재질문... 사이드뷰가려짐 문제..
본문
부트스트랩 인데... z-index: 넣어도 같습니다... overflow:auto 옵션떄문인거같은데.. 해결방안 도움좀 요청드립니다.
<!-- 현재접속자 목록 시작 { -->
<div class="bg-info text-white text-center py-2 rounded">
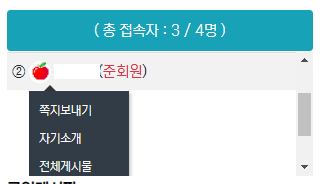
<p>( 총 접속자 : <?php echo number_format($stats['now_mb']) ?> / <?php echo number_format($stats['now_total']) ?>명 )</p>
</div>
<div id="current_connect">
<table class="table table-striped w-100">
<?php
for ($i=0; $i<count($list); $i++) {
//$location = conv_content($list[$i]['lo_location'], 0);
$location = $list[$i]['lo_location'];
// 최고관리자에게만 허용
// 이 조건문은 가능한 변경하지 마십시오.
if ($list[$i]['lo_url'] && $is_admin == 'super') $display_location = "<a href=\"".$list[$i]['lo_url']."\">".$location."</a>";
else $display_location = $location;
if (!$list[$i]['name']) continue;
if ($list[$i]['mb_level'] == 1) $list[$i]['level'] = "①";
else if ($list[$i]['mb_level'] == 2) $list[$i]['level'] = "②";
else if ($list[$i]['mb_level'] == 3) $list[$i]['level'] = "③";
else if ($list[$i]['mb_level'] == 4) $list[$i]['level'] = "④";
else if ($list[$i]['mb_level'] == 5) $list[$i]['level'] = "⑤";
else if ($list[$i]['mb_level'] == 6) $list[$i]['level'] = "⑥";
else if ($list[$i]['mb_level'] == 7) $list[$i]['level'] = "⑦";
else if ($list[$i]['mb_level'] == 8) $list[$i]['level'] = "⑧";
else if ($list[$i]['mb_level'] == 9) $list[$i]['level'] = "⑨";
else $list[$i]['mb_level'] = "⑩";
?>
<tr>
<td>
<?php echo $list[$i]['level']; ?>
<?php echo $list[$i]['name']; ?>
(<?php echo ($list[$i]['mb_level']) ? get_member_grade($list[$i]['mb_level']) : $list[$i]['mb_level']; ?>)
</td>
</tr>
<?php
}
if ($i == 0)
echo "<tr class=\"empty_li\">현재 접속자가 없습니다.</tr>";
?>
</table>
#current_connect { height:125px; overflow:auto; }
#current_connect table {}
#current_connect table td { padding:5px !important; }
Copy
작동하고 있습니다.

이렇게 나오네요. 어딜 건들여야 될까요?
답변 3
<div id="current_connect "> 내부의 요소가 z-index 값이 아무리 크게 잡아도 밖으로 표시될수가 없습니다.
따라서 <div id="current_connect "> 의 height 값이 180px 이상이어야 합니다.
그리고 아래쪽 요소를 클릭할때, 그 요소를 최상으로 스크롤 시키면 원하는 레이어가 모두 표시될 겁니다.
아래 코드를 페이지에 삽입하면 됩니다.
$("#current_connect").css("height", "180px");
$("#current_connect .sv_member").on("click", function(e) {
var par = document.querySelector('#current_connect');
var pos = this.getBoundingClientRect().top - par.getBoundingClientRect().top;
par.scrollBy(0,pos);
});
링크를 올려보시죠. 단순히 저렇게 캡쳐와 css 조금으론 원인 파악 하기 힘듭니다.
개발자 모드를 이용하셔서 css 속성 넣고 빼고 테스트 해보세요.
개발자 모드를 열어 해당 위치를 체크해서 테스트 디버깅해서 처리해 보셔야 할듯 합니다.
답변을 작성하시기 전에 로그인 해주세요.




