chat message를 게시판에 넣어보았습니다. 정보
chat message를 게시판에 넣어보았습니다.관련링크
본문
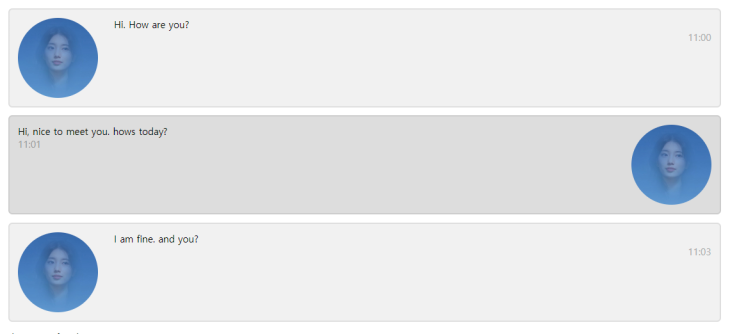
w3schools.com(https://www.w3schools.com/howto/howto_css_chat.asp)의 chat messages기능을 그누보드 게시판에 적용해보았습니다.
이미지: wr_2, chat-message: wr_3, chat-time: wr_4 이런식으로 여분필드를 사용하였습니다.
이렇게 하다보니 내용이 길어지는 경우에는 여분필드가 많이 필요해지는 문제점이 생깁니다.
여분필드를 사용하지 않고도 구현하는 방법이 있을텐데요.
실력자분께서 알려주시리라 믿습니다.
write.skin.php
<!-- 첫번째 메세지 -->
<input type=text class="frm_input full_input" name=wr_2 value="<?php echo $write['wr_2']; ?>" placeholder=img_address:wr_2>
<input type=text class="frm_input full_input" name="wr_3" value="<?php echo $write['wr_3']; ?>" placeholder="chat:wr_3">
<input type=text class="frm_input full_input" name=wr_4 value="<?php echo $write['wr_4']; ?>" placeholder=time:wr_4><br><br>
<!-- 두번째 메세지 -->
<input type=text class="frm_input full_input" name="wr_5" value="<?php echo $write['wr_5']; ?>" placeholder="img:wr_5">
<input type=text class="frm_input full_input" name=wr_6 value="<?php echo $write['wr_6']; ?>" placeholder=chat:wr_6>
<input type=text class="frm_input full_input" name=wr_7 value="<?php echo $write['wr_7']; ?>" placeholder=time:wr_7> <br><br>
<!-- 세번째 메세지 -->
<input type=text class="frm_input full_input" name=wr_8 value="<?php echo $write['wr_8']; ?>" placeholder=img_address:wr_8>
<input type=text class="frm_input full_input" name=wr_9 value="<?php echo $write['wr_9']; ?>" placeholder=chat:wr_9>
<input type=text class="frm_input full_input" name=wr_10 value="<?php echo $write['wr_10']; ?>" placeholder=time:wr_10>
list.skin.php(pc)
<!-- chat message start -->
<style>
#bigdiv{ margin:0 auto; max-width:960px; padding:0 20px;}
.containerk{ border:2px solid #dedede; background-color:#f1f1f1; border-radius:5px; padding:10px; margin:10px 0;}
.darker{ border-color:#ccc; background-color:#ddd; }
.containerk::after{ content:""; clear:both; display:table; }
.containerk img{ float:left; max-width:100px; width: 100%; margin-right: 20px; border-radius:50%;}
.containerk img.right{ float:right; margin-left:20px; margin-right:0px;}
.time-right{ float:right; color:#aaa; }
.time-left{ float:left; color: #999;}
</style>
<div id="bigdiv">
<div class="containerk">
<img src="<?php echo $view['wr_2']; ?>" alt="my lovely suzy" style="width:100%">
<p class="pk"><?php echo $view['wr_3']; ?></p>
<span class="time-right"><?php echo $view['wr_4']; ?></span>
</div>
<div class="containerk darker">
<img src="<?php echo $view['wr_5']; ?>" alt="lovely suzy" class="right" style="width:100%">
<p class="pk"><?php echo $view['wr_6']; ?></p>
<span class="time-left"><?php echo $view['wr_7']; ?></span>
</div>
<div class="containerk">
<img src="<?php echo $view['wr_8']; ?>" alt="my lovely suzy" style="width:100%">
<p class="pk"><?php echo $view['wr_9']; ?></p>
<span class="time-right"><?php echo $view['wr_10']; ?></span>
</div>
<!-- chat message end -->
list.skin.php(mobile): img 크기와 text크기만 조절했습니다.
<!-- chat messate start -->
<style>
#bigdiv{ margin:0 auto; max-width:960px; padding:0 5px;}
.containerk{ border:2px solid #dedede; background-color:#f1f1f1; border-radius:5px; padding:10px; margin:10px 0;}
.darker{ border-color:#ccc; background-color:#ddd; }
.containerk::after{ content:""; clear:both; display:table; }
.containerk img{ float:left; max-width:70px; width: 100%; margin-right: 20px; border-radius:50%;}
.containerk img.right{ float:right; margin-left:20px; margin-right:0px;}
.time-right{ float:right; color:#aaa; }
.time-left{ float:left; color: #999;}
.pk{ font-size:16px;}
</style>
<div id="bigdiv">
<div class="containerk">
<img src="<?php echo $view['wr_2']; ?>" alt="my lovely suzy" style="width:100%">
<p class="pk"><?php echo $view['wr_3']; ?></p>
<span class="time-right"><?php echo $view['wr_4']; ?></span>
</div>
<div class="containerk darker">
<img src="<?php echo $view['wr_5']; ?>" alt="lovely suzy" class="right" style="width:100%">
<p class="pk"><?php echo $view['wr_6']; ?></p>
<span class="time-left"><?php echo $view['wr_7']; ?></span>
</div>
<div class="containerk">
<img src="<?php echo $view['wr_8']; ?>" alt="my lovely suzy" style="width:100%">
<p class="pk"><?php echo $view['wr_9']; ?></p>
<span class="time-right"><?php echo $view['wr_10']; ?></span>
</div>
<!-- chat message end -->
추천
6
6
댓글 4개

감사합니다.
감사합니다.
오! 굿입니다.

매우 유용한 소스 감사합니다.