owlgallery 스킨 최신글 중복 적용 안되는 문제
본문
코딩 초보입니다ㅜㅜ
최신글을 만들고 분류를 총 4가지로 나눠서
각 영역에 카테고리를 하나씩 끌어오는 최신글 영역을 만들었는데
owlgallery 가 한개만 적용이 되고 나머지(2,3,4번째)는 적용이 안되네요
도와주세요... 어떻게 해야할까요 ㅠㅠ
<section class="portfolio">
<div class="tit">
<h3>시공사례</h3>
크리스탈 시공사례를 알려드립니다.
</div>
<div class="portfolio-area">
<div class="inner">
<div class="sub-tit">
<img src="/images/subtit-add.png" alt="철거,원상복구" />
<p>철거 / 원상복구</p>
<a href="/bbs/board.php?bo_table=portfolio&sca=철거,원상복구" class="morebtn">more view <img src="/images/subtit-more.png" alt="" /></a>
</div>
<?php echo latest("owlgallery1", "portfolio|철거,원상복구", "12", "30");?>
</div>
</div>
<div class="portfolio-area">
<div class="inner">
<div class="sub-tit">
<img src="/images/subtit-add.png" alt="인테리어" />
<p>인테리어</p>
<a href="/bbs/board.php?bo_table=portfolio&sca=인테리어" class="morebtn">more view <img src="/images/subtit-more.png" alt="" /></a>
</div>
<?php echo latest("owlgallery1", "portfolio|인테리어", "12", "30");?>
</div>
</div>
<div class="portfolio-area">
<div class="inner">
<div class="sub-tit">
<img src="/images/subtit-add.png" alt="욕실 리모델링" />
<p>욕실 리모델링</p>
<a href="/bbs/board.php?bo_table=portfolio&sca=욕실 리모델링" class="morebtn">more view <img src="/images/subtit-more.png" alt="" /></a>
</div>
<?php echo latest("owlgallery1", "portfolio|욕실 리모델링", "12", "30");?>
</div>
</div>
<div class="portfolio-area">
<div class="inner">
<div class="sub-tit">
<img src="/images/subtit-add.png" alt="줄눈시공" />
<p>줄눈시공</p>
<a href="/bbs/board.php?bo_table=portfolio&sca=줄눈시공" class="morebtn">more view <img src="/images/subtit-more.png" alt="" /></a>
</div>
<?php echo latest("owlgallery1", "portfolio|줄눈시공", "12", "30");?>
</div>
</div>
</section>
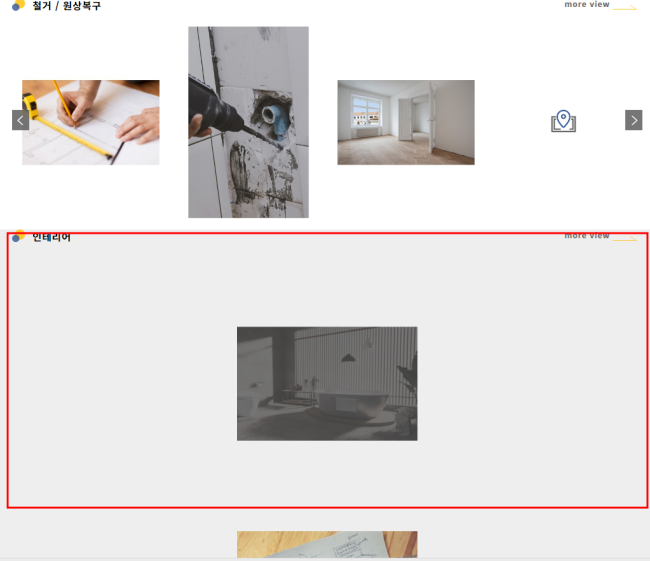
저 빨간영역처럼 float 이 안걸리고 이미지들이 아래로 떨어집니다..ㅠㅠ
답변 3
자바스크립트에 메소드가 중복되어서 오류가 날 것입니다.
중복되지 않게 해주면 될 것입니다..
https://yan-jang.tistory.com/2
class 중복에러일수 있어요
owl carousel 에 여러개 쓸대 문제 일수도 있습니다.
lastest 스킨에 어떤 js를 썻는지 확인해보시고
복수사용을 검색해보세요
복수 사용이 안될경우 해당스킨을 다른걸로 바꾸셔야 합니다.
저 슬라이딩하는 구간을 javascript 또는 jquery로 하셨을 듯 한데
해당구간에서 맨 위에 것만 처리하고 끝날 수 있으니
해당 구간을 고치셔야 할 수 도 있어요
답변을 작성하시기 전에 로그인 해주세요.