ajax기초에 대해 질문드립니다...
본문
http://wnghks2516.cafe24.com/gnuboard5/bbs/code_view.php?mb_id=admin&wr_id=1&wr_1=2
![]()
<select name="theme_select" id="theme_select" class="theme_select">
<? while($row = mysqli_fetch_array($result)){?>
<option value="<?=$row['No']?>"><?=$row['class_theme']?></option>
<?}?>
</select>
<input type="text" id="tete" class="tete">
<script>
var theme_selection = $("#theme_select option:checked").text();
alert(theme_selection);
$("#theme_select").change(function () {
alert($(this).children("option:selected").text());
$('#tete').html('');
$.ajax({
url: 'ajax.code.php',
dataType: 'json',
type: 'POST',
data: {'theme_select': $('#theme_select').val()},
success: function(result){
if(result['tete']==true){ $('#tete').html(result['theme_select']);
}
}
});
});
</script>
<!-----------------------ajax.code.php--->
<?php
echo json_encode(array('tete'=>true, 'theme_select'=>$_REQUEST['theme_select']));
?>
ajax를 처음하다보니 이해가 잘 안되서 질문드립니다...
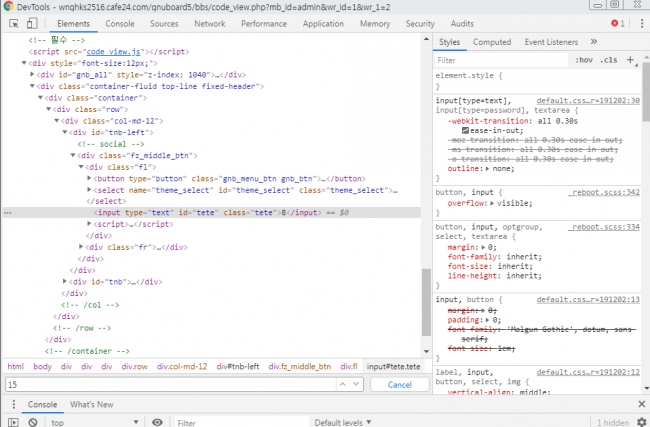
분명 관리자도구로 봤을 때 값을 넘어가는데 input text밖에 값이 생겼고, 어떻게 수정하면 좋을 지 알려주셨으면 합니다....
답변을 작성하시기 전에 로그인 해주세요.