그누보드5 div 상단 문제..ㅠ
관련링크
본문
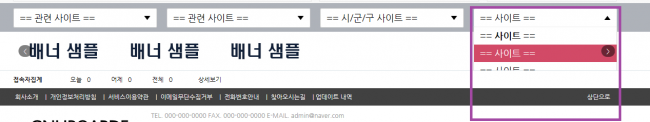
보라색표시한곳인데 저렇게 하면 왜 #ft에 짤려서 나올까요 ㅠㅠ..
아무리 해봐도 안되네요 고수님들의 도움 부탁드리겠습니다.ㅠㅠ
http://goo.gl/WWvku1 페이지 입니다!
답변 7
#widget_frame의 overflow: hidden; 제거
말씀하신 사이트의 소스를 살펴보니
<div class="dropdown"><span class="old"><select id="menu_4" class="">
<option value="#,_self">== 사이트 ==</option>
<option value="#,_self">== 사이트 ==</option>
<option value="#,_self">== 사이트 ==</option>
<option value="#,_self">== 사이트 ==</option>
<option value="#,_self">== 사이트 ==</option>
<option value="#,_self">== 사이트 ==</option>
<option value="#,_self">== 사이트 ==</option>
<option value="http://www.naver.com,_blank">네이버</option>
</select></span><span class="selected">== 사이트 ==</span><span class="carat"></span><div style="height: 0px; z-index: 0;"><ul><li class="active">== 사이트 ==</li><li class="">== 사이트 ==</li><li class="">== 사이트 ==</li><li>== 사이트 ==</li><li>== 사이트 ==</li><li>== 사이트 ==</li><li>== 사이트 ==</li><li>네이버</li></ul></div></div>
위 영역에서
<div style="height: 0px; z-index: 0;"><ul><li class="active">== 사이트 ==</li><li class="">== 사이트 ==</li><li class="">== 사이트 ==</li><li>== 사이트 ==</li><li>== 사이트 ==</li><li>== 사이트 ==</li><li>== 사이트 ==</li><li>네이버</li></ul></div></div>
여기있는 z-index:0; 이 문제입니다.
이값을
z-index:9999; 로 변경해보세요
그래도 아래로 내려가면
하단 ft 영역을 z-index:1 로 추가변경하세요
대충봐선 z-index 문제 같은데요?
아까봤는데 애매해서 답변을 안달았습니다...
css가 너무 엉켜있어요 포지션도 이상하고
푸터쪽 문제인가해서 봤는데 그것도아니였고 z-index도 아니고
스크립트가 문제 인것같기도하고...
그리고 가장 제가 의아했던건 셀렉트박스로 충분할것같은데 굳이 스크립트로 ul를 불러오고 끄더라구요
배너샘플 영역의 화살표도 select 부분 앞에 나와서 감춰줘야 할것 같군요.
z-index 는 position 속성이 설정된 엘리먼트에 대해서만 의미를 갖습니다. 순서를 바꿔서 보여줘야 할 부분에 position을 설정하고 z-index 값을 위로 올릴 부분은 높은값을 밑으로 보여질 요소는 낮은값을 입력해보세요.
css의 class중 dropdown이나 old의 z-index값을 ft의 값보다 크게 설정해 보십시요