영카트4에서 5로 이전 후 문제
본문
안녕하세요..
영카트4에서 5로 이전 후 수정하는데 많이 어렵네요
영카트4를 그냥 사용할건데, 이전한 것이 많이 후회되네요~
저는 상품설명을 HTML문서로 만들어서 업로드합니다
영카트4에서는 바르게 보이는데, 영카트5에서는 다르게 보입니다
아마도 CSS와 관련된 문제인듯하여, 관련 CSS를 전부 삭제하였습니다
그럼에도 불구하고 바르게 나타나질 않네요..
에디터(CH/SMART)를 두개다 사용했지만 차이가 없네요~
아래 그림을 참조하여 문제의 해결책을 알려주시면 감사하겠습니다
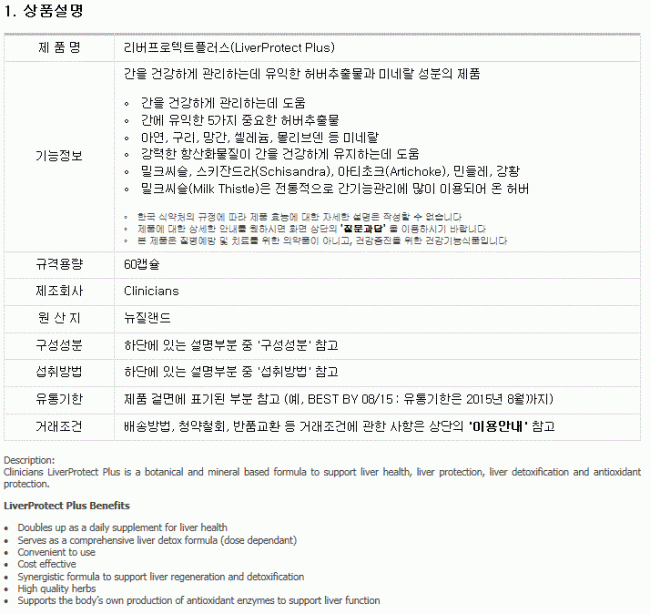
■ (그림) 영카트4에서 나타나는 화면
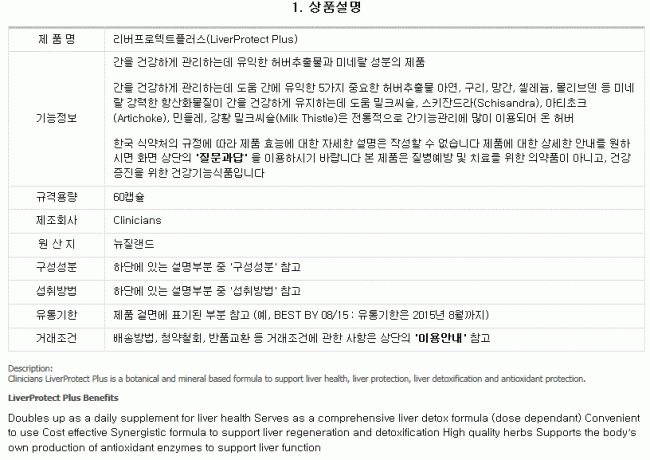
■ (그림) 영카트5에서 나타나는 화면
. 제목(1. 상품설명) 부분이 가운데로 정렬됨
. <li type=circle> 부분이 적용되지 않음
. style이 적용되지 않음(예, 한국 식약처의 규정에....)
답변 3
영카트5는 HTML5 규칙을 따르고 있습니다.
구 버전의 많은 요소 속성이 CSS로 전환되었어요.
HTML 및 CSS를 2주 정도 시간내서 공부 좀 하신 후 수정해 보세요.
HTML https://www.homzzang.com/b/html
CSS https://www.homzzang.com/b/css
ps.
1. 스타일은 나중에 지정한 게 적용됩니다.
2. 아이디 없이 클래스만 이용해서 스타일 지정 시 충돌 가능성 있습니다.
3. 인라인 요소는 부모 요소에 text-align:center 주고,
블럭 요소는 해당 요소 자체에 margin:0 auto 속성 줘서 중앙 정렬 시킵니다.
물론, display 속성을 이용해 상호 전환도 가능합니다.
4. HTML5에서 <li type=circle>처럼 요소 속성보단, list-style 이란 CSS 속성을 이용합니다.
5. 에디터 내에서는 인라인 스타일 방식만 적용되며,
그누보드5 경우 에디터 필터링 기능이 있습니다.
즉, 에디터 자체에서 사용 가능한 태그와 스타일이 제한되어 있습니다.
게시판 스타일 파일을 이용해 별도로 지정해 주셔야 합니다.
안녕하세요..
답글 올려주셔서 갑사드립니다
말씀하신 것처럼 'yui3-cssreset' 을 적용해도 마찬가지입니다
. 에디터는 관리자화면에서 cheditor5 로 설정하였습니다
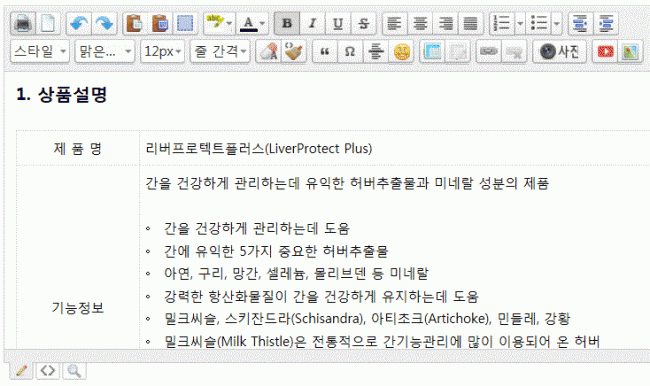
. 관리자 화면의 에디터에서는 구성이 바르게 나타납니다(아래 그림 참조)
. 업로드 하고자 하는 상품설명 부분은 HTML로 작성하였습니다
수고수럽지만 다시 한번 검토해 주셨으면 합니다
감사합니다