페이지 화면 우측 공백 조정 질문입니다.
본문
나리야+유료테마
출석 게시판을 찾던 중 https://sir.kr/g5_skin/38275 에 적용된 출석 게시판을 적용했습니다.
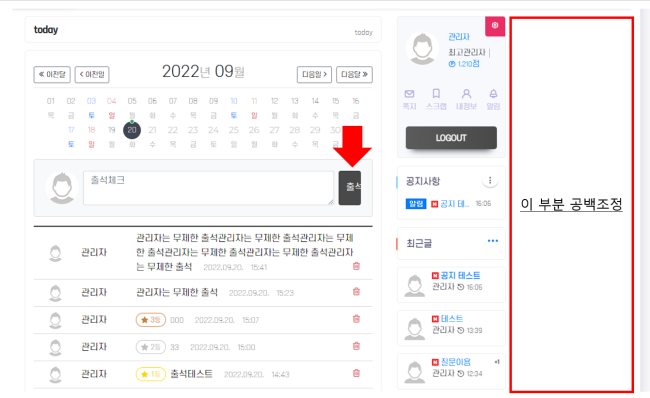
아래 이미지 처럼 출석 게시판에서만 우측 사이드 여백이 생깁니다. (pc버젼에서만)
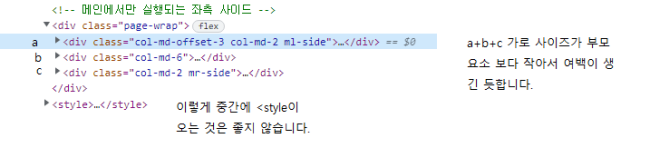
크롬 개발자로 css를 조정해 보니
.page-wrap { display:flex; flex-wrap:wrap; margin-left:-10px; margin-right:-10px }
오른쪽 마진을 -280을 주니 빨간 테두리 부분에 적당히 맞춰지고, 짤렸던 출석 버튼도 정상적인 모양으로 잡히는걸 확인 했습니다. 그런데 위 css파일이 테마내 css라서 마진 -280을 주면 출석 게시판만 정상적으로 적용되고, 이외 메인과 다른 게시판에서는 우측 밖까지 삐져 나가는 역관광 결과가 나옵니다. (혹시나 했지만 역시나;)
메인과 다른 게시판 css 영향없이 출석 게시판 우측 마진만 조정 할 수 있는 방법 질문드립니다.
답변을 작성하시기 전에 로그인 해주세요.