[스타일시트] 배너 질문이요
본문
안녕하세요! 그누5 기본 로그인창 바로아래 tail.php 부분에 넣을려고 합니다.
기본 코드를 만들어서 넣어봤는데 제가 생각하는건

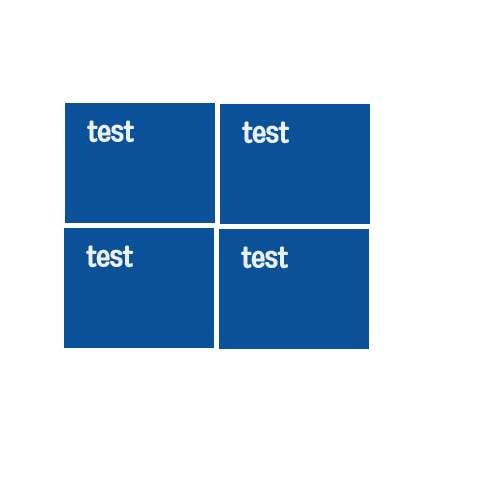
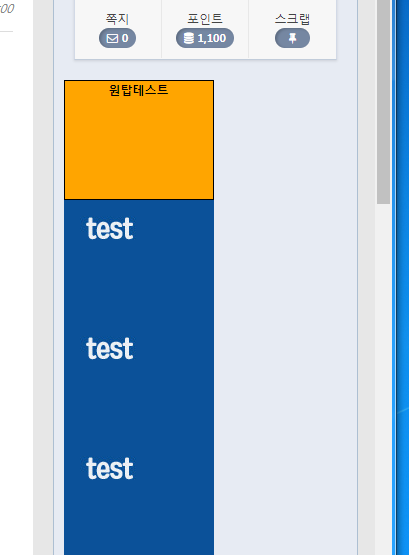
이런식으로 노출이 되어야하는데 사이트 구현하니 왜 이렇게 나올까요?

<style>
#title{
clear:both;
flat:left;
margin-left:10px;
width:150px;
height:120px;
background-color:orange;
border:1px solid black;
text-align:center;
}
#pic1{
clear:none;
float:left;
margin-left:10px;
width:150px
height:120px;
}
#pic2{
clear:both;
float:left;
margin-left:10px;
margin-top:20px
width:150px
height:120px;
}
#pic3{
clear:none;
float:left;
margin-left:10px;
margin-top20px;
width:150px
height:120px;
}
</style>
<div id="title"><h3>원탑테스트</h3></div>
<div id="pic1"> <img src="https://imgur.com/qtRa9gj.jpg"></div>
<div id="pic2"> <img src="https://imgur.com/qtRa9gj.jpg"></div>
<div id="pic3"> <img src="https://imgur.com/qtRa9gj.jpg"></div>
답변 4
#aside 는 width:305px 적어주신 내용은 width:150px + margin-left:10px = 160px*2= 320px 넓이 값이 부모 넓이 값을 넘어 가기 때문에 아래로 떨어집니다.
clear:both 의 사용법이 잘못되었습니다
오타와 세미콜른부터 신경 쓰셔야 할 것 같네요.
flat:left; <-오타
width:150px <- 세미콜른 누락
