, 9 / 10, 11, 12
swiper 최신 버전 적용해서 아래처럼 처리했습니다.
1, 3
2, 4
감사합니다~^^

잘 써주십시요 ^^

근데 글쓴이가 안나오는데 어떻게 나오게 하나요?

<?php echo $list[$i]['name']; ?> 또는
<?php echo $list[$i]['wr_name']; ?>
추가하시면 되겠습니다~





잘 써주시고 댓글도 남겨주시니 감사할 따름 입니다~^^









댓글 감사합니다 ^^



잘 써주십시요~!


Q&A로 문의해보시면 답을 얻으실 수 있을것 같습니다 ^^





latest.skin.php 파일 상단에 js 불러오는 부분을 제거해주세요!
현재 사용하고계시는 swiper 의 버전이 다르다면
출력되는 부분의 script 를 일부 수정해야 될 수 있습니다~



새해 복 많이 받으세요 ^^

새해 복 많이 받으십시요~!!


혹시 딜레이 없이 물흐르듯 흘러가게 하려면 어떻게 해야 하나요?

파일내에 swiper 스크립트가 있는데
아래 예제코드를 참고해서 옵션을 한번 추가해보세요~
var swiper = new Swiper(".mySwiper", {
autoplay: { //자동롤링
delay: 0,
stopOnLastSlide: false,
disableOnInteraction: true,
},
speed:8000, //속도
loop:true, //반복(되돌아가지않음)
});
등 swiper 로 구글 검색해보시면 해답이 나올것 같습니다~
그런데 가로갯수 세로갯수 변경이 안되는데요~~
어떻게 해야 할까요?
http://sun7684.dothome.co.kr/
아래 부분에 고객후기 부분을 한줄로 나오게 하려고 하는데 적용이 안됩니다

위에꺼는 먹지않고
breakpoints: { // 반응형 처리
1280: {
부분을 변경해보세요~
코드를 보니 1280 이상 구간은 4, 2 로 되어있는것 같습니다.

훌륭한 스킨 감사드립니다
위 스킨에서 클릭시 한번에 다 교체되게는 할수 없을까요 ...
한번 클릭시 또는 자동 슬라이드 될시 ...한번에 하나씩이 아닌 한번에 8개씩, 8개 이미지가 다음 8개 이미지로 교체되게 할수
없을까요 ...그런식으로 할려면 어디를 손봐야 할까요 ?

좋은말씀 감사합니다.
슬라이드 갯수 옵셔션 아래쪽에
slidesPerGroup: 3,
을 추가해보세요~
항상 잘 쓰고 있습니다!
좋은 스킨 감사합니다.
모바일에서 썸네일이 1개 노출되는데, 2개나 3개로 노출되게 하려면 어디를 손질해야할지 알려주시면 고맙겠습니다.
잘쓰고 있는데요..혹시 Autoplay 는 어떻게 끌 수 있나요??