clock (다기능) 정보
clock (다기능)
첨부파일
본문



비타주리님/김철용님 자료를 이용하였습니다.
비타주리님/김철용님께 감사 드립니다.
설치:테마폴드에 압축해제
기능:시계,카운트 다운(일정,매일반복/게시판생성시)
피시용
tail.php에<div id="aside">바로 밑에 넣고 사용하시면 됩니다.
<?php include_once(G5_THEME_LIB_PATH."/clock.php"); ?>
추천
8
8
댓글 19개
공개 감사합니다.

@호텔천사

시계클릭:팝업시계
시계더블클릭:게시판이동
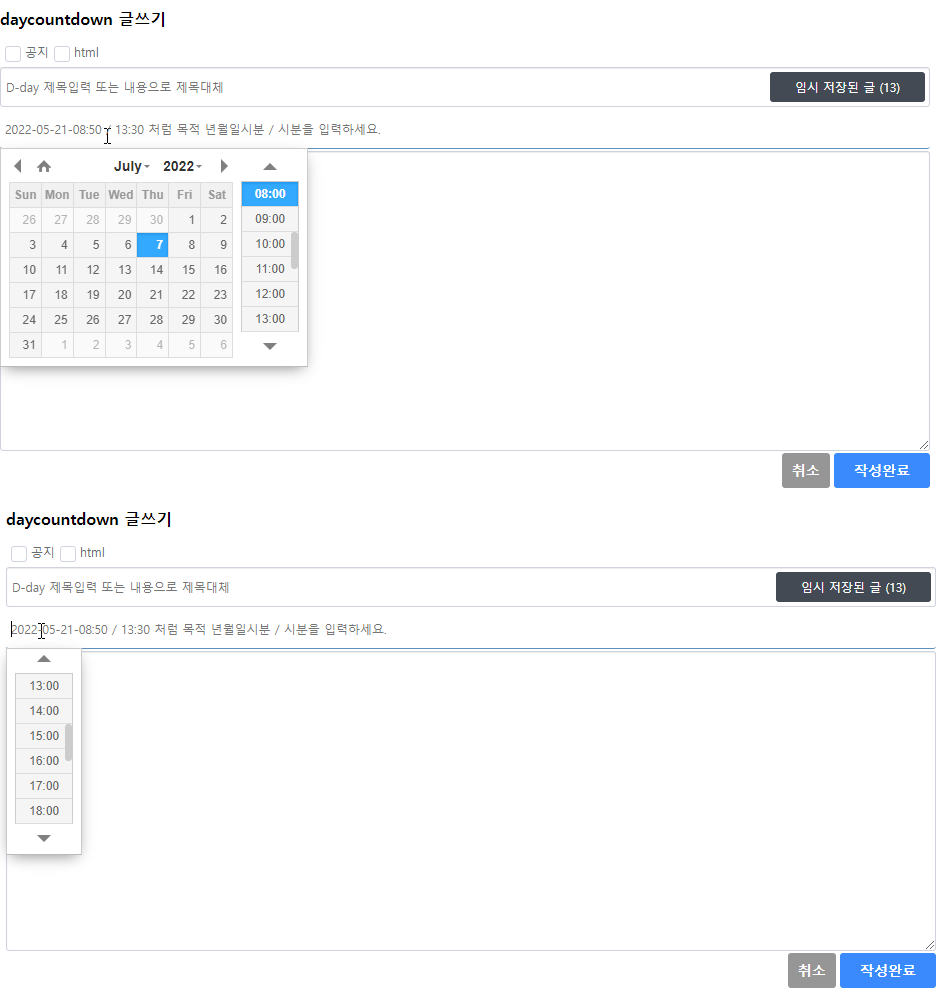
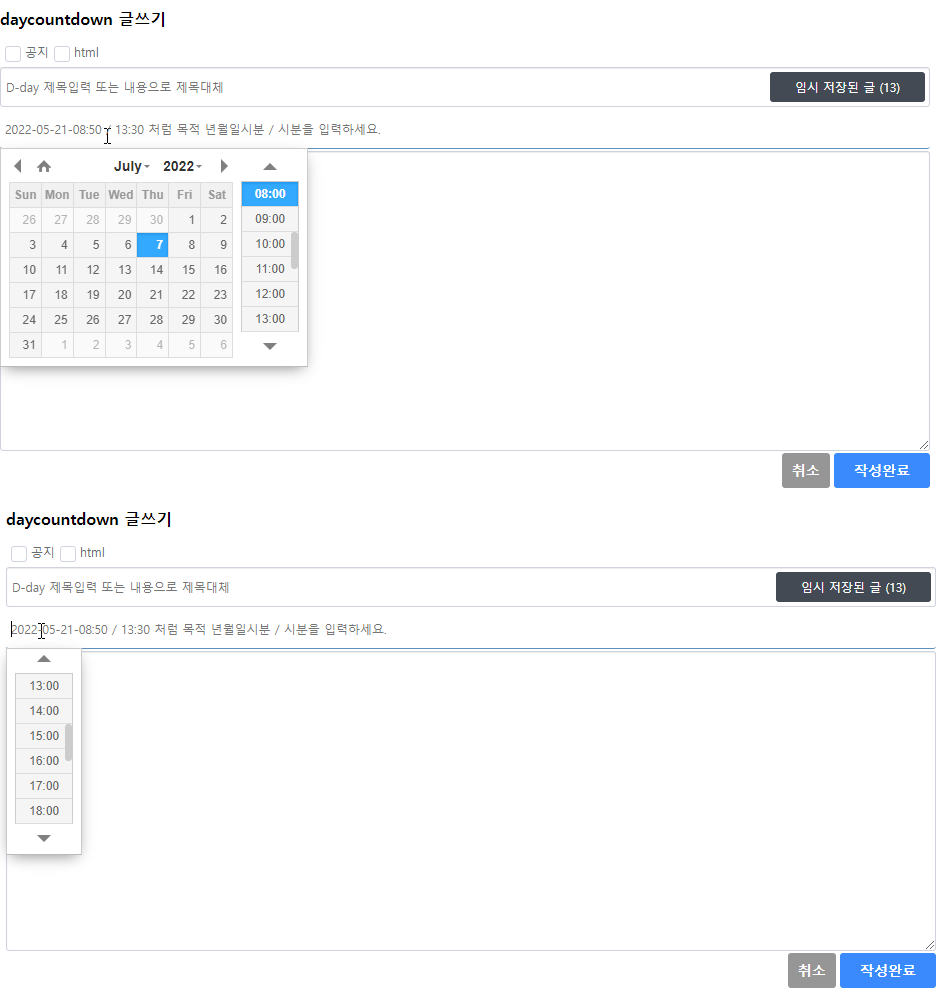
계시판날짜클릭:년월일시입력(카운트다운)
계시판날짜더블클릭:시간입력(매일반복)
제목을 입력하거나 내용만 입력하여도, 내용이 제목으로됩니다.

시계클릭:팝업시계
시계더블클릭:게시판이동
계시판날짜클릭:년월일시입력(카운트다운)
계시판날짜더블클릭:시간입력(매일반복)
제목을 입력하거나 내용만 입력하여도, 내용이 제목으로됩니다.
감사합니다 훌륭합니다

@소시 댓글 감사합니다.

너무멋지네요~~
아날로그 뿐만 아니라 디지탈로 표시도 되니까 사이트 어디든 붙혀놔도 어울릴 것 같습니다.
위의 내용은 일정관리로도 사용이 가능한건가요?
아날로그 뿐만 아니라 디지탈로 표시도 되니까 사이트 어디든 붙혀놔도 어울릴 것 같습니다.
위의 내용은 일정관리로도 사용이 가능한건가요?

카운트다운 5개
<?php for($i=count(array_filter($tTime))-5;$i<count(array_filter($tTime));$i++)if(strlen($tTime[$i])>5){ ?>
반복 5개
<?php for($i=count(array_filter($tTime))-5;$i<count(array_filter($tTime));$i++)if(strlen($tTime[$i])<10){ ?>
위 구문으로 5개씩 제한을 조절하시면 갯 수를 조정할 수 있지만 일정관리 까진 안 될 거 같습니다.
일정관리는 schedule을 사용합니다.
시계 배경은
$(document).ready(function(){
var numberOfImages=15;
var imageNum = Math.round(Math.random()*(numberOfImages-1))+1;
var imgPath=('<?php echo G5_THEME_URL?>/lib/cimg/cimg_'+imageNum+'.png');
$('.clk').css('background-image', ('url("'+imgPath+'")'));
});
에 의하여 cimg_1.png ~ cimg_15.png까지 입니다.
좋은 배경으로 바꾸어 사용 하세요.
<?php for($i=count(array_filter($tTime))-5;$i<count(array_filter($tTime));$i++)if(strlen($tTime[$i])>5){ ?>
반복 5개
<?php for($i=count(array_filter($tTime))-5;$i<count(array_filter($tTime));$i++)if(strlen($tTime[$i])<10){ ?>
위 구문으로 5개씩 제한을 조절하시면 갯 수를 조정할 수 있지만 일정관리 까진 안 될 거 같습니다.
일정관리는 schedule을 사용합니다.
시계 배경은
$(document).ready(function(){
var numberOfImages=15;
var imageNum = Math.round(Math.random()*(numberOfImages-1))+1;
var imgPath=('<?php echo G5_THEME_URL?>/lib/cimg/cimg_'+imageNum+'.png');
$('.clk').css('background-image', ('url("'+imgPath+'")'));
});
에 의하여 cimg_1.png ~ cimg_15.png까지 입니다.
좋은 배경으로 바꾸어 사용 하세요.

@들레아빠 감사합니다.^^

제일 중요한 내용을 빠트렸습니다.
tail.php에
<div id="aside">바로 밑에 넣고 사용하시면 됩니다.
tail.php에
<div id="aside">바로 밑에 넣고 사용하시면 됩니다.
<?php include_once(G5_THEME_LIB_PATH."/clock.php"); ?>

들레아빠님 유용한 자료 공유 감사합니다.

click.zip 이파일은 어느곳에 넣어야 하는지요
초보자 입니다.잘 부탁드릴께요
초보자 입니다.잘 부탁드릴께요

@숙향 tail.php에
<div id="aside">바로 밑에 넣고 사용하시면 됩니다.
<?php include_once(G5_THEME_LIB_PATH."/clock.php"); ?>
<div id="aside">바로 밑에 넣고 사용하시면 됩니다.
<?php include_once(G5_THEME_LIB_PATH."/clock.php"); ?>
<?php include_once(G5_THEME_LIB_PATH."/clock.php"); ?> 이것만 넣어면 되는가요
한번 해보겠읍니다
둘레아빠님 감사합니다.안되면 다시 질문 드리겠읍니다
감사합니다.즐거운 하루 되세요
아하 아미나는 안되는지요
한번 해보겠읍니다
둘레아빠님 감사합니다.안되면 다시 질문 드리겠읍니다
감사합니다.즐거운 하루 되세요
아하 아미나는 안되는지요

@숙향 숙향님 아미나에서는 해보지 않았습니다.
꼭 적용 하려면 위치 및 코드 수정이 필요 할 것 같습니다.
꼭 적용 하려면 위치 및 코드 수정이 필요 할 것 같습니다.

Warning: include_once(/host/home1/selfdaet24/html/theme/darkmode/lib/clock.php): failed to open stream: No such file or directory in /host/home1/selfdaet24/html/theme/darkmode/tail.php on line 17
Warning: include_once(): Failed opening '/host/home1/selfdaet24/html/theme/darkmode/lib/clock.php' for inclusion (include_path='.:/usr/share/pear:/usr/share/php') in /host/home1/selfdaet24/html/theme/darkmode/tail.php on line 17
이런 애러는 어떻게해요 살펴주세요

@숙향 시계만 넣기 : cimg를 tema/basic/widget/basic-outlogin/폴더에 압축해제후
widget.php의 첫 ?>바로 다음에 아래 내용을 넣으세요.
widget.php의 첫 ?>바로 다음에 아래 내용을 넣으세요.
<link href="https://fonts.googleapis.com/css2?family=Lato&display=swap" rel="stylesheet">
<div class="clkn">
<div id="canb">
<canvas id="canv" class="dpg" width="235" height="235" title="아날로그/디지털 시계"></canvas>
<div class="win_entry clk clkn" title="아날로그/디지털 시계">
<div class="hour">
<div class="hour_1" id="hour_1"></div>
</div>
<div class="min">
<div class="min_1" id="min_1"></div>
</div>
<div class="sec">
<div class="sec_1" id="sec_1"></div>
</div>
</div>
</div>
<script>
var canv = document.getElementById("canv");
var ctx = canv.getContext("2d");
var radius = canv.height / 2;
ctx.translate(radius, radius);
radius = radius * 0.956;
drawClock();
function drawClock() {
drawFace(ctx, radius);
drawNumbers(ctx, radius);
}
function drawFace(ctx, radius) {
var grad;
ctx.beginPath();
ctx.arc(-0, -0, radius, 0, 2*Math.PI);
ctx.fillStyle = 'transparent';
ctx.fill();
grad = ctx.createRadialGradient(2,2,radius*0.95, 2,2,radius*1.00);
grad.addColorStop(0, '#bcd76600');
grad.addColorStop(0.5, '#ffffff00');
grad.addColorStop(1, '#bcd76600');
ctx.strokeStyle = grad;
ctx.lineWidth = radius*0.1;
ctx.stroke();
ctx.beginPath();
ctx.arc(0, 0, radius*0.1, 0, 2*Math.PI);
ctx.fillStyle = '#bcd76600';
ctx.fill();
}
function drawNumbers(ctx, radius) {
var ang;
var num;
ctx.font = radius*0.14 + "px arial";
ctx.textBaseline="middle";
ctx.textAlign="center";
ctx.fillStyle = '#ccee7700';
for(num = 1; num < 13; num++){
ang = num * Math.PI / 6;
ctx.rotate(ang);
ctx.translate(0, -radius*0.72);
ctx.rotate(-ang);
ctx.fillText(num.toString(), -0, -0);
ctx.rotate(ang);
ctx.translate(0, radius*0.72);
ctx.rotate(-ang);
}
}
var deg = 6;
var hour_1 = document.querySelector("#hour_1");
var min_1 = document.querySelector("#min_1");
var sec_1 = document.querySelector("#sec_1");
setInterval(() => {
var day = new Date();
var hh = day.getHours() * 30;
var mm = day.getMinutes() * deg;
var ss = day.getSeconds() * deg;
hour_1.style.transform = `rotateZ(${hh + mm / 12}deg)`;
min_1.style.transform = `rotateZ(${mm}deg)`;
sec_1.style.transform = `rotateZ(${ss}deg)`;
}, 500);
weekKr = "일월화수목금토";
document.write("<table id=todayTable class=clkn title='디지털 시계'><tr><td id=todayHead></td></tr><tr><td id=todayTail></td></tr></table>");
function todayMode() {
todayTime = new Date();
todayHead.innerText = String(todayTime).split(" ")[4];
currentYear = todayTime.getFullYear() + ".";
currentMonth = todayTime.getMonth() + 1 + ".";
currentDay = todayTime.getDate() + " ";
currentWeek = "<span>" + weekKr[todayTime.getDay()] + "</span>";
todayTail.innerHTML = currentMonth + currentDay + currentWeek;
}
todayMode();
setInterval(todayMode, 500);
$(document).ready(function(){
var numberOfImages=15;
var imageNum = Math.round(Math.random()*(numberOfImages-1))+1;
var imgPath=('<?php echo $widget_url?>/cimg/cimg_'+imageNum+'.png');
$('.clk').css('background-image', ('url("'+imgPath+'")'));
});
document.write("<div onclick='doClick()'></div></div><p id=clockl class='tog' title='Clock On'>⌚</p>");
// $( ".clkn" ).fadeToggle();
clockl.onmousedown = function() {
$( ".clkn" ).fadeToggle();
if (this.innerHTML == "⌚") {
this.innerHTML = "<lii title='Clock Close'>☉</lii>";
} else {
this.innerHTML = "⌚";
}
}
</script>

@숙향 /theme/darkmode/lib/clock.php <- 여기에 있습니까?

@숙향 /theme/darkmode/lib/_common.php가 없으면 만들어 주세요.
<?php include_once('../../../common.php');
<?php include_once('../../../common.php');

내용 추가
<style>
#canv {width:235px;height:235px}
#canb {width:233px;height:233px;/*box-shadow: inset 0 1px 1px #dde7e9, 2px 2px 1px rgb(0 0 100 / 50%);background-image:url(<?php echo $widget_url?>/cimg/cang2.png)*/}
.clkn {padding-left:16px}
.clk {width:235px;height:235px;display:flex;justify-content:center;align-items:center;margin-left:0px;border-radius:50%;border:0px solid #ff000088;cursor:pointer}
.clk::after{content:'';position:absolute;width:12px;height:12px;background-color:red;border-radius:50%}
.clk::before{content:'';position:absolute;width:18px;height:18px;background-color:#f3f6f499;border-radius:50%}
.clk .hour, .clk .min, .clk .sec {position:absolute}
.clk .hour, .hour_1 {width:150px;height:150px}
.clk .min, .min_1 {width:180px;height:180px}
.clk .sec, .sec_1 {width:200px;height:200px}
.hour_1, .min_1, .sec_1 {display:flex;justify-content:center;position:absolute;border-radius:50%}
.hour_1:before {content:'';position:absolute;width:8px;height:80px;background-color:#bef;box-shadow:0 -1px 0 #000,0 1px 0 #bebebe,0 1px 0 #bcbcbc,0 1px 0 #bababa,0 1px 0 #b8b8b8,0 2px 0 #b6b6b6,0 2px 0 #b4b4b4,0 2px 0 #bbb,0 2px 0 #b0b0b0,0 3px 0 #aeaeae,0 3px 0 #acacac,0 3px 0 #aaaaaa,0 3px 0 #a8a8a8,0 4px 0 #a6a6a6,0 4px 0 #a4a4a4,0 4px 0 #a2a2a2,0 5px 2px rgba(0, 0, 0, 0.9);z-index:2;border-radius:10px 10px 0 0}
.min_1:before {content:'';position:absolute;width:4px;height:90px;background:#bef;box-shadow:0 -1px 0 #000,0 1px 0 #bebebe,0 1px 0 #bcbcbc,0 1px 0 #bababa,0 1px 0 #b8b8b8,0 2px 0 #b6b6b6,0 2px 0 #b4b4b4,0 2px 0 #bbb,0 2px 0 #b0b0b0,0 3px 0 #aeaeae,0 3px 0 #acacac,0 3px 0 #aaaaaa,0 3px 0 #a8a8a8,0 4px 0 #a6a6a6,0 4px 0 #a4a4a4,0 4px 0 #a2a2a2,0 5px 2px rgba(0, 0, 0, 0.9);z-index:3;border-radius:10px 10px 0 0}
.sec_1:before {content:'';position:absolute;width:2px;height:150px;background:red;box-shadow:0 -1px 0 #000,0 1px 0 #bebebe,0 1px 0 #bcbcbc,0 1px 0 #bababa,0 1px 0 #b8b8b8,0 2px 0 #b6b6b6,0 2px 0 #b4b4b4,0 2px 0 #bbb,0 2px 0 #b0b0b0,0 3px 0 #aeaeae,0 3px 0 #acacac,0 3px 0 #aaaaaa,0 3px 0 #a8a8a8,0 4px 0 #a6a6a6,0 4px 0 #a4a4a4,0 4px 0 #a2a2a2,0 5px 2px rgba(0, 0, 0, 0.9);z-index:4}
#todayTable {width:100%;border-collapse:collapse;margin-top:-100px;margin-bottom:58px;letter-spacing:2px;font-weight:bold;text-shadow:0 -1px 0 #000,0 1px 0 #bebebe,0 1px 0 #bcbcbc,0 1px 0 #bababa,0 1px 0 #b8b8b8,0 2px 0 #b6b6b6,0 2px 0 #b4b4b4,0 2px 0 #bbb,0 2px 0 #b0b0b0,0 1px 0 #aeaeae,0 1px 0 #acacac,0 1px 0 #aaaaaa,0 1px 0 #a8a8a8,0 1px 0 #a6a6a6,0 1px 0 #a4a4a4,0 1px 0 #a2a2a2,0 1px 2px rgba(0, 0, 0, 0.9);color:#bbeeff}
#todayHead {text-align:center;padding:0px;font-size:1.5rem}
#todayTail {text-align:center;padding:0px;font-size:.82rem}
#clockl:hover{color:#f00}
.dpg {position:absolute;justify-content:center;width:211px;height:211px;background:url(<?php echo $widget_url?>/cimg/clkb65.png) no-repeat 1px 1px;border:0px solid #bcd76601}
.dqg {width:100%;text-align:right;cursor:pointer;font-family:Lato;font-weight:bold;font-size:1rem;letter-spacing:2px;text-shadow:0 -1px 0 #000,0 1px 0 #bebebe,0 1px 0 #bcbcbc,0 1px 0 #bababa,0 1px 0 #b8b8b8,0 2px 0 #b6b6b6,0 2px 0 #b4b4b4,0 2px 0 #bbb,0 2px 0 #b0b0b0,0 1px 0 #aeaeae,0 1px 0 #acacac,0 1px 0 #aaaaaa,0 1px 0 #a8a8a8,0 1px 0 #a6a6a6,0 1px 0 #a4a4a4,0 1px 0 #a2a2a2,0 1px 2px rgba(0, 0, 0, 0.9);color:#bbeeff;background:url(<?php echo $widget_url?>/cimg/timebg.png);border-radius: 2px;-moz-box-sizing: border-box;-webkit-box-sizing: border-box;box-sizing: border-box;box-shadow: inset 0 1px 1px #dde7e9, 2px 2px 1px rgb(0 0 100 / 50%);margin:0px 0 3px 0;padding:2px 5px;width: 99.2%;}
.ddg {font-weight:bold;text-shadow:1px 1px 1px rgba(0,0,0,0.5);color:#444;font-size:10px}
.dng {font-weight:bold;font-size:1.42rem;color:#bbeeff;cursor:pointer}
.dyg {float:left;margin-top:3px;font-weight:bold;text-shadow:0 -1px 0 #000,0 1px 0 #bebebe,0 1px 0 #bcbcbc,0 1px 0 #bababa,0 1px 0 #b8b8b8,0 2px 0 #b6b6b6,0 2px 0 #b4b4b4,0 2px 0 #bbb,0 2px 0 #b0b0b0,0 1px 0 #aeaeae,0 1px 0 #acacac,0 1px 0 #aaaaaa,0 1px 0 #a8a8a8,0 1px 0 #a6a6a6,0 1px 0 #a4a4a4,0 1px 0 #a2a2a2,0 1px 2px rgba(0, 0, 0, 0.9);color:#444;font-size:10px}
.dygg {float:left;margin-top:3px;font-weight:bold;text-shadow:0 -1px 0 #000,0 1px 0 #bebebe,0 1px 0 #bcbcbc,0 1px 0 #bababa,0 1px 0 #b8b8b8,0 2px 0 #b6b6b6,0 2px 0 #b4b4b4,0 2px 0 #bbb,0 2px 0 #b0b0b0,0 1px 0 #aeaeae,0 1px 0 #acacac,0 1px 0 #aaaaaa,0 1px 0 #a8a8a8,0 1px 0 #a6a6a6,0 1px 0 #a4a4a4,0 1px 0 #a2a2a2,0 1px 2px rgba(0, 0, 0, 0.9);color:#f00;font-size:10px}
.tog {position:relative;padding-top:5px;margin:5px 0 -20px;margin-left:5px;background:transparent;border:0;cursor:pointer;z-index:999}
#clockl{margin-top:5px}
</style>





