반응형 웹사이트 - 모바일 테블릿 pc 버전에서 이미지 갯수 다르게 노출하려는데 어떻게 해야할까요? ㅜㅜ
본문
<div class="i-photo">
<ul>
<li><a href=""><img src="img/mg_01.jpg" alt=""></a></li>
<li><a href=""><img src="img/img_02.jpg" alt=""></a></li>
<li><a href=""><img src="img/img_03.jpg" alt=""></a></li>
<li><a href=""><img src="img/img_04.jpg" alt=""></a></li>
<li><a href=""><img src="img/img_05.jpg" alt=""></a></li>
</ul>
</div>
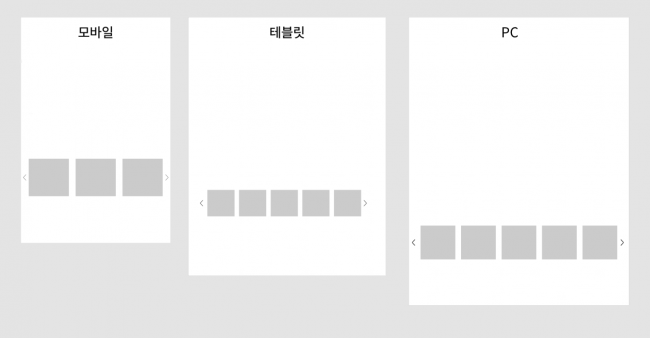
반응형 웹사이트 만들려는데 사진 처럼 모바일에는 이미지 3개
pc와 테블릿에서는 이미지 5개 나오게 하고 싶은데 어떻게 해야하는 지 알려주세요ㅜㅜ
답변 3
슬라이더를 쓰는것을 추천드립니다.
오픈소스 출처
https://kenwheeler.github.io/slick/
<link rel="stylesheet" type="text/css" href="//cdn.jsdelivr.net/npm/slick-carousel@1.8.1/slick/slick.css"/>
<script type="text/javascript" src="//cdn.jsdelivr.net/npm/slick-carousel@1.8.1/slick/slick.min.js"></script>
<div class="i-photo">
<ul>
<li><a href=""><img src="img/mg_01.jpg" alt=""></a></li>
<li><a href=""><img src="img/img_02.jpg" alt=""></a></li>
<li><a href=""><img src="img/img_03.jpg" alt=""></a></li>
<li><a href=""><img src="img/img_04.jpg" alt=""></a></li>
<li><a href=""><img src="img/img_05.jpg" alt=""></a></li>
</ul>
</div>
<script>
$('.i-photo ul').slick({
dots: true,
infinite: false,
speed: 300,
slidesToShow: 4,
slidesToScroll: 4,
responsive: [
{
breakpoint: 1024,
settings: {
slidesToShow: 3,
slidesToScroll: 3,
infinite: true,
dots: true
}
},
{
breakpoint: 600,
settings: {
slidesToShow: 2,
slidesToScroll: 2
}
},
{
breakpoint: 480,
settings: {
slidesToShow: 1,
slidesToScroll: 1
}
}
// You can unslick at a given breakpoint now by adding:
// settings: "unslick"
// instead of a settings object
]
});
</script>
화살표가있는거보니 슬라이드 구현하시는거같은데
슬라이드 자체적으로 반응형지원하는 슬라이드 구하셔서 해당 옵션으로 조절하세요
owl과 swiper 둘중 하나 선택해서 사용하시거나 원하시는 기능이 있는걸로 찾아보세요
slick 슬라이더의 responsive 옵션을 이용하시면 됩니다~
$('.슬라이더').slick({
responsive: [
{
breakpoint: 1024,
settings: {
slidesToShow: 1,
slidesToScroll: 1,
infinite: false,
dots: false
}
}
]
});