php 코드 이미지 포지션 무작위 변경 방법
본문
안녕하세요.
현재 이미의 포지션이 변경되지 않는 상태에서 사용중 입니다.
워드프레스 php 사용중 입니다.
밑에 그림 참조
<div class="col text-center mx-auto px-0 pb-2">
<a href="https://www.naver.com/" target="_blank" class="ad_banner" data-ad_id="22" data-ad_group="MAIN1">
<img src="https://mysite.com/wp-content/uploads/2022/03/naver.gif" class="pb-2 img-fluid">
</a>
<a href="https://www.daum.com/" target="_blank" class="ad_banner" data-ad_id="22" data-ad_group="MAIN1">
<img src="https://mysite.com/wp-content/uploads/2022/03/daum.gif" class="pb-2 img-fluid">
</a>
<a href="https://www.google.com/" target="_blank" class="ad_banner" data-ad_id="22" data-ad_group="MAIN1">
<img src="https://mysite.com/wp-content/uploads/2022/03/google.gif" class="pb-2 img-fluid">
</a>
현재 이런방식으로 사용중 입니다.
구글링을 해보았지만 .. 찾을수 없어서 전문가님들께 도움을 요청하고 싶습니다.
이런식으로 위치를 무작위로 하고 싶은데 어떻게 입력해야 할까요..
부탁드리겠습니다.
감사합니다.
답변 4
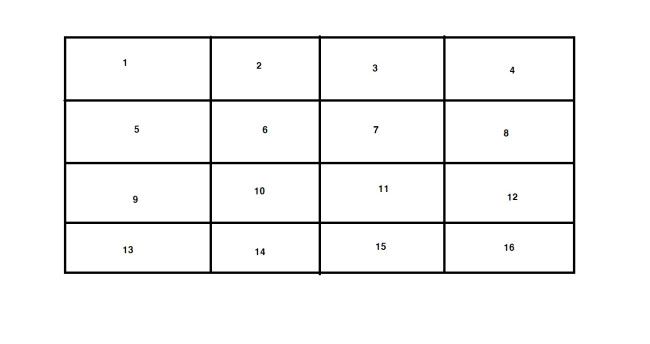
퍼즐같은건가요?
<?php
$adpstring = '1,2,3,4,5,6,7,8,9,10,11,12,13,14,15,16';
$adpexplode = explode(',',$adpstring);
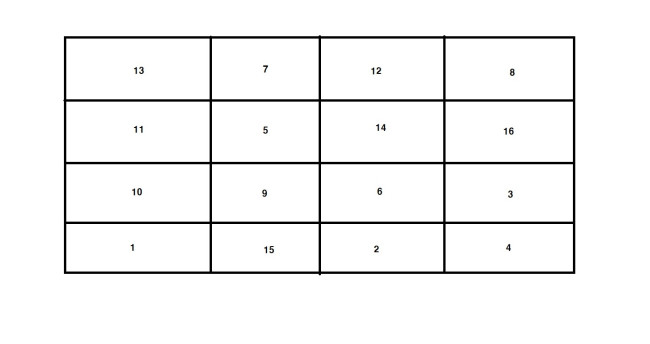
shuffle($adpexplode);
?>
<div style="width:1000px;">
<?php for ($i=1; $i <= count($adpexplode); $i++) { ?>
<div style="float:left;width:25%;padding:20px 0px;text-align:center;"><?php echo $adpexplode[$i-1]; ?></div>
<?php } ?>
<div style="clear:both;"></div>
</div>
배열을 만들고 해당 배열얼 섞습니다.
그리고 for 로 뿌려줍니다.
php 에서 shuffle() 로 배열이나 순차변수를 섞은 후 뿌려주면 될 것 같습니다.
자바스크립트에는 셔플기능을 담당하는 내장함수가 없어서 본인이 사용자함수를 만드셔야 할 거에요.
뿌려주는 방법은 php 와 동일합니다.
답변을 작성하시기 전에 로그인 해주세요.