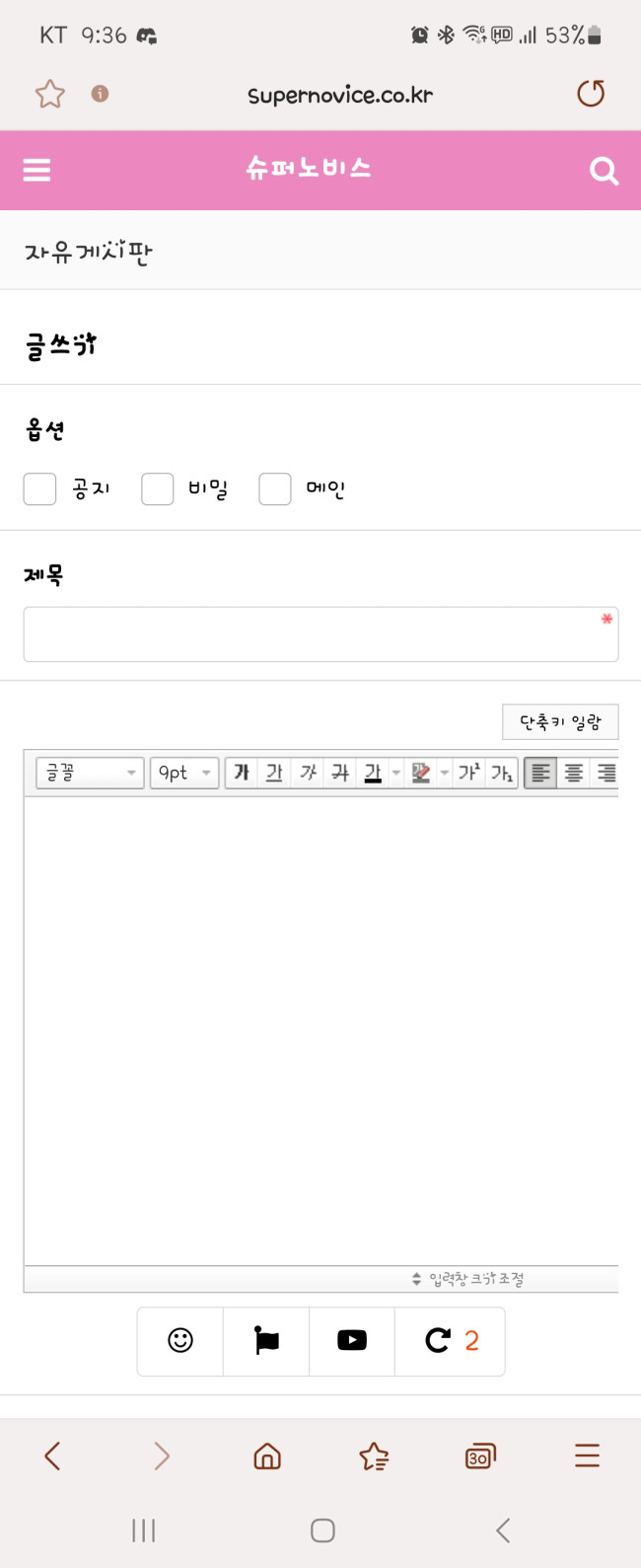
모바일에서 에디터가 잘려나옵니다.. 그리고..
본문
모바일에서 에디터가 나오게 하려면 config.php 파일에서 true로 설정해야 한다는 것을 검색을 통해 찾아내서
했더니
그림과 같이 잘려나옵니다..
그래서 또 검색을 해보니 스마트에디터 플러그인 디렉토리 안의 css안에 있는 smart_editor2.css 에
/* 모바일용 */
#smart_editor2{margin-right:1px !important;min-width:100px !important}
@media screen and (max-width: 640px){
#smart_editor2 .se2_text_tool ul:nth-child(4n){clear:both;}
#smart_editor2 .se2_text_tool ul{margin-bottom:4px}
#smart_editor2 .se2_text_tool ul:nth-child(n+4){margin-bottom:0}
#smart_editor2 .se2_text_tool .se2_multy,#smart_editor2 .se2_text_tool .se2_multy button, #smart_editor2 .se2_text_tool .se2_multy button span{height:54px}
}
@media screen and (max-width: 515px){
#smart_editor2 .se2_text_tool ul:nth-child(3n){clear:both;margin-left:4px}
#smart_editor2 .se2_text_tool ul:nth-child(6n),#smart_editor2 .se2_text_tool ul:nth-child(4n){clear:none;margin-left:0}
#smart_editor2 .se2_text_tool ul:nth-child(n+3){margin-bottom:0}
}
@media screen and (max-width: 370px){
#smart_editor2 .se2_text_tool ul:nth-child(2n){clear:both;margin-left:4px}
#smart_editor2 .se2_text_tool ul:nth-child(3n){clear:both;margin-left:4px}
#smart_editor2 .se2_text_tool ul:nth-child(6n),#smart_editor2 .se2_text_tool ul:nth-child(4n){clear:none;margin-left:0}
#smart_editor2 .se2_text_tool ul:nth-child(n+3){margin-bottom:0}
#smart_editor2 .se2_text_tool .se2_multy,#smart_editor2 .se2_text_tool .se2_multy button, #smart_editor2 .se2_text_tool .se2_multy button span{height:79px}
}
@media screen and (max-width: 325px){
#smart_editor2 .se2_text_tool .se2_multy,#smart_editor2 .se2_text_tool .se2_multy button, #smart_editor2 .se2_text_tool .se2_multy button span{height:29px;}
#smart_editor2 .se2_text_tool .se2_multy{border-bottom:1px solid #e0dedf}
}
이와 같이 넣어주면 된다하여 넣었는데도 똑같습니다..
어떻게 해야 할까요 ㅠㅠ
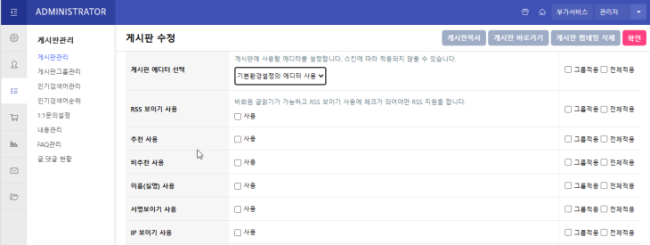
마지막 질문은 검색하다보니 관리자페이지의 게시판 설정에서 모바일용 에디터를 따로 지정할 수 있다던데
저는 어딜 찾아봐도 없습니다.. (그누보드 설치하고 그대로임)
따로 설치해줘야 하는게 있나요? 있다면 그건 어디서 받나요?
너무 어렵네요 ㅠㅠ
답변 3
/plugin/smarteditor2/css/ko_KR/smart_editor2.css
파일안에 위의 소스를 넣어보세요.
/plugin/editor/smarteditor2/css/ko_KR/smart_editor2.css의 마지막 부분에
#smart_editor2{margin-right:1px !important;min-width:100% !important}
@media screen and (max-width: 639px){
#smart_editor2 .se2_text_tool ul:nth-child(4n){clear:both}
#smart_editor2 .se2_text_tool ul{margin-bottom:4px}
#smart_editor2 .se2_text_tool ul:nth-child(n+4){margin-bottom:0}
#smart_editor2 .se2_text_tool .se2_multy,#smart_editor2 .se2_text_tool .se2_multy button, #smart_editor2 .se2_text_tool .se2_multy button span{height:40px;line-height:40px;madding-top:5px;height:54px}
#smart_editor2 .se2_text_tool .se2_multy .se2_icon {line-height: 40px;height: 40px;background-position: 0 -127px;}
}
@media screen and (max-width: 515px){
#smart_editor2 .se2_text_tool ul:nth-child(3n){clear:both;margin-left:4px}
#smart_editor2 .se2_text_tool ul:nth-child(6n),#smart_editor2 .se2_text_tool ul:nth-child(4n){clear:none;margin-left:0}
#smart_editor2 .se2_text_tool ul:nth-child(n+3){margin-bottom:0}
}
@media screen and (max-width: 370px){
#smart_editor2 .se2_text_tool ul:nth-child(2n){clear:both;margin-left:4px}
#smart_editor2 .se2_text_tool ul:nth-child(3n){clear:both;margin-left:4px}
#smart_editor2 .se2_text_tool ul:nth-child(6n),#smart_editor2 .se2_text_tool ul:nth-child(4n){clear:none;margin-left:0}
#smart_editor2 .se2_text_tool ul:nth-child(n+3){margin-bottom:0}
#smart_editor2 .se2_text_tool .se2_multy,#smart_editor2 .se2_text_tool .se2_multy button, #smart_editor2 .se2_text_tool .se2_multy button span{height:79px}
}
@media screen and (max-width: 325px){
#smart_editor2 .se2_text_tool .se2_multy,#smart_editor2 .se2_text_tool .se2_multy button, #smart_editor2 .se2_text_tool .se2_multy button span{height:29px;}
#smart_editor2 .se2_text_tool .se2_multy{border-bottom:1px solid #e0dedf}
}
추가하세요.
답변을 작성하시기 전에 로그인 해주세요.