반응형 팝업문의드립니다
본문
bbs에 newwin.inc는
<?php
if (!defined("_GNUBOARD_")) exit; // 개별 페이지 접근 불가
$sql = " select * from {$g5['new_win_table']}
where '".G5_TIME_YMDHIS."' between nw_begin_time and nw_end_time
and nw_device IN ( 'both', 'pc' )
order by nw_id asc ";
$result = sql_query($sql, false);
?>
<!-- 팝업레이어 시작 { -->
<div id="hd_pop">
<h2>팝업레이어 알림</h2>
<?php
for ($i=0; $nw=sql_fetch_array($result); $i++)
{
// 이미 체크 되었다면 Continue
if ($_COOKIE["hd_pops_{$nw['nw_id']}"])
continue;
?>
<div id="hd_pops_<?php echo $nw['nw_id'] ?>" class="hd_pops" style="top:<?php echo $nw['nw_top']?>px;left:<?php echo $nw['nw_left']?>px">
<div class="hd_pops_con" style="max-width:<?php echo $nw['nw_width'] ?>px;">
<?php echo conv_content($nw['nw_content'], 1); ?>
</div>
<div class="hd_pops_footer">
<button class="hd_pops_reject hd_pops_<?php echo $nw['nw_id']; ?> <?php echo $nw['nw_disable_hours']; ?>"><strong><?php echo $nw['nw_disable_hours']; ?></strong>시간 동안 다시 열람하지 않습니다.</button>
<button class="hd_pops_close hd_pops_<?php echo $nw['nw_id']; ?>">닫기</button>
</div>
</div>
<?php }
if ($i == 0) echo '<span class="sound_only">팝업레이어 알림이 없습니다.</span>';
?>
</div>
<script>
$(function() {
$(".hd_pops_reject").click(function() {
var id = $(this).attr('class').split(' ');
var ck_name = id[1];
var exp_time = parseInt(id[2]);
$("#"+id[1]).css("display", "none");
set_cookie(ck_name, 1, exp_time, g5_cookie_domain);
});
$('.hd_pops_close').click(function() {
var idb = $(this).attr('class').split(' ');
$('#'+idb[1]).css('display','none');
});
$("#hd").css("z-index", 1000);
});
</script>
<!-- } 팝업레이어 끝 -->
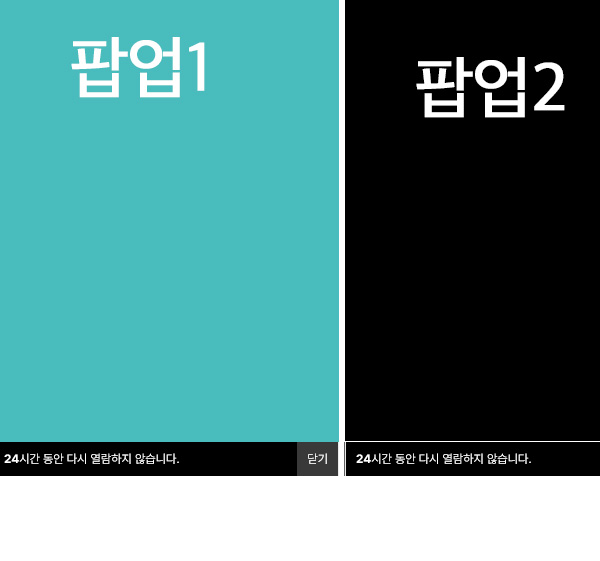
팝업창이 옆으로 붙어있는데 이거를

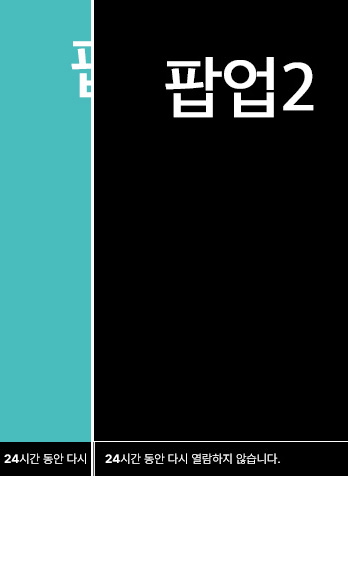
아래처럼 겹치게 하고싶은데 어떻게 수정해야하는지 문의드립니다 ㅠㅠ

스타일 수정이면 어느부분을 해야하는지 좀 알려주세욤




