갤러리 이미지 확대 주는 방법이 궁금합니다
본문
갤러리 사진에 마우스 오버플로시 이미지확대 방법이 궁금해서요..
transform:scale 값을 수정하라고 하는데 폴더 루터 위치를 못찾고 있습니다
그누5 테마 사용중입니다. 도움요청 드립니다 꾸벅...

답변 3
아래는 예시입니다.
이 예시를 토대로 갤러리스킨에 적용하시면 됩니다.
<div class="image">
<img src="이미지경로">
</div>
<style>
.image {width:500px; height:500px; overflow:hidden;}
.image img {transform:scale(1); -webkit-transform:scale(1); -moz-transform:scale(1); -o-transform:scale(1); transition:all 0.3s ease; -webkit-transition:all 0.3s ease; -moz-transition:all 0.3s ease; -o-transition:all 0.3s ease;}
.image:hover img {transform:scale(1.1); -webkit-transform:scale(1.1); -moz-transform:scale(1.1); -o-transform:scale(1.1);}
</style>
hover시 transform:scale(1.1); 의 확대수치는 맘에들게끔 조절하면 됩니다.
아.. 글을 적고 보니 경로를 찾는 질문이었네요 -_-;;
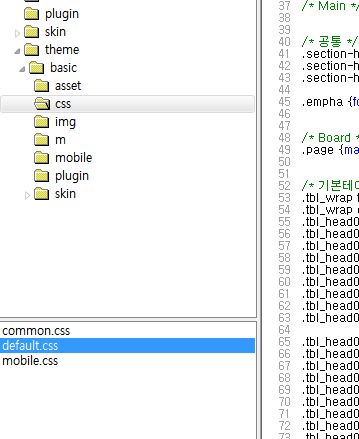
테마 사용중이라고 하셨으니, theme/basic/skin/board/gallery 이 경로가 그누보드 갤러리스킨 기본 디폴트입니다.
아 답변주셔서 넘 감사드립니다.^^
답변을 작성하시기 전에 로그인 해주세요.




