카카오 지도 문의
본문
<div class="tab-content">
<div id="tab-1" class="tab-pane active">
<iframe width="100%" height="400px" frameborder="0" scrolling="no" marginheight="0" marginwidth="0" src="<?=G5_THEME_URL?>/map.html" ALLOWTRANSPARENCY="true"></iframe>
</div>
<div id="tab-2" class="tab-pane">
<iframe width="100%" height="400px" frameborder="0" scrolling="no" marginheight="0" marginwidth="0" src="<?=G5_THEME_URL?>/map2.html" ALLOWTRANSPARENCY="true"></iframe>
</div>
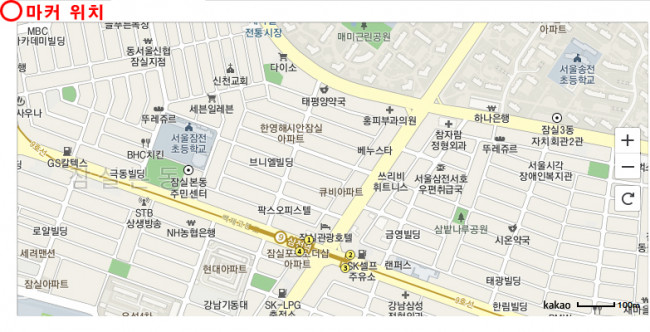
이렇게 탭형식으로 지도가 나오는 페이지를 아이프레임으로 불러옵니다.
전에는 잘 되다가 오늘 보니 마커 위치가 왼쪽위쪽으로 틀어져서 안보이고 드래그해야 보입니다.
해당 페이지를 브라우저로 열면 제대로 보여지는걸로 봐선 아이프레임으로 불러오는 과정에서
뭔가 틀어지는것 같은데...
그리고 첫 탭은 잘 나오고 다음 탭부터 위치가 꼬이고 있습니다..
이것도 좀 이상하고..
잘되다가 안되니 이유를 모르겠네요...
답변 3
브라우저로 열면 제대로 보여진다는 말씀인즉,
모바일에서 제대로 안나온다는 말씀이신가요..?
프레임내에서 새로고침을 하면 정상적으로 나오네요..
혹시 탭 이동시 자동으로 새로고침 되게 하는 방법이 있을까요?
탭 클릭하면 해당 아이프레임이 나올 텐데 그때 아이프레임으로 <?=G5_THEME_URL?>/map2.html 이 경로를 보내 보세요.
iframe들마다 id를 주시고 탭을 클릭할 때마다 iframe의 src를 새로 보내면 되지 않을까 싶네요.
document.getElementById("아이디").src = "<?=G5_THEME_URL?>/map2.html";
답변을 작성하시기 전에 로그인 해주세요.