최신글 목록에 카테고리의 그룹명필드를 추가하고 싶습니다.
본문
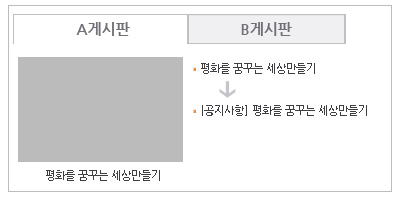
최신글 목록을 다음과 같은 형태로에 카테고리의 그룹명필드를 추가하고 싶습니다.

아래와 같은 latest.skin.php 본문내용을 어떻게 수정하면 되는지 고수님들의 도움 부탁드립니다.

본문소스
-----------------------------------------------------------------------------------------------------
<?
if (!defined("_GNUBOARD_")) exit; // 개별 페이지 접근 불가
include_once(G5_LIB_PATH.'/thumbnail.lib.php');
//include_once('latest_group.lib.php');
$set_value = explode("/","165/105/2");
$thumb_width = $set_value[0]; //썸네일 가로 크기
$thumb_height = $set_value[1]; //썸네일 세로 크기
$latest_width = "500"; //탭메뉴 폭과 같게
?>
<script type="text/javascript">
function openWindow(link,w,h)
{
window.open(link,'mov','width='+w+',height='+h+',left=0,top=0');
}
function fileDown(link)
{
document.location.href = link;
}
</script>
<style>
.la_he { font-family:굴림; font-size:9pt; color:#636363;}
.gal1_new2 {z-index:5;position:absolute;top:0;margin:42px 0 0px 5px;left:0;width:27px;height:10px;background:url(<?=$latest_skin_url?>/img/icon_new1.gif) no-repeat 3px 3px;overflow:hidden}
.latest {padding:3px 5px 5px 0}
</style>
<table width='<?=$latest_width?>' cellpadding='0' cellspacing='0' border='0'>
<tr>
<td height='3' colspan='3'></td>
</tr>
<tr>
<?php
$content = $list['0']['href'];
preg_match_all('#bo_table=(.*)',$content,$bo_table);
$bo_table = $bo_table['1']['0'];
preg_match_all('#wr_id=(.*)#',$content,$wr_id);
$wr_id = $wr_id['1']['0'];
?>
<?php
$thumb = get_list_thumbnail($bo_table, $wr_id, $thumb_width, $thumb_height);
if($thumb['src']) {
$img_src = $thumb['src'];
} else {
$img_src = $noimg;
}
$img_alt = $thumb['alt'];
$subject = "<span $style>".cut_str($list['0'][subject],30)."</span>"; //제목 글자수 자르기
?>
<td width="35%" style="padding: 10px 5px">
<a href="javascript:" onclick="openWindow('<?php echo $list['0']['wr_link1']?>','<?php echo $list['0']['wr_6']?>','<?php echo $list['0']['wr_7']?>')" style="text-decoration:none;">
<? if ($list[$i]['icon_new']) { ?><span class="gal1_new"></span><? } ?>
<img src="<?= $img_src?>" alt="<?=$img_alt?>" width="<?= $thumb_width?>" height="<?= $thumb_height?>">
<span class="gal1_thumb_subject"><?php echo $list[$i]['ca_name'] ?><?=$list['0']['subject'] ?></span>
</td>
<td width="65%" style="padding: 10px 5px" colspan="2" valign="top">
<? for ($i=0; $i<count($list); $i++) {
echo "<li class='latest'>";
$subject = "<img src='{$latest_skin_url}/img/r_mark.png' width='3' height='4' border='0'>";
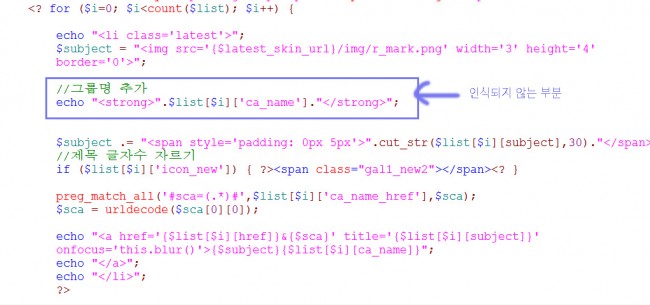
//그룹명 추가
echo "<strong>".$list[$i]['ca_name']."</strong>";
$subject .= "<span style='padding: 0px 5px'>".cut_str($list[$i][subject],30)."</span>"; //제목 글자수 자르기
if ($list[$i]['icon_new']) { ?><span class="gal1_new2"></span><? }
preg_match_all('#sca=(.*)#',$list[$i]['ca_name_href'],$sca);
$sca = urldecode($sca[0][0]);
echo "<a href='{$list[$i][href]}&{$sca}' title='{$list[$i][subject]}' onfocus='this.blur()'>{$subject}{$list[$i][ca_name]}";
echo "</a>";
echo "</li>";
?>
<? } ?>
</td>
</tr>
</td>
</tr>
<? if (count($list) == 0) { ?><tr><td colspan=3 align=center height=100><font color=#6A6A6A>게시물이 없습니다.</font></td></tr><? } ?>
</tr>
</table>
-----------------------------------------------------------------------------------------------------
답변 3
스킨 상단에 추가하면 됩니다
$rowk= sql_fetch("select gr_subject from $g5[group_table] where gr_id='$board[gr_id]'");
출력할 곳에서
echo $rowk[gr_subject];
$list[$i]['ca_name']<--- 이 값이 나오지않는다는 것은 분류가 따로 등록되지않았다는 말입니다
서브 카테고리라는 것이 어떤 것인지 사이트를 보아야 진단 가능하겠군요
감사합니다.




