크로스브라우징 문제, 2가지 질문드립니다.
관련링크
본문
고수님들께 질문드립니다.
 정상적인 화면
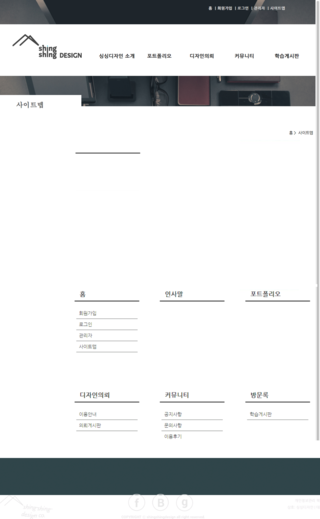
정상적인 화면 ie9이하에서 아래로 밀리는 사이트맵 페이지...
ie9이하에서 아래로 밀리는 사이트맵 페이지...  정상적인 롤오버서브메뉴
정상적인 롤오버서브메뉴 ie9이하에서 행간이 넓어지는 서브메뉴
ie9이하에서 행간이 넓어지는 서브메뉴답변 1
홈페이지 방문해서 확인해보니 여러 가지 문제가 있네요.
1. ie9 이하에서 아래로 밀리는 사이트맵 페이지
head, tail 파일에는 <doctype>, <html>, <head>, <body> 태그가 있을텐데
page4.php에서 중복되는 태그를 지우셔야 합니다.
그리고 스타일시트나 자바스크립트 파일을 불러와야 할 경우
<?php
include_once("./_common.php");
add_stylesheet('<link href="경로" />');
add_javascript('<script src="경로"></script>');
?>
2. ie9 이하에서 행간이 넓어지는 서브메뉴
행간에 문제가 아니라 태그 작성이 잘못되어 이상하게 인식을 하네요.
<ul> 태그 자식은 무조건 <li> 태그가 먼저 와야 합니다.
<ul>
<li><a href="#">메뉴1</a></li>
<li><a href="#">메뉴2</a></li>
</ul>
상위 브라우저에서 잘보인다고 정상적인 화면이 아닙니다.
잘못된 부분이 있더라도 알아서 해석하여 보여주기 때문이죠.
오히려 하위 브라우저가 더 정확하다고 생각하시면 되요.
(물론 ie 버전별 스타일 문제가 많지만요 ^^;)
W3C 권고사항에 의하면 태그는 의미에 맞게 작성해야 하므로..
주 메뉴부분은 <div>태그보다는 목록 태그(ul, ol, dl)을 사용해야 하고,
서브메뉴의 스타일은 position: relative 보다는 absolute로 변경하세요.
메뉴가 길어지면 콘텐츠 부분이 아래로 밀려 내려가면 안되잖아요 ㅎㅎ
