워드프레스 레이아웃 - 글 구분선, 더 보기 버튼 추가 방법?
본문
안녕하세요!
그누보드5 사이트 초기화 시키고 워드프레스로 변경했습니다.
이것 저것 제 입맛에 맞게 꾸미고 있는 중인데요.
마음에 드는 테마들이 있지만 모두다 약간씩 손을 보아야하는 상황입니다.
갓-구글에서 며칠 헤매었으나 결국 해결 못하고
여기저기 다니면서 질문을 드립니다..
혹시 조금이나마 도움을 받을 수 있지 않을까싶어서요ㅠㅠ
이해를 돕기 위해 이미지와 함께 질문을 드리느라 다소 긴 글 이지만
꼭 좀 읽고 답변해 주시면 정말 감사하겠습니다!!
질문을 요약드리자면, 콘텐츠와 콘텐츠들 사이를 구분하기 위한 선이나 여백, 그리고 더 보기(계속 읽기, read more, continue read, mire, ....) 버튼을 어떻게하면 추가할 수 있는지, 사진 클릭으로도 해당 글 보기 어떻게할 수 있는지가 핵심 질문입니다.
질문 1번 테마를 사용하려니 "더 보기"와 같은 버튼이 없고
질문 2번 테마를 사용하려니 글과 글 사이에 구분선? 여백? 같은게 없어서 구별하기가 좀 불편한것 같고..
질문 3번 테마를 사용하려니 질문 1과 2의 조건을 충족하지만, 이미지 클릭해서 글 보는 것이 안되고..
아쉽더라고요 ㅠㅠ 그래서 세 개 다 질문을 드려봅니다!
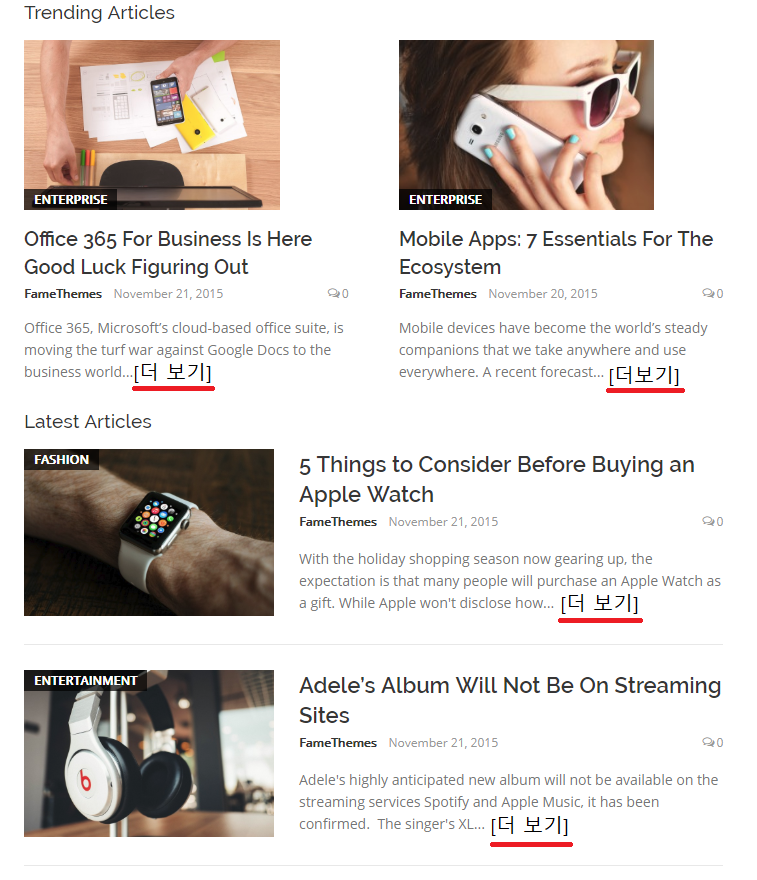
질문1. 아래 이미지는 "codilight lite" 라는 테마의 모습 중 일부분인데요. 이미지에 빨간색 밑 줄 표시한 부분 처럼 [더 보기] 버튼을 추가하고싶습니다. [read more] 라던지.. [계속 읽기] 라던지.. 이 버튼을 어떻게 추가할 수 있을까요? 글자가 아니라 박스형태(?)로도 상관없습니다..!
*참고 - codilight lite 테마 데모 홈페이지 주소 : https://demos.famethemes.com/codilight-lite/category/technology/
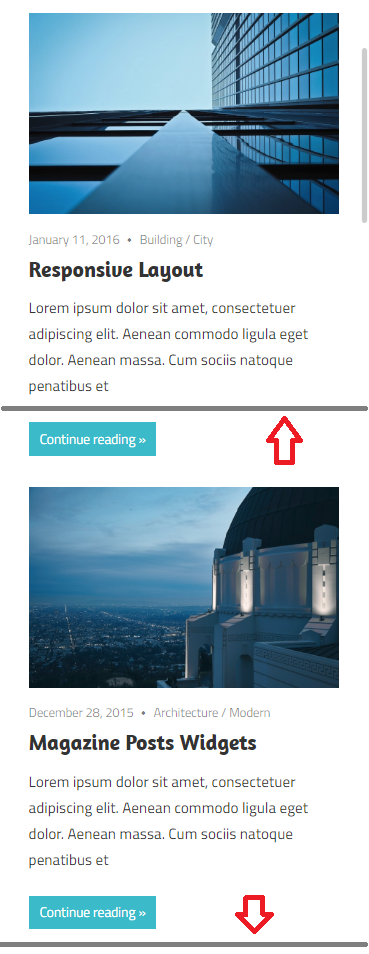
질문2. 아래 이미지는 "maxwell" 이라는 테마입니다. 빨간색 화살표로 표시한 바와 같이, 글과 글 사이에 구분선(?), 여백(?)을 주고 싶습니다. 어떻게 하면 좋을까요? * 참고 - maxwell 데모 사이트 주소 : https://preview.themezee.com/?demo=maxwell
다음은 3번 질문인데요. 3-1 질문에서 3-3 까지 있는데요. blogger lite 테마에 대한 질문입니다.
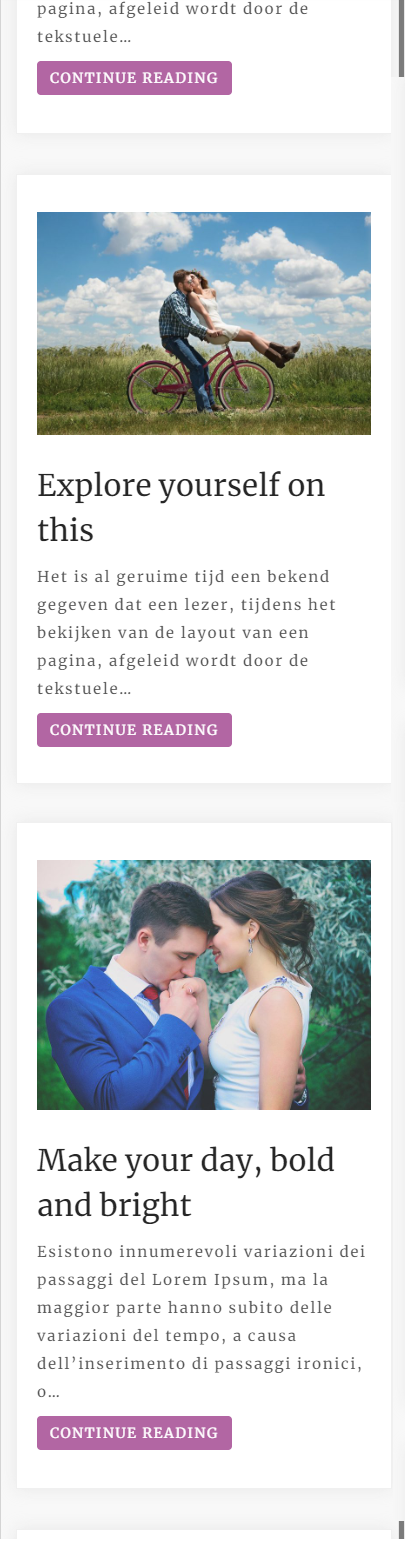
질문3-1. 질문 2번이랑 비슷한 개념으로 질문을 드립니다. 글과 글을 등 구분하기 좋게 하기 위해서인데요. 아래는 "blogger lite" 라는 테마입니다. 아래 테마 처럼글과 글 사이의 구별이 바로 보일 정도인데요. 회색 바탕에 적당한 여백(?)만 준 것 같은데.. 아래 블로그 처럼 보이게 하려면 어떻게 해야할까요?
* 참고 - blogger lite 테마 데모 사이트 주소 : https://www.amplethemes.com/previews/?theme=blogger-lite
질문3-2. 위 이미지에 보고 계시는 blogger-lite 테마에서 이미지를 클릭해도 해당 글을 볼 수 있게하려면 어떻게 해야할까요?
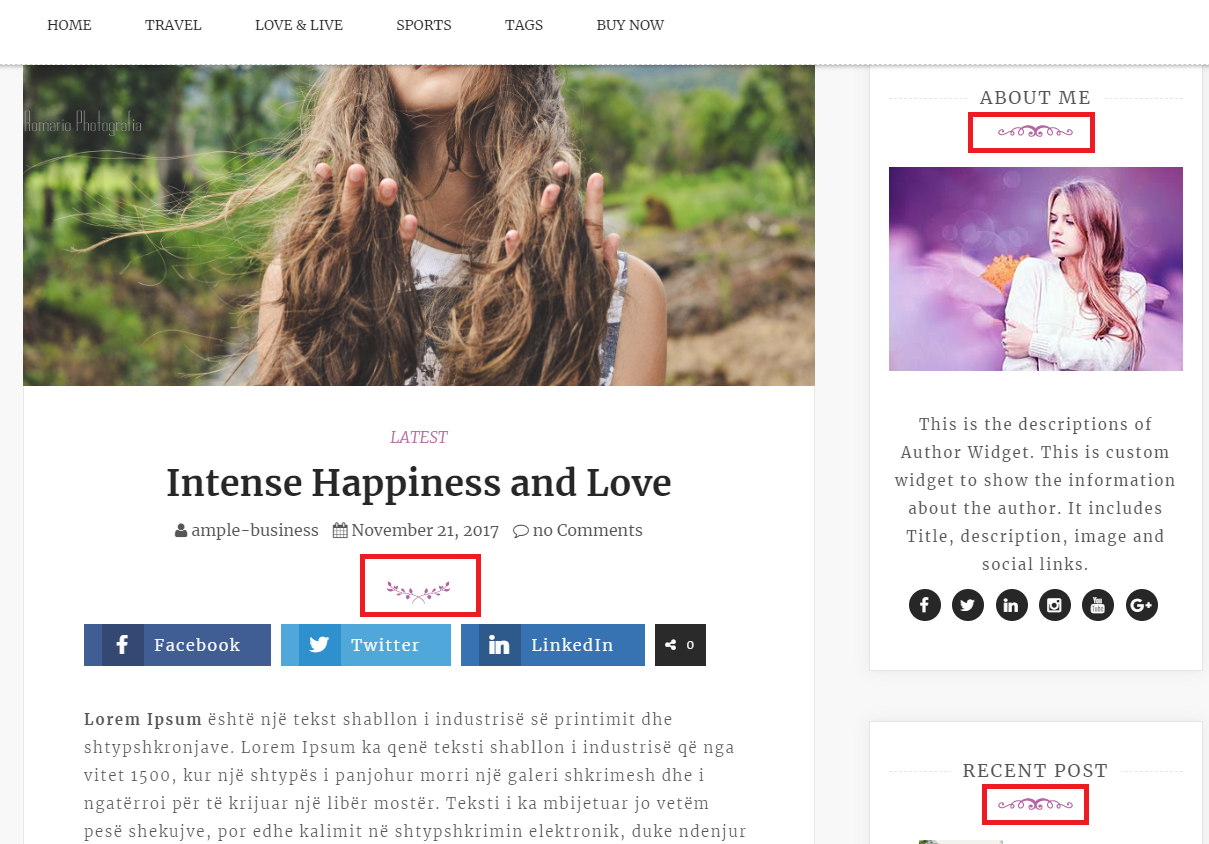
질문3-3. blogger-lite 테마에 대한 질문입니다. 아래 이미지에서 표시한 빨간 네모박스의 나무 모양(?)을 없앨 수 있는 방법이 있을런지요 ㅠ 본문에도 있고 카테고리 밑에도 있고.. 공간만 차지하는게 영 불편한 느낌입니다..
꼭 좀 부탁을 드립니다. 감사합니다!!
답변 1
흠.. 이런건 의뢰를 하던지 아니면 직접 해야한데 저두 워프는 안하다가 처음으로 해봤는데 너무 구조가 어렵고 분석하기 위해서 구글링으로만 했어요 영문이라 좀 찾기 어려운데 구글링밖에 답이 없어요 그리고 더읽기 이런거 외에는 제가 봐도 css로 충분히 수정할수있거든요 아무래도 wp-content/theme/ 여기서 해당 테마 위치를 찾아서 수정하면 되거든요 더보기 이런건 백단에서 해결 할 문제라서~ functions.php 여기서 훅 소스를 넣어서 해결 하면 될것같아요 후크 이런건 계속 찾아볼수밖에 없어요 그누보드면 바로 찾아서 알려줄순있는데.. 아니면 워드프레스 코리아 여기서 글 남겨보신게 어떤가요?