외부 이미지 보여줄때 로딩 후에 이미지 처리하기 자스 질문입니다.
본문
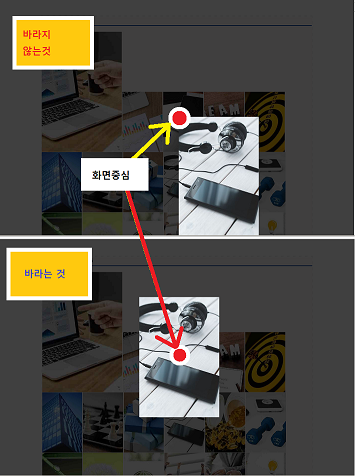
외부이미지를 화면 가운데 보여주려는데.....
로딩전에 자바스크립트가 처리되서 위치가 자꾸 틀리게 나오네요.
그림을 봐주세요.
아래 그림에서 이미지를 처음에 클릭하면 그림 꼭지점이 화면 중심에 위치하고
다시 두번째로 클릭하면 그림 중심이 화면중심과 일치합니다.
그림이 외부것이라 자바스크립트 실행보다 그림 로딩이 느려서 그림의 가로폭과 세로폭이 특정되지 않아.
중심이 저렇게 왔다갔다 하는데요.....
함수 만들어서 슬립 시켜도 계속 그러네요.... 어떻게 해야될까요? 힌트는 봤는데 안되니.. 로딩때까지 자바스크립트를 지연시키는 스킬좀 알려주세요 ^^;

이렇게 해봤는데 익스는 먹는데 크롬이나 불여우는 안먹네요.
var start = date.getTime();
for( i=1; i<10; i++ ) {
if ( typeof(img[imgUrl])=="undefined" || !img[imgUrl].complete ) {
// sleep(100); // 0.1초 쉼
var sleepCount = 100; // 0.1초 쉼 // 윗줄의 함수를 풀어놨다
while (new Date().getTime() < start + sleepCount);
}
else break;
}
답변 3
transform: translate(-50%, -50%);하면 될텐데요
https://www.tabmode.com/homepage/transform-translate.html
참고하셔서 이미지영역에 position:absolute;top:50%;left:50과 같이 transform주세요
이미지 로딩되면 그때 이벤트로 위치를 잡아야 겠네요
자답.
소스의 sleepCount 를 200으로 늘렸습니다.
로딩시간을 늘린거죠... 그래도 큰 이미지는 안되네요. 그래서 한 1초로 늘렸더니 다 되요 ㅡ.ㅡ;;;;
답변을 작성하시기 전에 로그인 해주세요.




