swiper 질문입니다..ㅠㅠ
본문
안녕하세요.. swiper slider 쓰는데 저랑 비슷한건 데모를 찾아봐도 안나와서요 ㅠㅠ

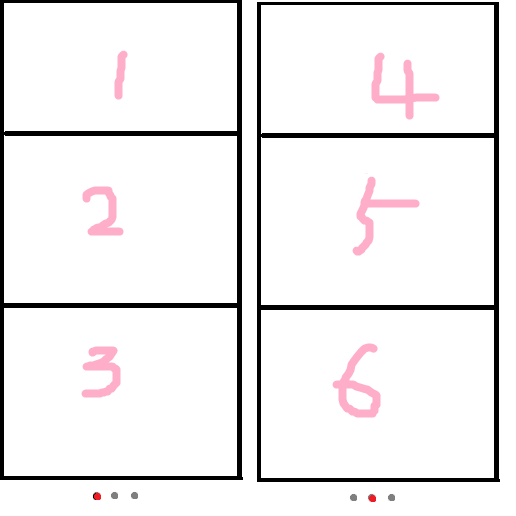
계속 이렇게 나오네요 ㅠㅠ ...

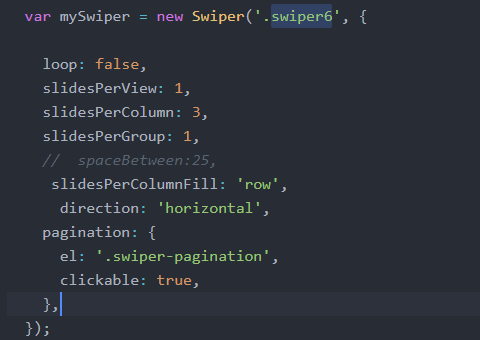
소스는 이건데요.. ㅠㅠ
지난번에 다른분께서 알려주신 방법이 있는데
소스를 그대로 가져다 써도 안되서 .. 뭐가문제인지 모르겠습니다 ㅠㅠ 제발도와주세요 고수님들 ㅠ ㅠ
답변 1
Demo 페이지의 "Multi Row Slides Layout" 을 참고하였습니다.
* https://swiperjs.com/demos/170-slides-per-column.html
* https://github.com/nolimits4web/Swiper/blob/master/demos/170-slides-per-column.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Swiper demo</title>
<meta name="viewport" content="width=device-width, initial-scale=1, minimum-scale=1, maximum-scale=1">
<link rel="stylesheet" href="https://swiperjs.com/package/swiper-bundle.min.css">
<style>
html,
body {
position: relative;
height: 100%;
}
body {
background: #eee;
font-family: Helvetica Neue, Helvetica, Arial, sans-serif;
font-size: 14px;
color: #000;
margin: 0;
padding: 0;
}
.swiper-container {
width: 100%;
height: 100%;
margin-left: auto;
margin-right: auto;
}
.swiper-slide {
text-align: center;
font-size: 18px;
background: #fff;
height: calc((100% - 30px) / 3);
display: -webkit-box;
display: -ms-flexbox;
display: -webkit-flex;
display: flex;
-webkit-box-pack: center;
-ms-flex-pack: center;
-webkit-justify-content: center;
justify-content: center;
-webkit-box-align: center;
-ms-flex-align: center;
-webkit-align-items: center;
align-items: center;
}
</style>
</head>
<body>
<!-- Swiper -->
<div class="swiper-container">
<div class="swiper-wrapper">
<div class="swiper-slide">Slide 1</div>
<div class="swiper-slide">Slide 2</div>
<div class="swiper-slide">Slide 3</div>
<div class="swiper-slide">Slide 4</div>
<div class="swiper-slide">Slide 5</div>
<div class="swiper-slide">Slide 6</div>
<div class="swiper-slide">Slide 7</div>
<div class="swiper-slide">Slide 8</div>
<div class="swiper-slide">Slide 9</div>
</div>
<!-- Add Pagination -->
<div class="swiper-pagination"></div>
</div>
<!-- Swiper JS -->
<script src="https://swiperjs.com/package/swiper-bundle.min.js"></script>
<!-- Initialize Swiper -->
<script>
var swiper = new Swiper('.swiper-container', {
slidesPerView: 1,
slidesPerColumn:3,
pagination: {
el: '.swiper-pagination',
clickable: true,
},
});
</script>
</body>
</html>
답변을 작성하시기 전에 로그인 해주세요.





