영카트 제품 상세페이지 bx-viewport
본문
제품 대표 이미지 높이를 수정하려고 합니다.
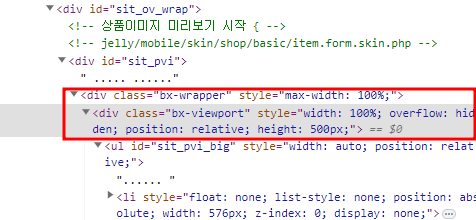
높이가 어디서 적용 되고 있는 것 같아 찾아보니
사진과 같이 ul태그 위로 두개의 div 안에 css가 적용되고 있더라구요
그런데 해당 php 파일을 열면 표시한 div 태그가 없습니다.
저 css를 수정 하려면 어찌해야 하나요?

<글쓴이 코드>
<div id="sit_pvi">
<!-- 여기 사이에 아무것도 없어요 ㅠ -->
<ul id="sit_pvi_big">
</ul>
</div>
*** 내용 추가 ***
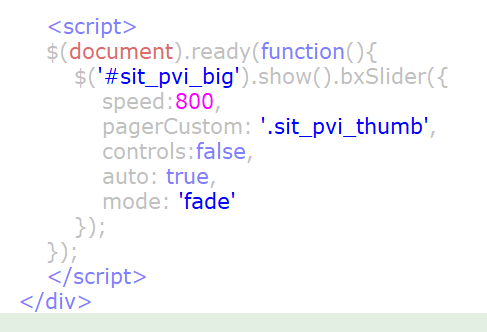
맨 하단에 스크립트를 지우면 해당 div 태그 2개가 삭제가 되긴 하는데
삭제를 하면 슬라이드가 움직이질 않아서... 스크립트랑 무슨 연관이 있는걸까요?

답변 2
class="bx-~~~~ <---이런 것은 모두 슬라이드 작동 자바스크립트에서 동적으로 만들어 넣는 것이니
소스코드에서는 나오지 않습니다
슬라이드 크기는 item.form.skin.php 소스 중 아래코드에서 설정하니
관리자페이지 쇼핑몰설정에서 이미지 사이즈를 조정하든지 이곳에서 직접 값을 넣든지 하세요
$img = get_it_thumbnail($it['it_img'.$i], $default['de_mimg_width'], $default['de_mimg_height']);
답변을 작성하시기 전에 로그인 해주세요.




