페이지 스크롤바 구현하기 정보
페이지 스크롤바 구현하기
본문
나리야 빌더 최신 버전에 구현된 코드이긴 하지만, 제가 예전에 사용하던 소스를 공유합니다.
사용하시는 테마 head.php 파일을 열어주세요
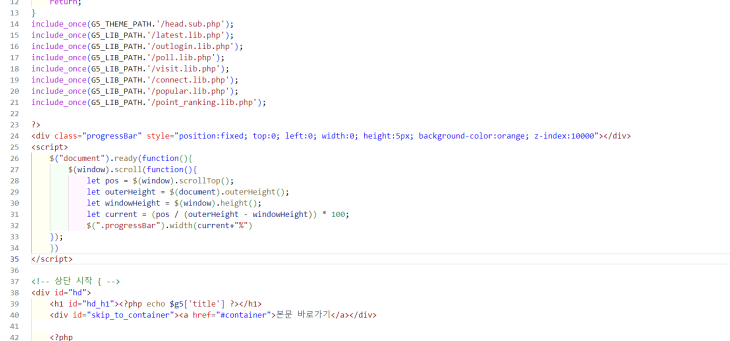
<!-- 상단 시작 { --> 바로 위에 아래 코드를 넣어주시면 끝
<div class="progressBar" style="position:fixed; top:0; left:0; width:0; height:5px; background-color:orange; z-index:10000"></div>
<script>
$("document").ready(function(){
$(window).scroll(function(){
let pos = $(window).scrollTop();
let outerHeight = $(document).outerHeight();
let windowHeight = $(window).height();
let current = (pos / (outerHeight - windowHeight)) * 100;
$(".progressBar").width(current+"%")
});
})
</script>
아래는 위치 헤갈려하시는 부분 방지 하고자 스샷으로 대처 합니다. 위 코드를 넣어주심 되세요
그럼 페이지 스크롤 내릴 때 마다 게이지 바가 차게 됩니다.
내가 수정하고 싶다면
height 길이값과 background-color 값만 변경 하시면 됩니다.
만약 맨위에 아닌 맨 아래에 적용하고 싶다면 top: 0 > bottom: 0; 으로 변경 해주시면 하단으로 구현 됩니다.
고맙습니다.
추천
9
9
댓글 4개

감사합니다 ^^

좋은 정보 감사합니다

감사합니다 바로 적용 시켰더니 멋져요

감사합니다.