[펄스나인] 쉽게쓰는 UI/UX - 멀티 플로팅 팝업 정보
레이아웃 [펄스나인] 쉽게쓰는 UI/UX - 멀티 플로팅 팝업
관련링크
첨부파일
본문
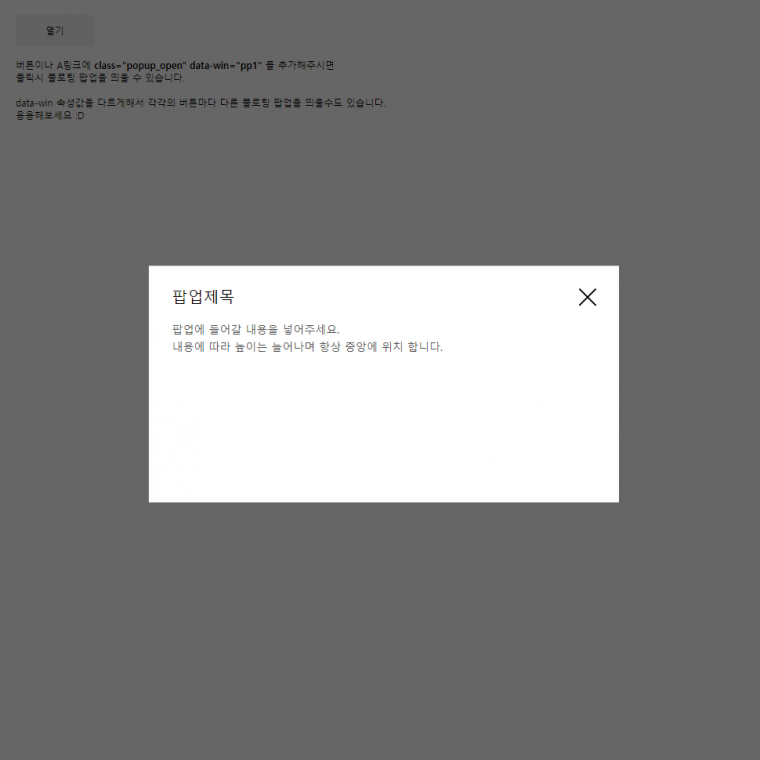
버튼클릭시 화면 중앙에 플로팅 팝업을 띄울 수 있습니다.
새창, 윈도우 팝업이 아닌 사이트내 div 팝업 입니다.
페이지 이동없이 팝업으로 간단한 내용을 띄워줄 때 용이할것 같습니다.
여러개의 버튼을 넣고 각각 다른 내용의 팝업을 띄울 수도 있습니다.
각각의 버튼을 클릭할때마다 다른 팝업을 띄워야 되는 경우
폴더내 ui.popup.php 파일의 주석을 참고하세요.
감사합니다.
사용방법
첨부파일의 압축을 푸신 후 ui.popup 폴더를 그누보드가 설치된 경로에 업로드 해주시고,
하단부 등 공통되는 부분에 아래 코드를 추가해 주세요.
공통되는 부분이 아니더라도 팝업이 떠야되는 페이지에 넣어주시면 됩니다.
<?php include_once(G5_PATH.'/ui.popup/ui.popup.php'); ?>
클릭시 팝업이 떠야 하므로 클릭할 수 있는 버튼이나 링크를
적절한 위치에 추가 하신 후 class="popup_open" data-win="pp1" 을 넣어주시면 됩니다.
data-win 속성값을 다르게해서
각각의 버튼마다 다른 플로팅 팝업을 띄울수도 있습니다.
파일내 주석을 참고하셔서 응용해보세요 :D
그누보드 빌더 출시 예정! 많은 관심 부탁드립니다.
https://sir.kr/g5_builder/4371
17
댓글 전체

감사합니다 ^^

항상 댓글 주셔서 고맙습니다~^^

감사합니다. 잘쓸게요.! 근데 팝업이 혹시 반응형은 안되는지요?
반응형 되면 너무 좋을듯 싶은데요.

안녕하세요,
반응형 처리할것도없어서
그냥
@media all and (max-width:1024px) {
.d_popup .wins {width:90%;}
}
하면 될것같습니다~
주석용으로 이용하면 유용하겠네요

ㅎㅎ 네 감사합니다 ^^
감사합니다~ 쓸 데가 많겠네요~

유용하게 써주십시요 ^^

감사 합니다.

항상 감사합니다~

감사합니다.

감사합니다 ^^

감사합니다.
잘 사용하겠습니다.

댓글 감사합니다 ^^

감사합니다.

감사합니다!!

추천 꾹 눌렀습니다. 항상 감사합니다.

항상 좋은말씀 고맙습니다 ㅡ
좋은 정보 감사합니다.

감사합니다 ^^
항상 좋은자료에 감사드립니다!

항상 좋은말씀 고맙습니다 ^^
디자인이 상당히 퀄리티가 높네요. 화이팅입니다.^^

좋은말씀 감사합니다 ^^