아래에 오니니 아이디 질문자입니다. 급합니다 도와주세요 ㅠㅠ
본문
오타가 나서 답변자분들이 못써주셨나봐요 죄송합니다. 다시한번 답변부탁드립니다.
개인 홈페이지에 이미지를 올리려거나
여기 글올릴때도 그렇고 텍스트 칸 오른쪽 위에 보시면 사진첨부하는게 있는데
첨부하려고 이미지를 넣으면 이미지파일을 첨부했는데도 불구하고
"이미지만 허용합니다" 라는 경고문구가 뜹니다.
왜이러는지 해결책좀 부탁드립니다 ㅠ 네이버에 쳐봐도 저랑 똑같은 증상이 있는분이 있는데
해결책은 안나와있네요
부탁드립니다.!!
답변 2
해당 게시판 스킨은 수정을 하신건가요 ?
여기 QA 게시판에서 이미지만 허용합니다 라고 검색하시면 몇가지 문서가 나옵니다.
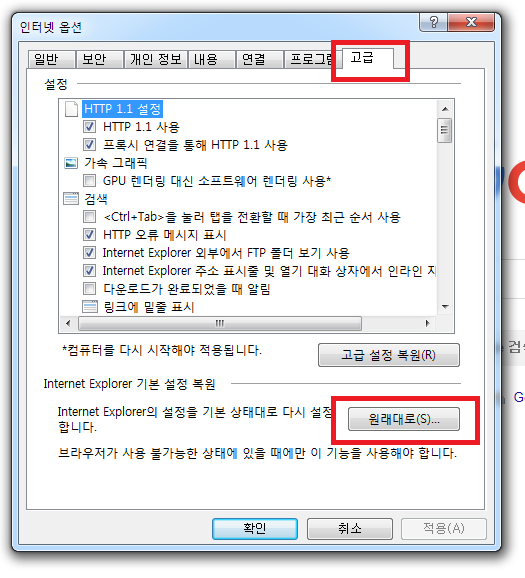
IE를 사용하고 있으면 아래 스샷처럼 인터넷 옵션 -> 고급 -> 원래대로 하시거나,

그래도 잘 안된다면 해당 소스에서 자바스크립트 체크하는 부분을 지우거나 주석처리 하세요.
/plugin/editor/smarteditor2/photo_uploader/popup/js/basic.js
_add : function(e, data, preload){
var othis = this;
othis._startmodebg();
data.context = $('<li/>').addClass("sort_list").appendTo(this.dreg_area_list);
$.each(data.files, function (index, file) {
/* //이분을 지우거나 주석처리하세요.
if ( !preload && !othis.filter.test(file.type)) {
data.context.remove();
alert('이미지만 허용합니다.');
return true;
}*/
var node = $('<div/>')
.append($('<span/>').text(file.name))
.append($('<span/>').addClass("delete_img").attr({"data-delete":file.name,"data-url":file.url}).html("<img src='./img/system_delete.png' alt='삭제' title='삭제' >")),
$img = "<img src='./img/loading.gif' class='pre_thumb' />",
size_text = '';
if ( preload && preload != 'swfupload' ){
var ret = othis.get_ratio( file.width, file.height ),
size_text = file.width+" x "+file.height;
$img = "<img src='"+file.url+"' width='"+ret['width']+"' height='"+ret['height']+"' class='pre_thumb' />";
}
if (!index) {
node
.prepend('<br>')
.prepend($img);
if(size_text){
node.append('<br>')
.append($('<span/>').text(size_text))
}
}
node.appendTo(data.context);
node.find(".delete_img").on("click", othis._delete);
});
$(othis.dreg_area_list).sortable('refresh');
},




