ajax 질문 다시
본문
도대체 이유가 ...멀까요?
pc 는 되는 모바일만 안되네요..
pc

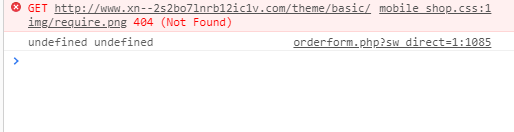
mobile

동일한 소스인데 pc,mobile 이 다릅니다.
모바일에서 수동으로 값을 넣어서 하면 됨
$.ajax({
url: './ajax.day_check.php',
type: "POST",
data: {
"baesong": '2',
"od_baesong_day" : '화요일(서울)'
},
dataType: "text",
error: function(xhr, status, error){
alert(error);
},
async: false,
cache: false,
success : function(res){
if(res) { // 성공
$('#data').show();
var arr = res.split(",");
$('.data_result').empty();
for (var i in arr)
{
var k = Number(i) + Number(1);
$('.data_result').append("<div>" + k + "회 <span style='color:red'>" + arr[i] + "</span></div>");
}
}
}
});
원래 소스로 하면 아래는 작동안함(클릭시 콘솔값 확인 하면
undefined undefined 게 뜸..
$.ajax({
url: './ajax.day_check.php',
type: "POST",
data: {
"baesong": $('#forderform').find('input[name=baesong]').val(),
"od_baesong_day" : $('#forderform').find('input[name=od_baesong_day]:checked').val()
},
dataType: "text",
error: function(xhr, status, error){
alert(error);
},
async: false,
cache: false,
success : function(res){
if(res) { // 성공
$('#data').show();
var arr = res.split(",");
$('.data_result').empty();
for (var i in arr)
{
var k = Number(i) + Number(1);
$('.data_result').append("<div>" + k + "회 <span style='color:red'>" + arr[i] + "</span></div>");
}
}
}
});
도대체 뭐가 문제일까요?
답변 4
에러 내용으로만 본다면 모바일로 접속시에는 mobile-shop.css가 적용이 되는 것 같습니다.
데스크탑일 때는 저 CSS가 적용안되서 에러가 안남.
mobile-shop.css 안에 require.png 파일관련 css파일이 있는데. 이 파일이 실제 존재하지 않아서 나는 에러 같습니다.
한번도 저런식으로 {} object를 만든적이 없어서, 처음 볼때 문법 오류로 생각했습니다.
보통 변수값을 assign 하는 코드를 만들고, 그 이후에 {} 객체를 만들었는데요.
1. 위의 코드는 use strict 를 켜놓으면 반드시 오류가 날것 같네요.
https://developer.mozilla.org/ko/docs/Web/JavaScript/Reference/Strict_mode
2. ajax call이 실제 호출되는시점과 함수로 전달되는 시점 문제 때문에
document.ready 이후에 호출되는 경우 정상처리
그외 경우 오류 undefined 호출
3. 2의 경우로 봤을때, mobile 에서 jquery 로딩되는 시점이 틀리다 라는 추정이 가능합니다.
이 경우, jquery 버전별 공식 문서를 참조하여, 두개다 문제가 없는 버전을 찾아볼수 있습니다.
이게 원인인지 잘 모르겠지만
한번 체크해보시길...
orderform.php는
테마파일을 include 할때
G5_IS_MOBILE을 기준으로 하지 않습니다.
왜냐하면 모바일에서 결제시
결제 플러그인을 띄워야해서...
크롬 개발자도구를 보고 계신다면
require_once(G5_SHOP_PATH.'/orderform.sub.php');
https://github.com/gnuboard/youngcart5/blob/master/shop/orderform.php#L13
https://github.com/gnuboard/youngcart5/blob/master/shop/orderform.php#L52
forderform 이라는 아이디를 가진 폼 안에 baesong 이라는 name 값을 가진 인풋이 있나,
od_baesong_day 라는 이름의 체크박스나 라디오 박스처럼 체크형 인풋이 존재하는지 맞게 적용되었나 우선 찾아보세요
<form id="forderform" >
<input name="baesong" value="">
<input type="checkbox" name="od_baesong_day" value="">
$.ajax({ 호출 전에
alert($('#forderform').find('input[name=baesong]').val());
alert($('#forderform').find('input[name=od_baesong_day]:checked').val());
return false
$.ajax({
이하 소스~~
위와 같이 해서 해당 값이 잘 선택되었나 디버깅 해보세요




